1. 대화상자
대화상자 dialog는 화면에 메시지를 나타낸 후 확인이나 취소 같은 사용자의 선택을 받아들이지는 경우에 사용
토스트보다 좀 더 강력한 메시지를 전할 때 적당
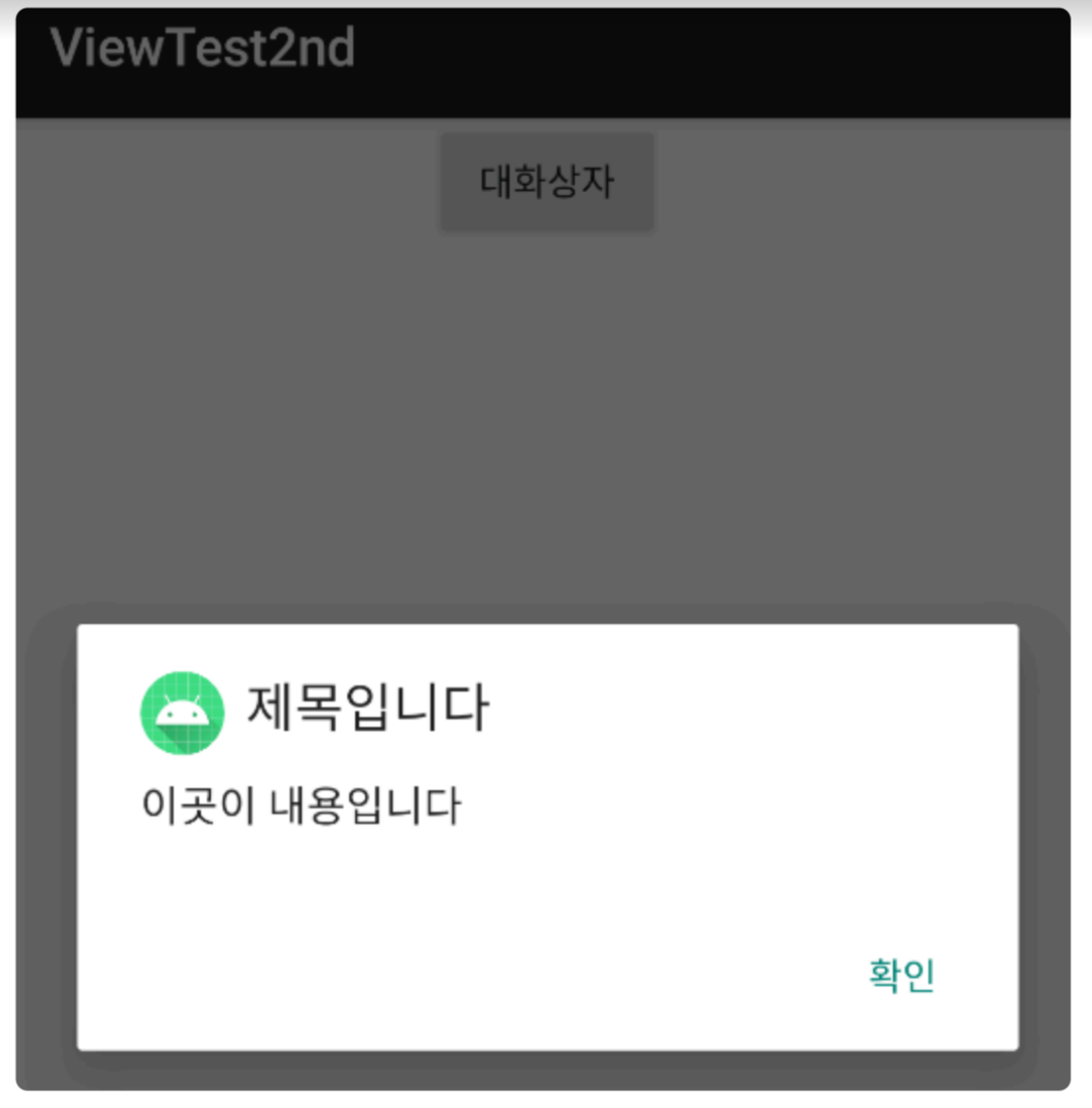
1) 기본 대화상자
대화상자는 사용자에게 중요한 사항을 알려준 후 사용자가 어떤 선택을 하게 하는 것이 주요 목적
그래서 사용자에게 좀 더 확실히 주지시켜야 할 때 혹은 계속 진행할지 여부를 선택하게 할 때 사용
대화상자의 가장 일반적인 사용 형식의 순서
A. 대화상자 생성
- AlertDialog.Builer 클래스로 생성
B. 용도에 따른 설정
- setTitle() : 제목 설정
- setMessage() : 내용 입력
- setIcon() : 아이콘 설정
- setPositiveButton() : OK 버튼
- setNegativeButton() : Cancel 버튼
- setItems() : 목록 출력
- setSingleChoiceItems : 라디오 목록 출력
- setMultiChoiceItems : 체크박스 목록 출력
C. 대화상자 화면 출력
- show()
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:gravity="center_horizontal">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="대화상자"/>
</LinearLayout>class MainActivity : AppCompatActivity() {
lateinit var button: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
button = findViewById(R.id.button)
button.setOnClickListener {
val dlg = AlertDialog.Builder(this@MainActivity)
dlg.setTitle("제목입니다.")
dlg.setMessage("이곳이 내용입니다.")
dlg.setIcon(R.mipmap.ic_launcher)
dlg.setPositiveButton("확인", null)
dlg.show()
}
}
}
dlg.setPositiveButton("확인", null)
