
1. 양방향 액티비티
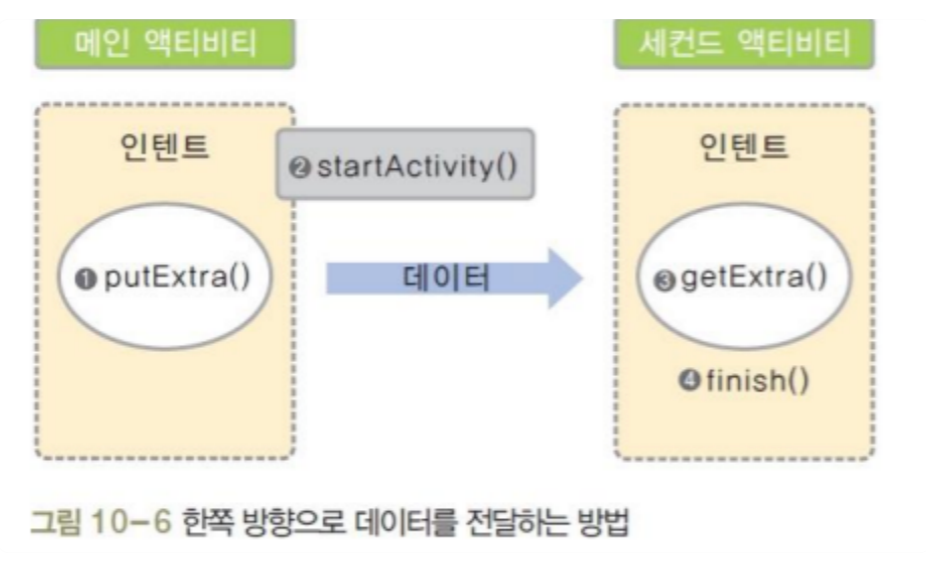
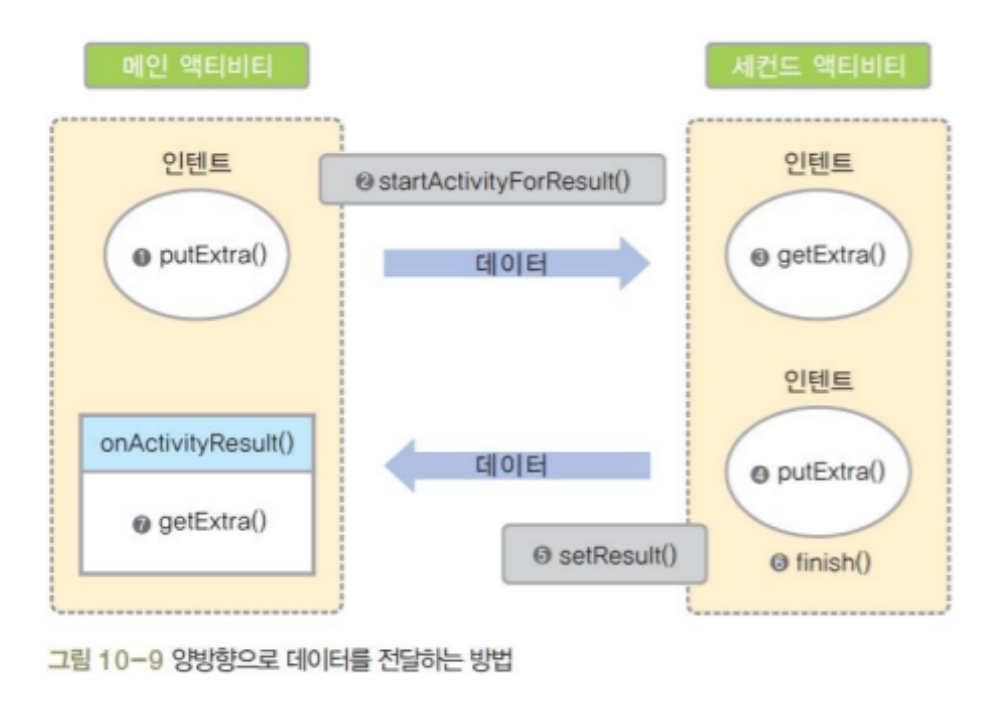
메인 액티비티에서 세컨드 액티비티로 데이터를 넘긴 후에 세컨드 액티비티에서 메인 액티비티로 데이터를 돌려주는 경우

1) 메인 액티비티에서 putExtra()로 인텐트에 데이터를 넣는 것은 동일하지만, 세컨드 액티비티에서 데이터를 돌려 받으려면 액티비티를 호출할 때startActivityForResult() 메서드를 사용해야 함
2) 그리고 세컨드 액티비티에서 finish()로 끝내기 전에 메인 액티비티에 돌려줄 인텐트를 생성하여 putExtra()로 데이터를 넣은 다음 setResult()로 돌려줌.
3) 메인 액티비티에서는 onActivityResult() 메서드를 오버라이딩하고 오버라인딩된 메서드 안에서 getExtra()로 돌려 받은 데이터를 사용.
