
1. 메뉴
안드로이드의 메뉴는 옵션 메뉴 option menu와 컨텍스트 메뉴 context menu로구분
⚡️ 옵션 메뉴를 사용하는 방법에는 메뉴 XML 파일을 생성한 후 Kotlin에서 호출하는 방법과 XML 파일 없이 Kotlin 코드만으로 메뉴를 생성하는 방법이 있음
⚡️ 메뉴는 항목이 대부분 고정되어 있으므로 메뉴 XML 파일을 이용
➡️ 메뉴 XML 파일을 이용하면 앱을 다른 나라 언어로 변경할 때 Kotlin코드를 건드리지 않아도 되므로 효율적
1) XML을 이용한 옵션 메뉴
메뉴 XML 파일을 이용하는 방식은 세 가지만 설정하면 됨
- 메뉴 코딩 : 메뉴 폴더 생성 및 메뉴 XML 파일 생성, 편집
- 메뉴 파일 등록 : Kotlin 코딩. onCreateOptionsMenu() 메서드 오버라이딩
- 메뉴 선택 시 동작할 내용 코딩 : Kotlin 코딩. onOptionsItemSelected() 메서드 오버라이딩
메뉴 XML 파일
<menu>
<item
android:id="@+id:항목1아이디"
android:title="항목1 제목" />
<item
android:id="@+id:항목2아이디"
android:title="항목2 제목" />
</menu>
✓ 위의 예에서 항목 item 이 2개 ➡️ 메뉴에는 '항목1 제목', '항목2 제목'이 출력됨. 또한 메뉴 안에 서브 메뉴도 생성할 수 있음
Activity 클래스에서 오버라이딩하는 onCreateOptionsMenu() 메서드
✓ 앱이 실행되면 메뉴의 내용을 XML 파일에서 자동으로 읽어옴. 메서드에 코딩할 내용은 거의 고정화 되어 있음
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