원형은 dlg.setPositiveButton("문자열", 리스너);
확인이나 닫기 1개만 사용할 때는 setPositiveButton() 메서드를 사용
리스너 부분이 null이라 대화상자만 닫힐 뿐 아무 동작이 일어나지 않음

2) 목록 대화상자
대화상자에 리스트 형태의 목록을 출력하고 그중 하나를 선택할 수 있음.가장 기본적인 목록을 만드는 형식
class MainActivity : AppCompatActivity() {
lateinit var button: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
button = findViewById(R.id.button)
button.setOnClickListener {
val versionArray = arrayOf("오레오", "파이", "큐(10)")
val checkArray = booleanArrayOf(true, false, false)
val dlg = AlertDialog.Builder(this@MainActivity)
dlg.setTitle("좋아하는 버전은? ")
dlg.setIcon(R.mipmap.ic_launcher)
dlg.setMultiChoiceItems(versionArray, checkArray) {dialog, which, isCheked ->
button.text = versionArray[which]
}
dlg.setPositiveButton("닫기", null)
dlg.show()
}
}
}
val versionArray = arrayOf("오레오", "파이", "큐(10)")
✓ 출력할 항목의 문자열 배열 생성
dlg.setItems(versionArray) {dialog, which ->
button.text = versionArray[which]
}
✓ 문자열에 클릭 이벤트 할당. which는 몇번째 항목인지 알려줌.
✓ 선택과 동시에 창이 닫힘
✓ 선택해도 대화상자가 닫히지 않도록 하려면 setItems 대신 setSingleChoiceItems를 사용하면 되는데, 라디오버튼 같은 형태로 출력. 이 메서드는 setSingleChoiceItems(문자열 배열, 초기 선택 인덱스, 리스너)로 파라미터가 3개.