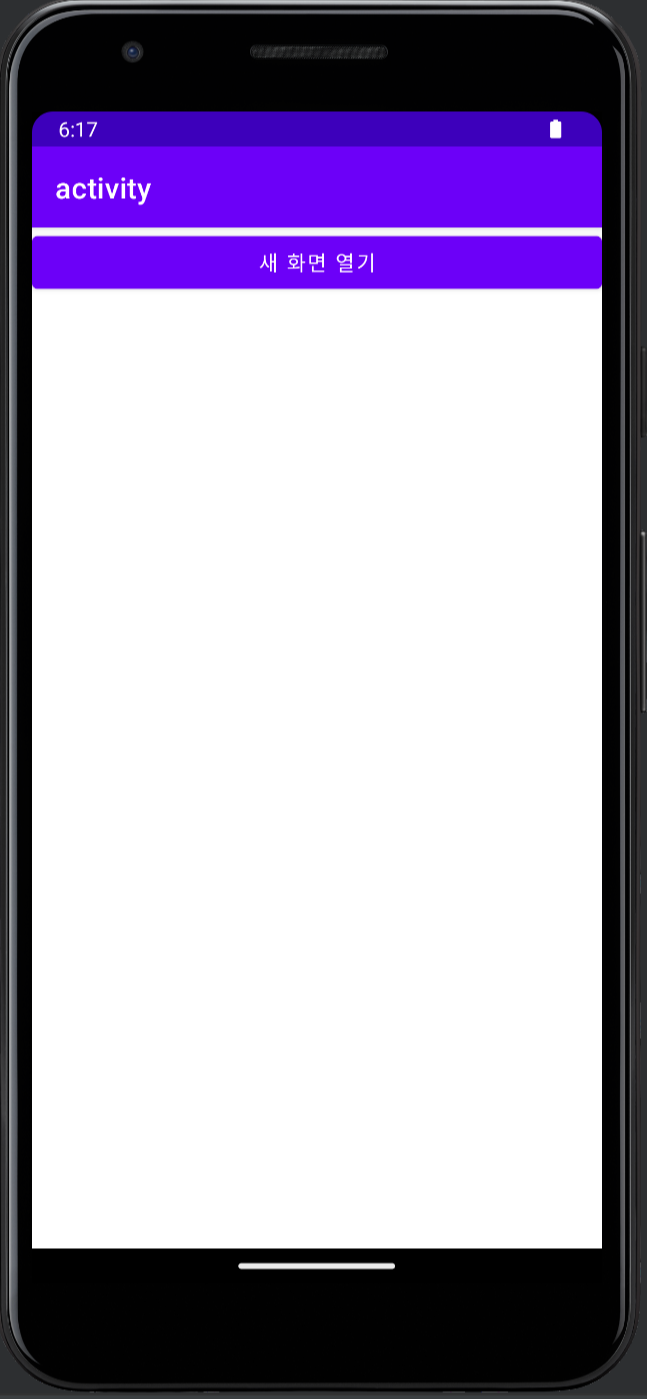
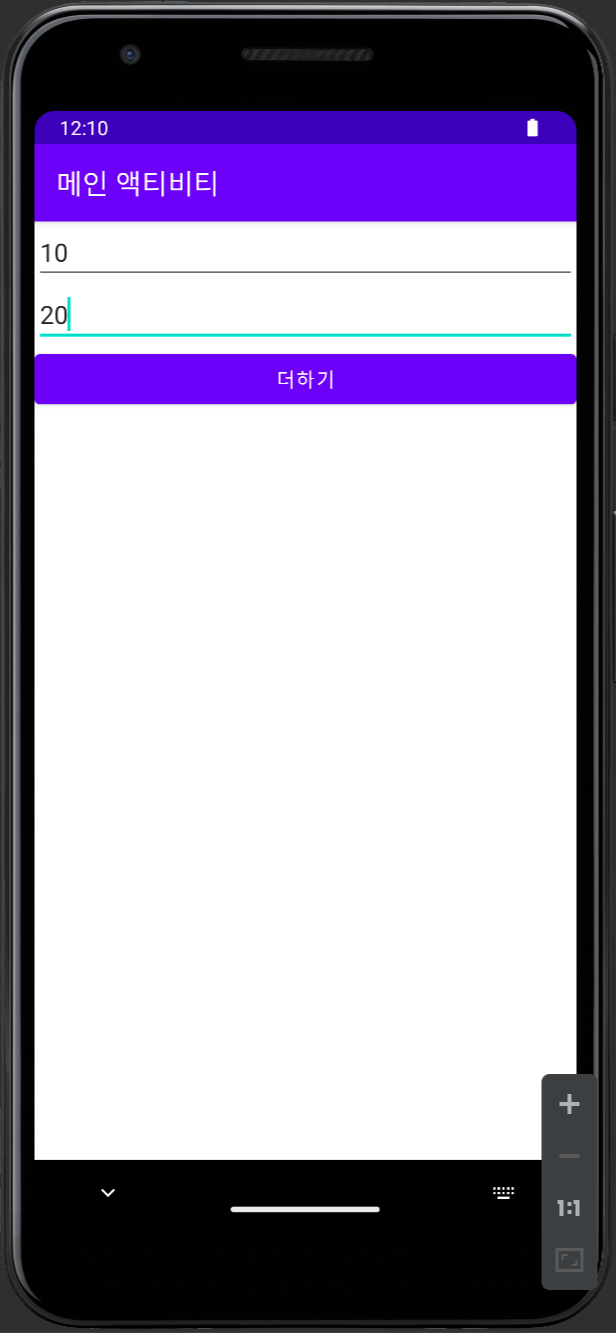
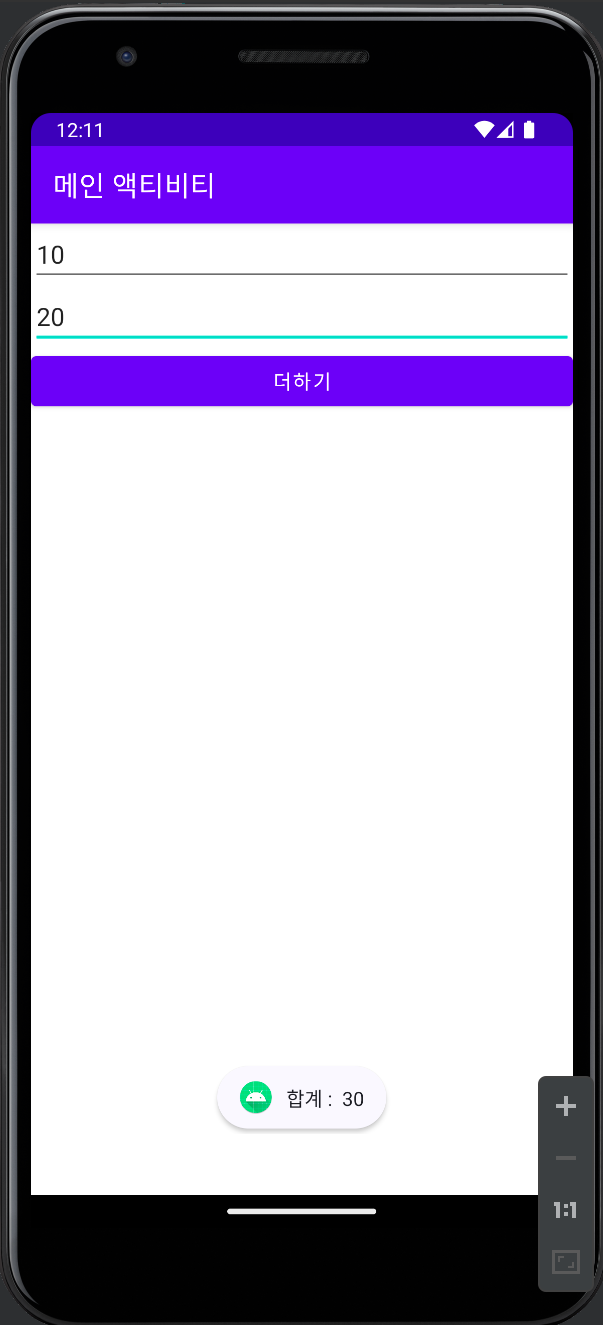
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<EditText
android:id="@+id/editNum1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/editNum2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btnNewActivity"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="더하기" />
</LinearLayout>
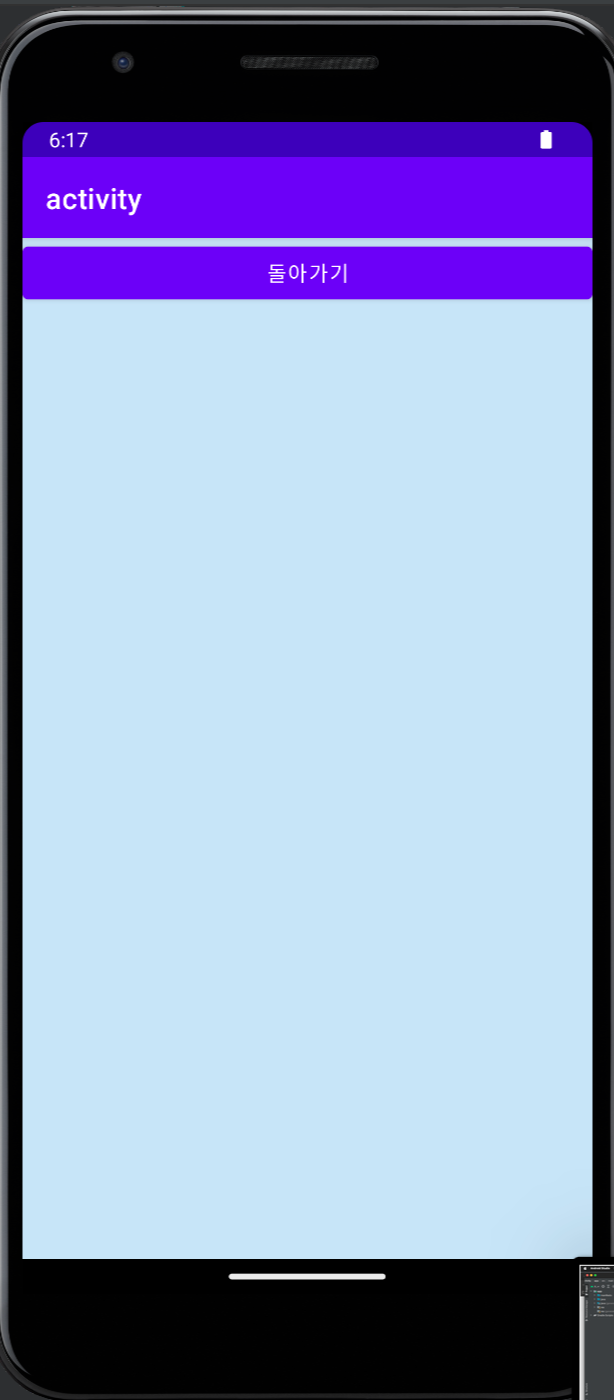
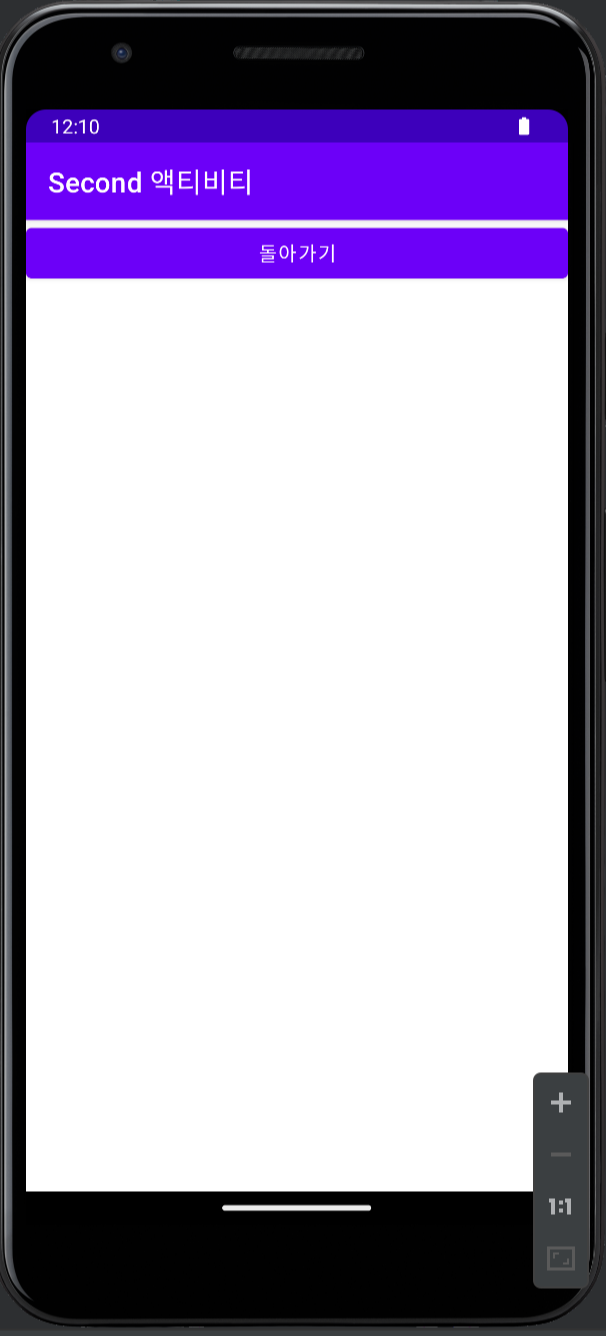
activity_second.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity"
android:orientation="vertical">
<Button
android:id="@+id/btnReturn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="돌아가기" />
</LinearLayout>
MainActivity.kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "메인 액티비티"
val editNum1 = findViewById<EditText>(R.id.editNum1)
val editNum2 = findViewById<EditText>(R.id.editNum2)
val btnNewActivity = findViewById<Button>(R.id.btnNewActivity)
btnNewActivity.setOnClickListener {
val intent = Intent(applicationContext, SecondActivity::class.java)
intent.putExtra("num1", editNum1.text.toString().toInt())
intent.putExtra("num2", editNum2.text.toString().toInt())
startActivityForResult(intent, 0)
}
}
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if (resultCode == Activity.RESULT_OK) {
val sum = data!!.getIntExtra("sum", 0)
Toast.makeText(applicationContext, "합계 : ${sum}", Toast.LENGTH_SHORT).show()
}
}
}
📍 startActivityForResult(intent, 0);
값을 돌려받기 위해 startActivityForResult()를 사용. 두 번째 파라미터에는 돌려받을 값이 있는 경우에 0이상을 사용.
여러 액티비티를 쓰는 경우, 어떤 Activity인지 식별하는 값.
📍 onActivityResult(requestCode: Int, resultCode: Int, data: Intent?)