super.onCreateOptionsMenu(menu)
menuInflater.inflate(R.menu.메뉴XML아이디, menu)
return true
}
Activity 클래스에서 오버라이딩하는 onOptionsItemSelected() 메서드
✓ 메뉴를 선택했을 때 어떤 동작을 할 것인지 담고 있음. 이 메서드에 실제 동작할 내용을 코딩하면 됨
✓ 메뉴는 항목이 여러 개 나오기 때문에 보통 메서드 내부에서 when 을 사용
override fun onOptionsItemSelected(item: MenuItem): Boolean {
when(item.itemId) {
R.id.항목1아이디 -> {
항목 1을 선택했을 때 실행되는 코드
}
R.id.항목2아이디 -> {
항목 2을 선택했을 때 실행되는 코드
}
}
return super.onOptionsItemSelected(item)
}
인플레이터 Inflater
정적으로 존재하는 XML 파일을 Kotlin 코드에서 접근해서 실제 객체로 만들어 사용하는 것
메뉴 인플레이터 MenuInflater 객체는 메뉴 XML 파일을 Kotlin 코드에서 가져와 사용
레이아웃 인플레이터 LayoutInflater 객체는 레이아웃 XML 파일을 Kotlin 코드에서 가져와 사용하는 것
2) Kotlin 코드만 이용한 옵션 메뉴
onCreateOptionsMenu() 메서드 안에 메뉴 XML 파일에 접근하는 대신에 직접 munu.add() 메서드로 메뉴항목을 추가
onOptionsItemSelected() 메소드의 case문을 코드에서 지정한 항목의 아이디 순번으로 변경하면 됨