✓ 여러 개를 동시에 선택하게 하려면 setMultiChoiceItems() 사용하며, 이는 체크박스 형태로 표시
val checkArray = booleanArrayOf(true, false, false)
✓ 각 항목이 체크되었는지 boolean 배열로 만듦
dlg.setMultiChoiceItems(versionArray, checkArray) { dialog, which, isChecked ->
✓ setMultiChoiceItems()의 두 번째 파라미터는 첫 번째 파라미터인 문자열 배열과 개수가 같은 boolean 배열이어야 함


[ 내용 참고 : IT 학원 강의 ]
'Android Studio' 카테고리의 다른 글
| [Android Studio] 인텐트 활용한 명화 투표 (0) | 2024.05.11 |
|---|---|
| [Android Studio] 액티비티와 인텐트 (0) | 2024.05.10 |
| [Andorid Studio] 메뉴와 대화 상자 | option menu & context menu (0) | 2024.05.05 |
| [Android Studio] 간단한 이미지 뷰어 앱 (0) | 2024.05.05 |
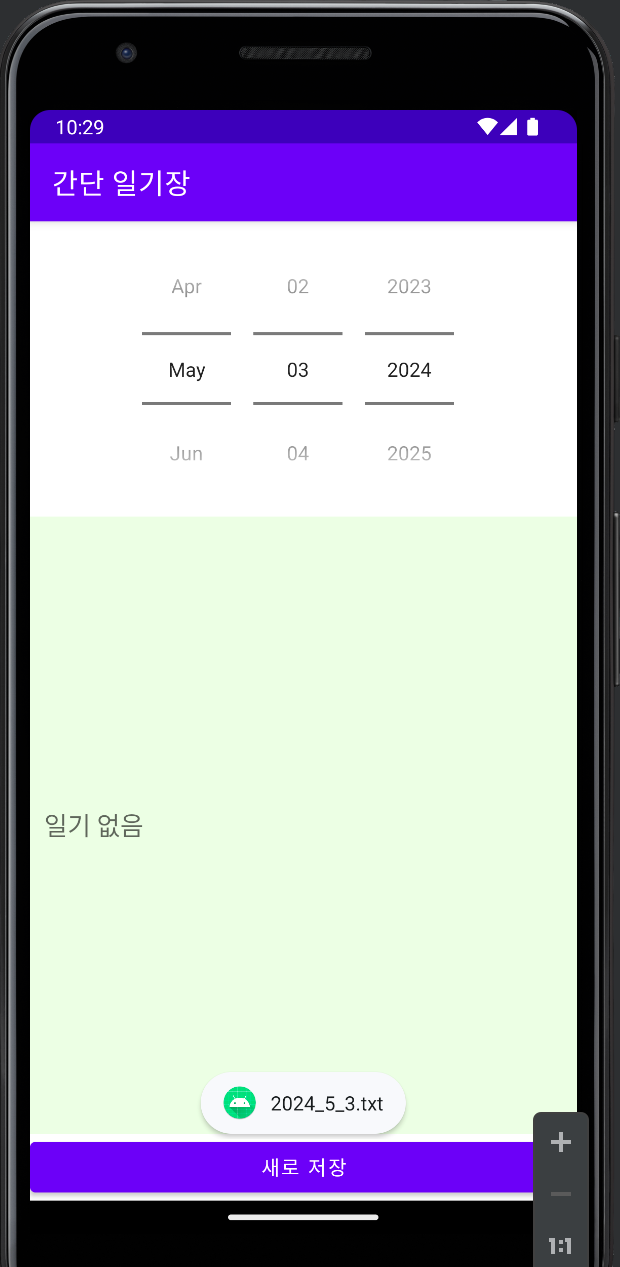
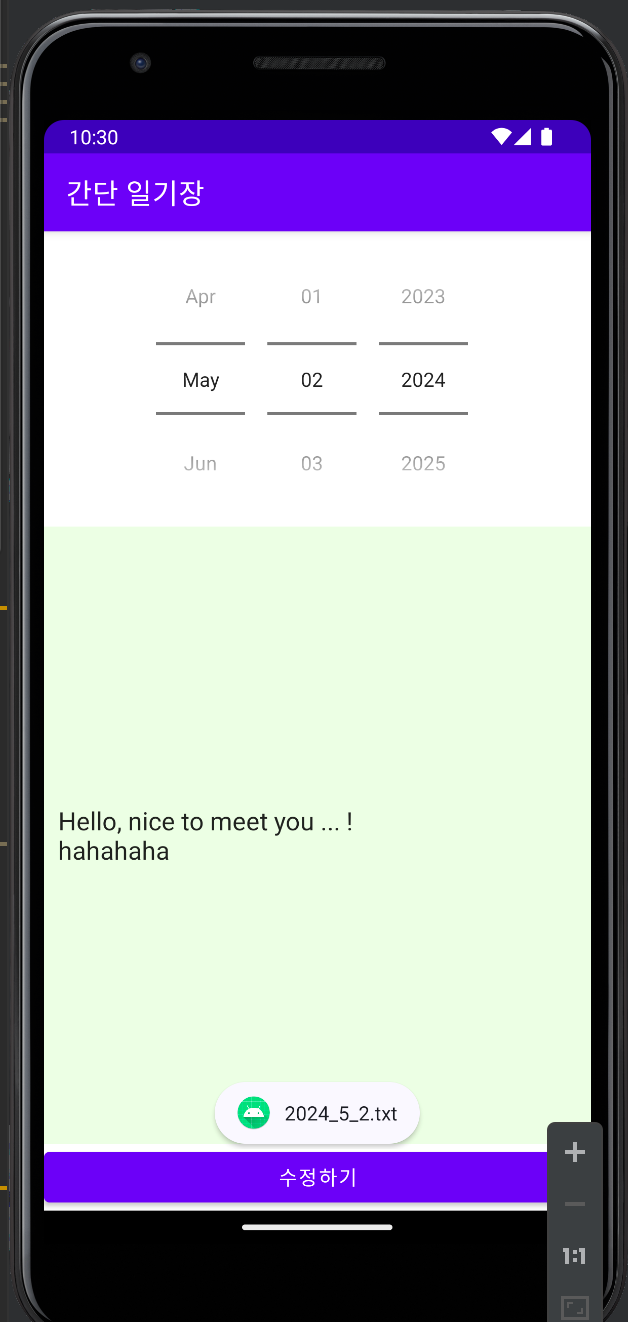
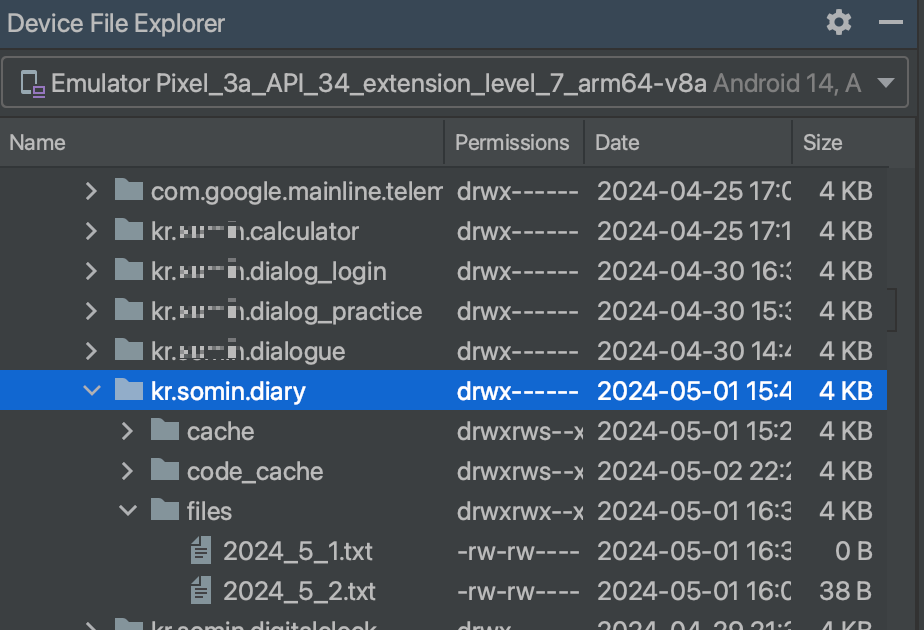
| [Android Studio] 간단한 일기장 external storage version (0) | 2024.05.03 |