세컨드 액티비티에서 setResult()로 값을 돌려주면 오버라이딩한 onActivityResult() 메서드가 실행
📍 if (resultCode == RESULT_OK)
setResult()에서 보낸 값이 RESULT_OK이면 인텐트에서 돌려받은 값을 토스트 메시지로 화면에 출력
SecondActivity.kt
class SecondActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_second)
title = "Second 액티비티"
// 인텐트 관련 처리
val intent = intent
val sum = intent.getIntExtra("num1", 0) + intent.getIntExtra("num2", 0)
val btnReturn = findViewById<Button>(R.id.btnReturn)
btnReturn.setOnClickListener {
val intentResult = Intent(applicationContext, MainActivity::class.java)
intentResult.putExtra("sum", sum)
setResult(Activity.RESULT_OK, intentResult)
finish()
}
}
}
📍 val intent = intent
val sum = intent.getIntExtra("num1", 0) + intent.getIntExtra("num2", 0)
메인 액티비티로부터 받은 두 값을 더함
📍 val intentResult = Intent(applicationContext, MainActivity::class.java)
intentResult.putExtra("sum", sum)
setResult(Activity.RESULT_OK, intentResult)
setResult()로 메인 액티비티에 돌려줌. 메인 액티비티의 onActivityResult() 메서드가 실행



2. 암시적 인텐트
명시적 인텐트의 개념이 두 액티비티를 사용자가 직접 생성하고 코딩하는 것이라면, 암시적 인텐트 implicit intent는 약속된 액션을 지정하여 '안드로이드에서 제공하는 기존 응용 프로그램을 실행하는 것'
예를 들어 전화번호를 인텐트로 넘긴 후에 전화 걸기 응용 프로그램이 실행되는 것.
⚡️ 메인 액티비티에서 인텐트를 생성할 때 실행하고자 하는 액션을 지정하고 액션의 데이터 값을 설정하면 기존의 안드로이드 응용 프로그램이 실행됨
119에 응급 전화를 거는 형식의 예
Intent intent = new Intent(Intent.ACTION_DIAL, Url.parse("tel:/119"));
startActivity(intent);
전화 걸기와 구글 맵을 사용하려면 AndroidManifest.xml의 <application 위에 다음과 같이 권한을 추가
<uses-permission android:name="android.permission.CALL_PHONE"/>
<uses-permission
android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission
android:name="android.permission.ACCESS_FINE_LOCATION"/>
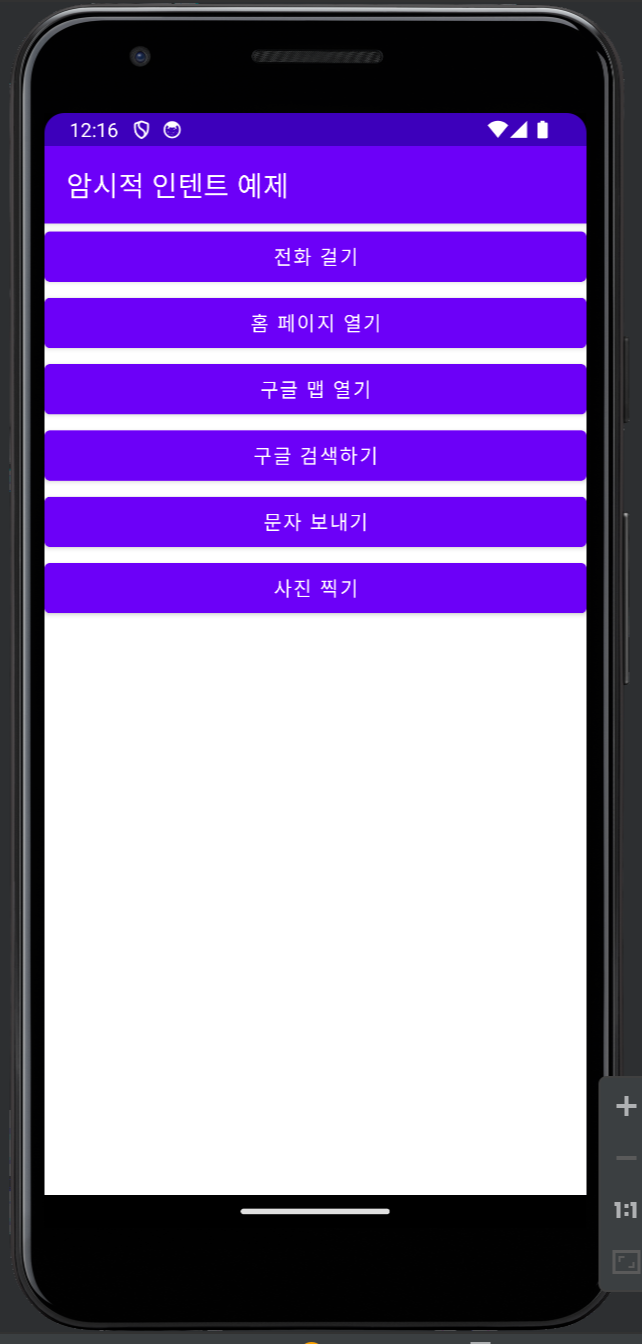
암시적 인텐트의 XML 파일
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Button
android:id="@+id/btnDial"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="전화 걸기" />
<Button
android:id="@+id/btnWeb"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="홈 페이지 열기" />
<Button