class MainActivity : AppCompatActivity() {
lateinit var baseLayout: LinearLayout
lateinit var button: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
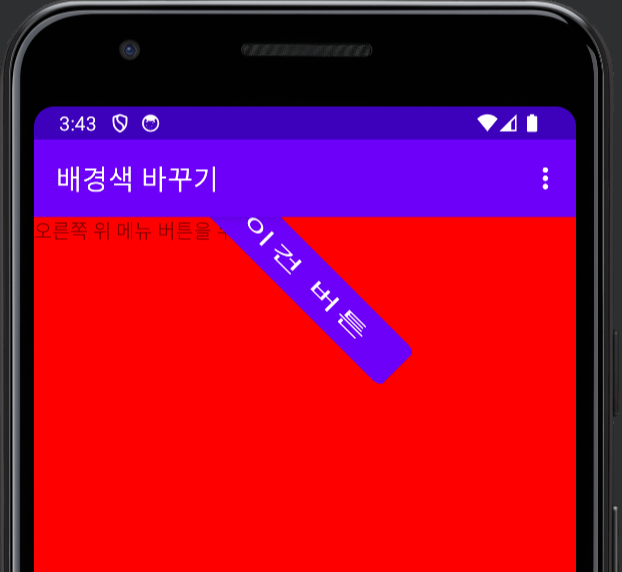
title = "배경색 바꾸기"
baseLayout = findViewById(R.id.baseLayout)
button = findViewById(R.id.button1)
}
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
super.onCreateOptionsMenu(menu)
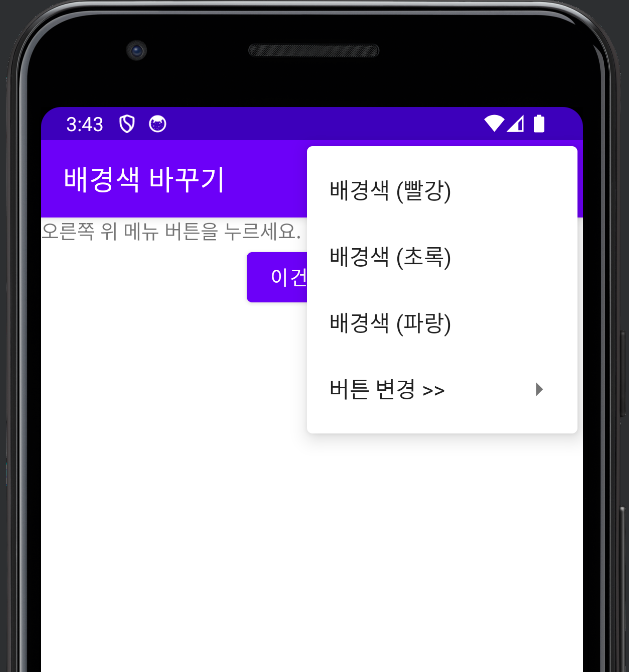
menu?.add(0, 1, 0, "배경색 (빨강)")
menu?.add(0, 2, 0, "배경색 (초록)")
menu?.add(0, 3, 0, "배경색 (파랑)")
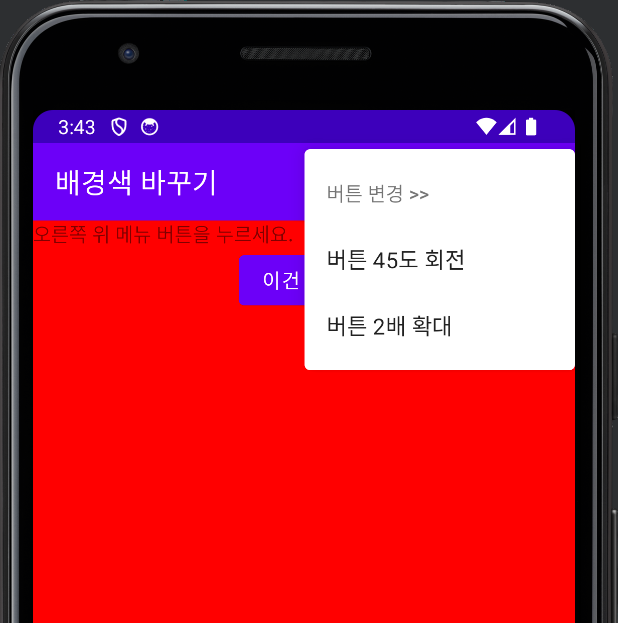
val subMenu = menu?.addSubMenu("버튼 변경 >> ")
subMenu?.add(0, 4, 0, "버튼 45도 회전")
subMenu?.add(0, 5, 0, "버튼 2배 확대")
return true
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
when(item.itemId) {
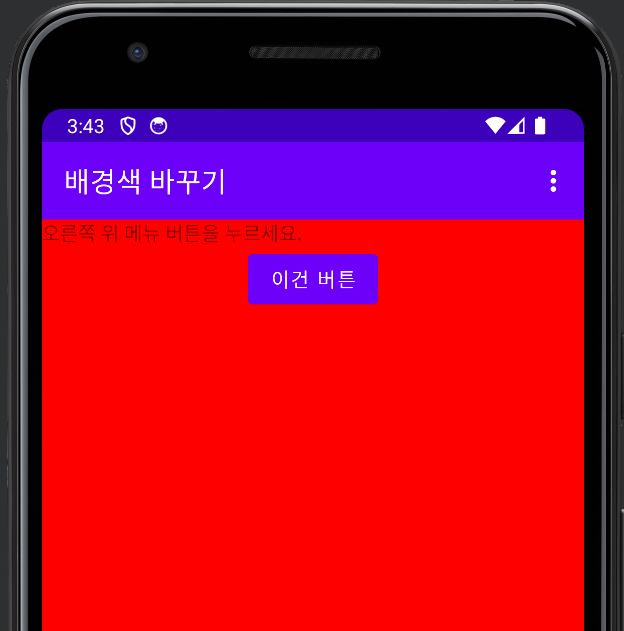
1 -> {
baseLayout.setBackgroundColor(Color.RED)
