
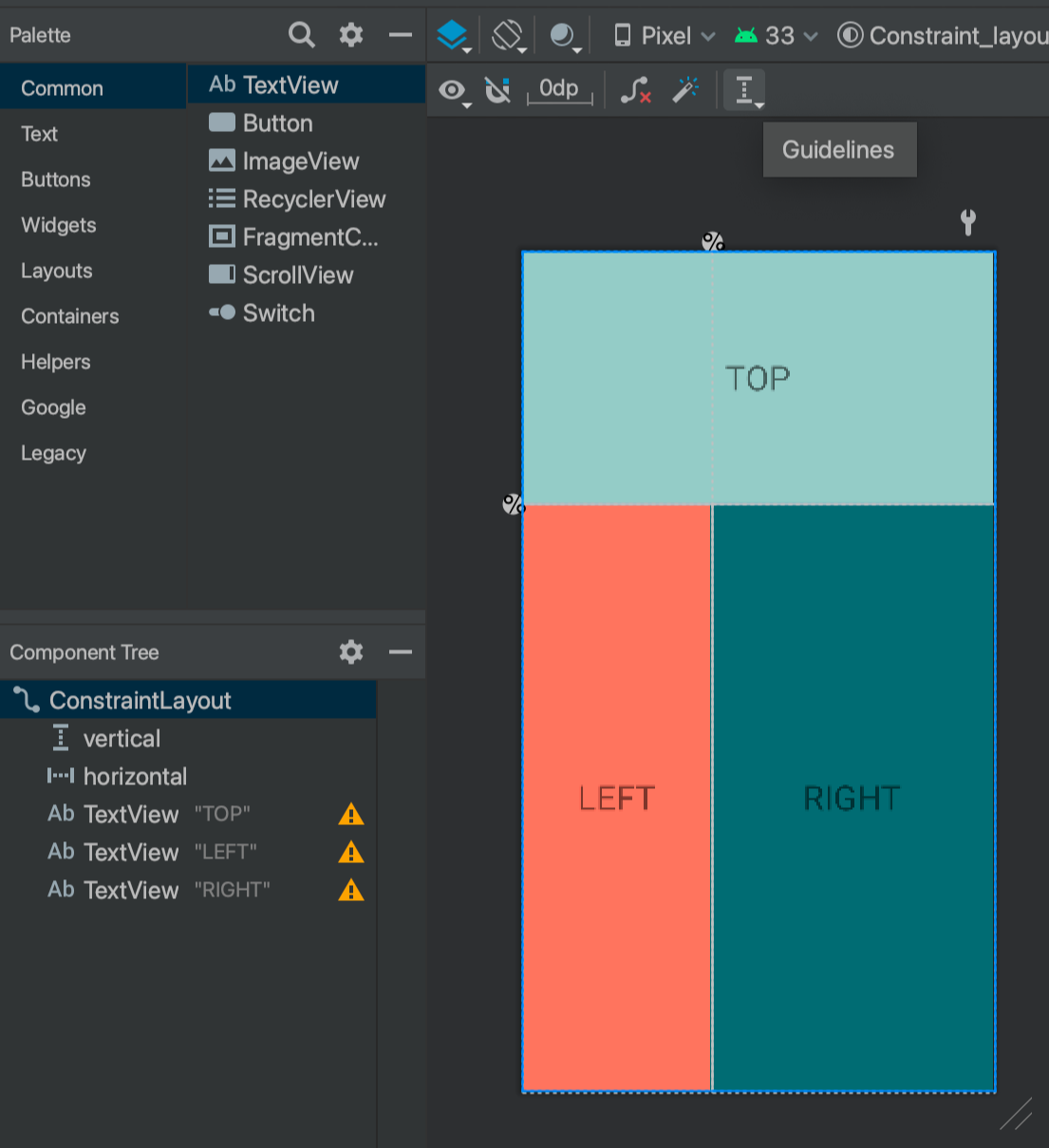
1. 반응형 UI 만들기 : Guideline
가이드 라인은 실제 화면에는 보이지 않으며, 레이아웃을 구성할 때만 사용하는 도구
어떤 기기 해상도에서도 일정한 비율로 레이아웃을 구성하고 싶을 때 유용하게 사용
📍 자동 생성된 가이드라인 ID는 @+id/guideline[숫자] 형식. [숫자]는 생성할 때마다 1씩 올라감
android:id="@+id/guideline2"
📍 가이드라인 위치 지정
// 부모 레이아웃의 시작점을 기준으로 xdp만큼 떨어진 가이드라인
app:layout_constraintGuide_begin="xdp"
// 부모 레이아웃의 끝점을 기준으로 xdp만큼 떨어진 가이드라인
app:layout_constraintGuide_end="xdp"
// 수평 방향 가이드라인이면 위쪽, 수직 방향 가이드라인이면 왼쪽을 기준으로 몇 퍼센트 지점에 위치하는지를 정함
app:layout_constraintGuide_percent="0.x"
✓ 반응형으로 만들려면 고정된 dp값이 아니라 백분률로 위치를 정해주어야 함
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.4" />
// 수직 방향 가이드 라인이 전체 너비 중 40%에 해당하는 곳에 위치
<androidx.constraintlayout.widget.Guideline
android:id="@+id/horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.3" />
// 수평 방향 가이드라인이 부모 레이아웃의 높이의 30%에 해당하는 곳에 위치
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="#A0CAC7"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="@+id/horizontal"
android:text="TOP"
android:textSize="30dp"
android:gravity="center" />
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#ff7E67"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="@+id/vertical"
app:layout_constraintTop_toTopOf="@+id/horizontal"
app:layout_constraintBottom_toBottomOf="parent"
android:text="LEFT"
android:textSize="30dp"
android:gravity="center" />
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#006A71"
app:layout_constraintStart_toStartOf="@+id/vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@id/horizontal"
app:layout_constraintBottom_toBottomOf="parent"
android:text="RIGHT"
android:textSize="30dp"
android:gravity="center" />
</androidx.constraintlayout.widget.ConstraintLayout>

[ 내용 참고 : IT 학원 강의 ]
'Android Studio' 카테고리의 다른 글
| [Android Studio] 메인 스레드와 백그라운드 스레드 · 스톱워치 구현 (1) | 2024.05.30 |
|---|---|
| [Android Studio] 컨스트레인트 레이아웃 ConstraintLayout (0) | 2024.05.30 |
| [Android Studio] 맵 클러스터링 (0) | 2024.05.28 |
| [Android Studio] 서울 공공도서관 앱 개발하기 (0) | 2024.05.26 |
| [Android Studio] 레트로핏 데이터 통신 라이브러리 (0) | 2024.05.26 |