android:id="@+id/btnGoogle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="구글 맵 열기" />
<Button
android:id="@+id/btnSearch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="구글 검색하기" />
<Button
android:id="@+id/btnSms"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="문자 보내기" />
<Button
android:id="@+id/btnPhoto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="사진 찍기" />
</LinearLayout>
암시적 인텐트의 Kotlin 코드
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "암시적 인텐트 예제"
val btnDial = findViewById<Button>(R.id.btnDial)
val btnWeb = findViewById<Button>(R.id.btnWeb)
val btnGoogle = findViewById<Button>(R.id.btnGoogle)
val btnSearch = findViewById<Button>(R.id.btnSearch)
val btnSms = findViewById<Button>(R.id.btnSms)
val btnPhoto = findViewById<Button>(R.id.btnPhoto)
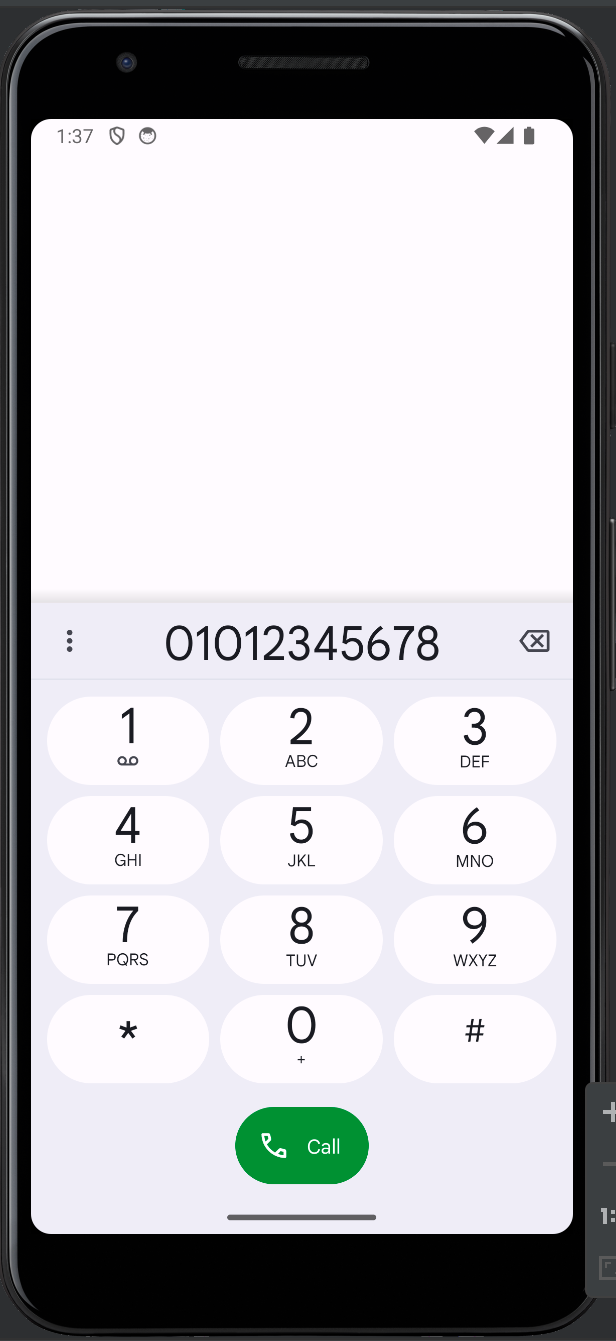
btnDial.setOnClickListener {
val tel = Uri.parse("tel:010-1234-5678")
startActivity(Intent(Intent.ACTION_DIAL, tel))
}
btnWeb.setOnClickListener {
val uri = Uri.parse("http://daum.net")
startActivity(Intent(Intent.ACTION_VIEW, uri))
}
btnGoogle.setOnClickListener {
val uri = Uri.parse("https://maps.google.com/maps?q="
+ 35.886606 + "," + 128.5938 + "&z=15" )
startActivity(Intent(Intent.ACTION_VIEW, uri))
}
btnSearch.setOnClickListener {
val intent = Intent(Intent.ACTION_WEB_SEARCH)
intent.putExtra(SearchManager.QUERY, "안드로이드")
startActivity(intent)
}
btnSms.setOnClickListener {
val intent = Intent(Intent.ACTION_SENDTO)
intent.putExtra("sms_body", "안녕하세요?")
intent.setData(Uri.parse("smsto:010-1234-5678"))
startActivity(intent)
}
btnPhoto.setOnClickListener {
startActivity(Intent(MediaStore.ACTION_IMAGE_CAPTURE))
}
}
}
📍 val uri = Uri.parse("tel:010-1234-5678")
startActivity(Intent(Intent.ACTION_DIAL, uri))
전화를 걸기 위해 URI 문자열을 'tel:전화번호'형식으로 사용. 액션으로 ACTION_DIAL을 사용하면 전화 걸기 창이 열림.
📍 val uri = Uri.parse("http://daum.net")
startActivity(Intent(Intent.ACTION_VIEW, uri))
웹브라우저를 열기 위해 URI 문자열을 'http://웹 주소'형식으로 사용. 액션은 ACTION_VIEW를 사용.