}
2 -> {
baseLayout.setBackgroundColor(Color.GREEN)
}
3 -> {
baseLayout.setBackgroundColor(Color.BLUE)
}
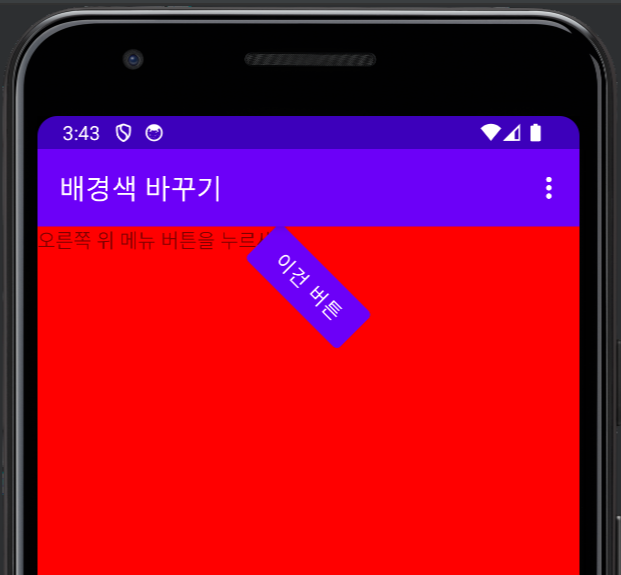
4 -> {
button.rotation = 45f
}
5 -> {
button.scaleX = 2f
}
}
return super.onOptionsItemSelected(item)
}
}
✓ add() 메서드의 파라미터는 그룹 아이디, 항목아이디, 순번, 제목순으로 지정
➡️ 두 번째 지정한 아이디가 onOptionsItemSelected()의 when 과 같으면 됨





3) XML을 이용한 컨텍스트 메뉴
🚀 옵션 메뉴는 키패드의 메뉴 버튼을 클릭할 때 나타나는 것과 달리 컨텍스트 메뉴는 레이아웃 또는 버튼, 에디트텍스트 등의 위젯을 롱클릭했을 때 나타남
🚀 컨텍스트 메뉴에서 메뉴 XML파일을 이용하는 방식은 옵션 메뉴와 비슷. 단, 여러 개의 위젯에 메뉴를 설정할 수 있으므로 onCreate 메서드에서 컨텍스트 메뉴을 나타낼 위젯을 registerForContextMenu()로 등록해야 함. 또, 옵션 메뉴에서 사용한 메서드와 메서드 이름이 약간 다름
- 메뉴 코딩 : 메뉴 폴더 생성 및 위젯의 메뉴 XML 파일 생성. 편집
- 메뉴를 사용할 위젯 등록 : Kotlin 코딩. onCreate() 안에 registerForContextMenu()로 등록
- 메뉴 파일 등록 : Kotlin 코딩. onCreateContextMenu() 메서드 오버라이딩
- 메뉴 선택시 동작할 내용 코딩 : Kotlin 코딩. onContextItemSelected() 메서드 오버라이딩
@Override
public void onCreateContextMenu(ContextMenu menu,
View v,
ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater menuInflater = getMenuInflater();
if (v == 위젯1) {
menuInflater.inflate(R.menu.첫번째메뉴XML파일, menu);
}
if (v == 위젯2) {
menuInflater.inflate(R.menu.두번째메뉴XML파일, menu);
}
}
[ 내용 참고 : IT 학원 강의 ]
'Android Studio' 카테고리의 다른 글
| [Android Studio] 액티비티와 인텐트 (0) | 2024.05.10 |
|---|---|
| [Android Studio] 메뉴와 대화상자 | dialog (0) | 2024.05.05 |
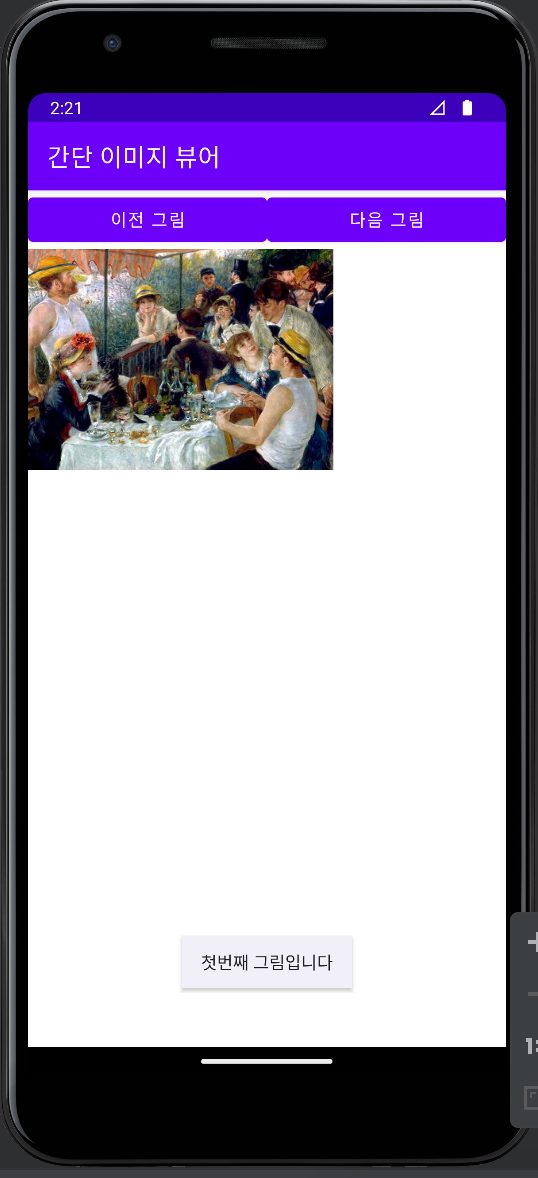
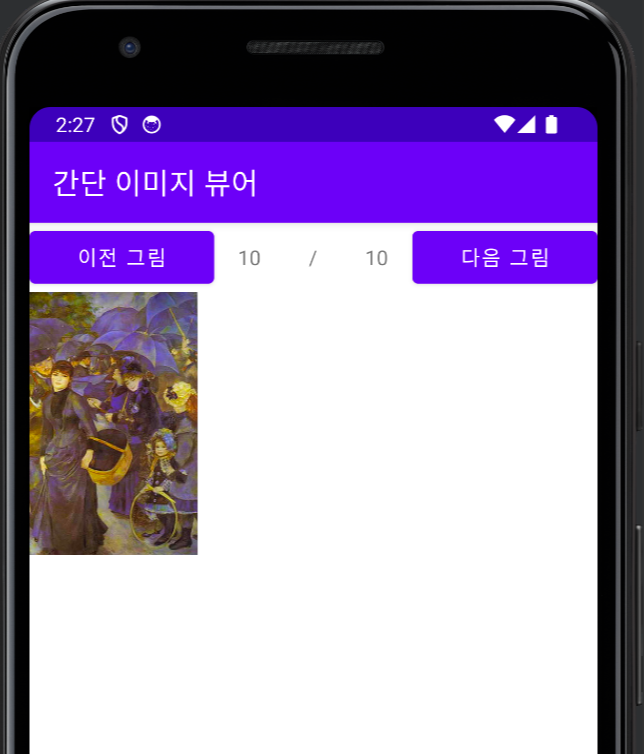
| [Android Studio] 간단한 이미지 뷰어 앱 (0) | 2024.05.05 |
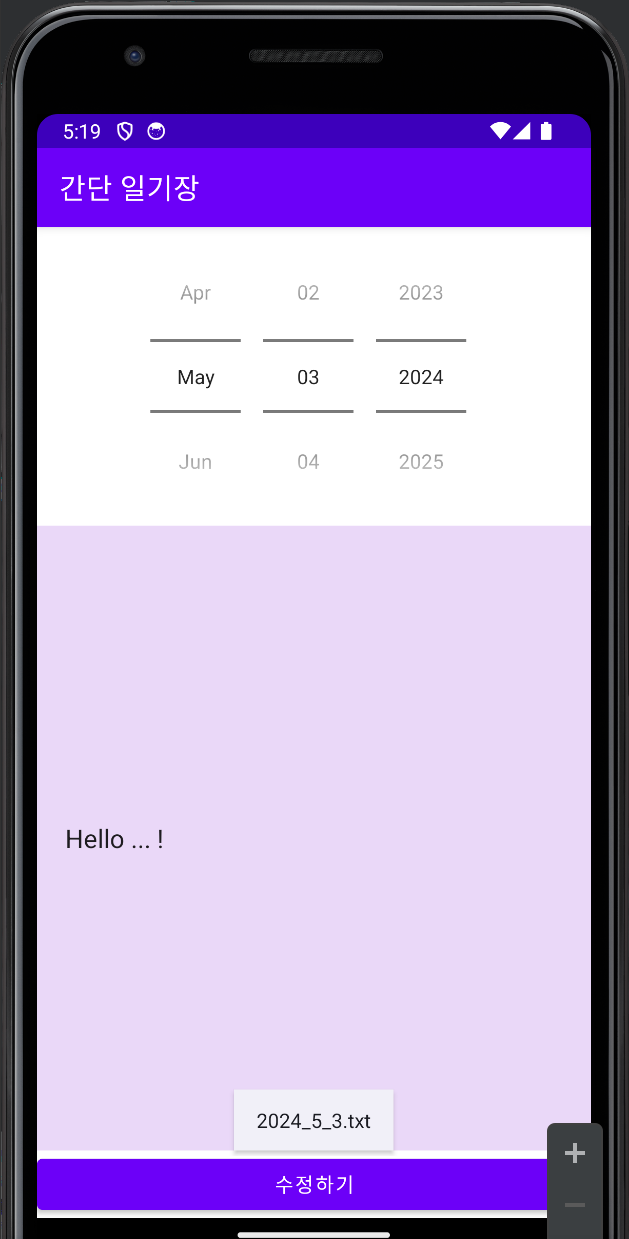
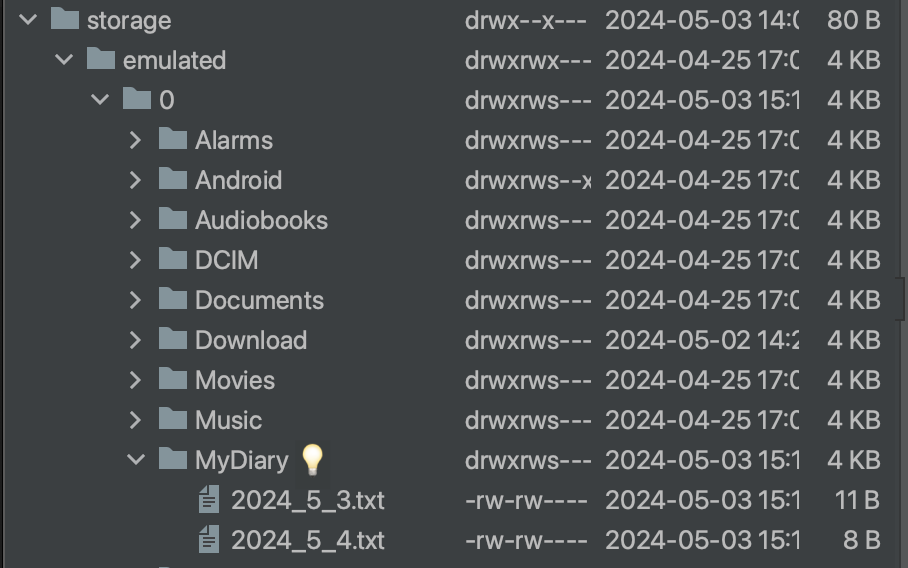
| [Android Studio] 간단한 일기장 external storage version (0) | 2024.05.03 |
| [Android Studio] 간단한 일기장 만들기 (0) | 2024.05.02 |