📍 val uri = Uri.parse("https://maps.google.com/maps?q=" + 35.86606 + "," + 128.5938 + "&z=15" )
startActivity(Intent(Intent.ACTION_VIEW, uri))
구글 맵을 열기 위해 URI 문자열을 구글 맵 주소과 경위도 형식으로 사용. 액션은 ACTION_VIEW를 사용
📍 val intent = Intent(Intent.ACTION_WEB_SEARCH)
intent.putExtra(SearchManager.QUERY, "안드로이드")
구글 검색을 열기 위해 액션은 ACTION_WEB_SEARCH를 사용. 검색을 위해 putExtra()로 넘기는데, 첫 번째 파라미터로 SearchManager.QUERY를 사용하고 두 번째 파라미터에는 검색할 단어를 넘김.
📍 val intent = Intent(Intent.ACTION_SENDTO)
intent.putExtra("sms_body", "안녕하세요?")
문자 메시지를 보내기 위해 액션은 ACTION_SENDTO를 사용. 보낼 문자는 putExtra()로 넘기는데, 첫 번째 파라미터에는 'sms_body'를 넣고 두 번째 파라미터에 보낼 문자를 넣음. setData()도 설정해야 함.
📍 startActivity(Intent(MediaStore.ACTION_IMAGE_CAPTURE))
카메라를 열기 위해 액션은 MediaStore.ACTION_IMAGE_CAPTURE를 사용.



[ 내용 참고 : IT 학원 강의 ]
'Android Studio' 카테고리의 다른 글
| [Android Studio] 구글 지도 (0) | 2024.05.17 |
|---|---|
| [Android Studio] SQLite (1) | 2024.05.16 |
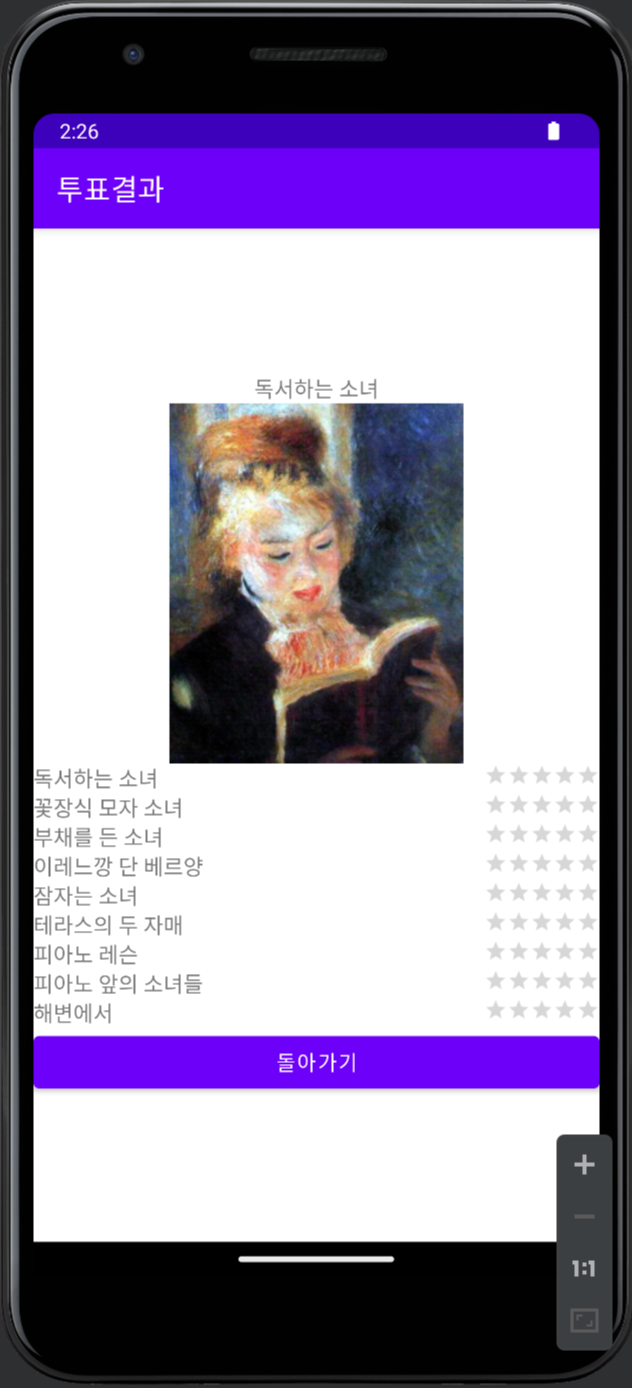
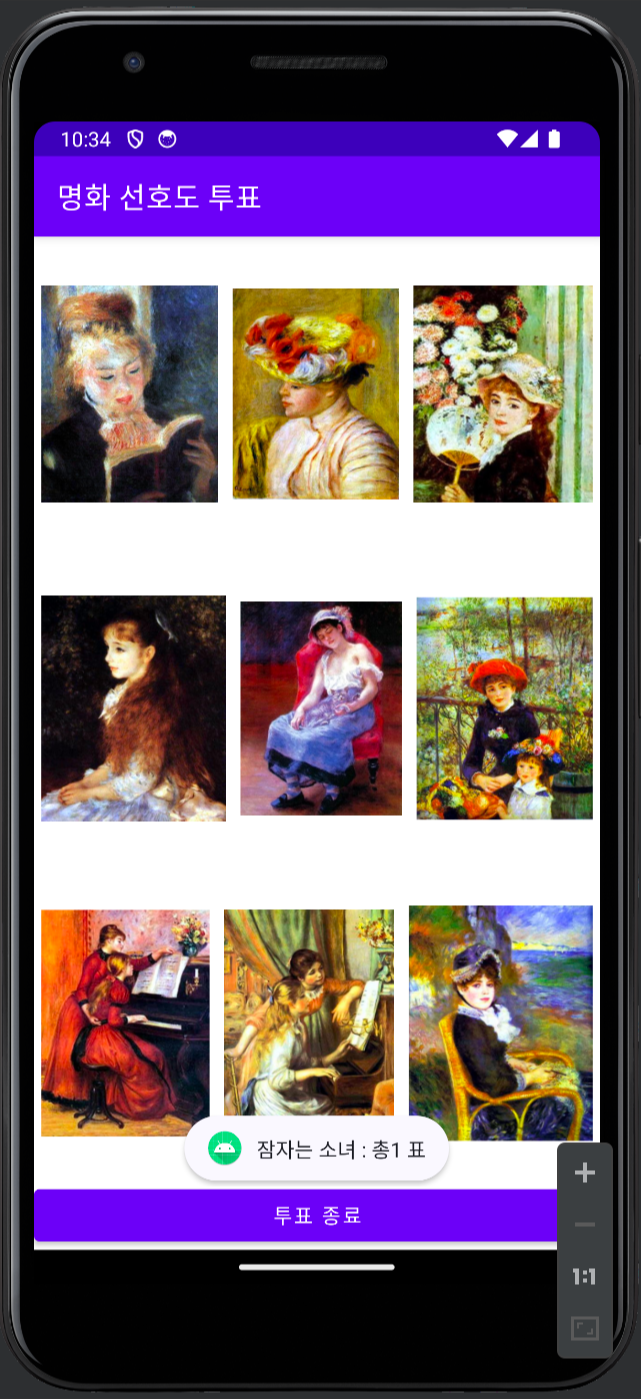
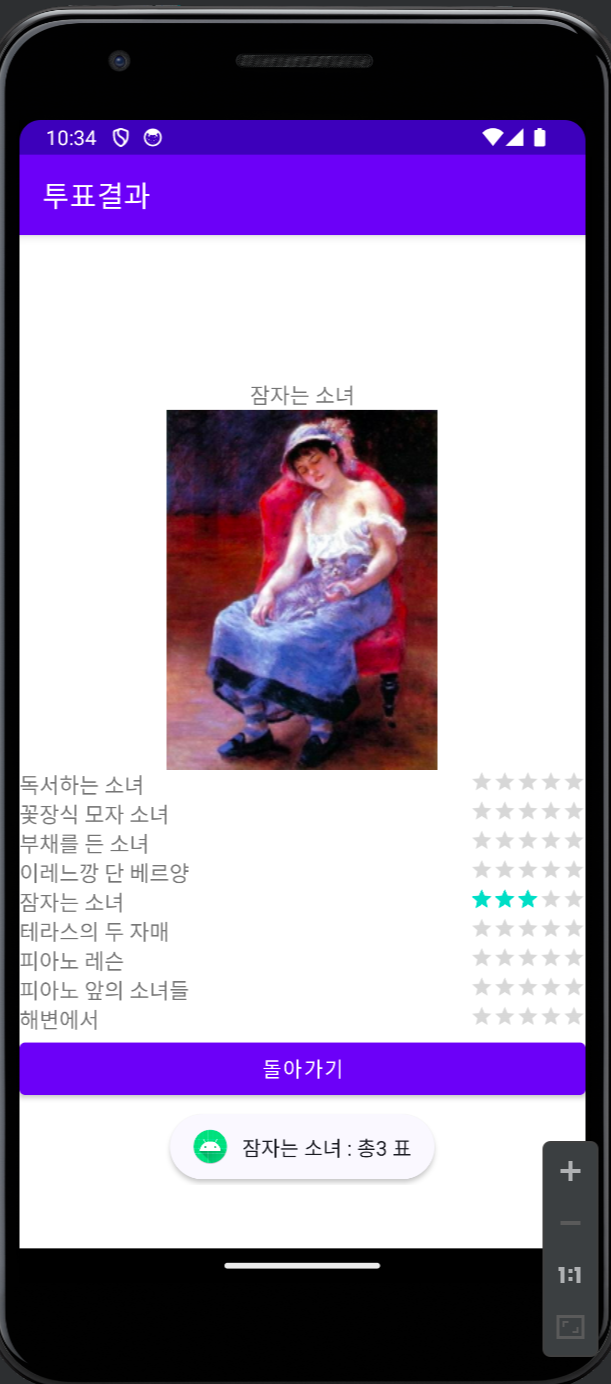
| [Android Studio] 인텐트 활용한 명화 투표 (0) | 2024.05.11 |
| [Android Studio] 액티비티와 인텐트 (0) | 2024.05.10 |
| [Android Studio] 메뉴와 대화상자 | dialog (0) | 2024.05.05 |