
1. RelativeLayout
👩🏻🚀 렐러티브레이아웃은 상대 레이아웃이라고도 하며, 이름처럼 레이아웃 내부에 포함된 위젯을 상대적인 위치로 배치
👩🏻🚀 렐러티브레이아웃 안에 포함된 위젯은 렐러티브레이아웃의 어디쯤에 위치시킬 것인지 지정해야 함
👩🏻🚀 렐러티브레이아웃에 있는 위젯의 위치와 관련된 속성은 크게 두 부류로 나눌 수 있음
1) 렐러티브레이아웃의 상하좌우에 배치하는 경우 2) 다른 위젯의 상대 위치에 배치하는 경우
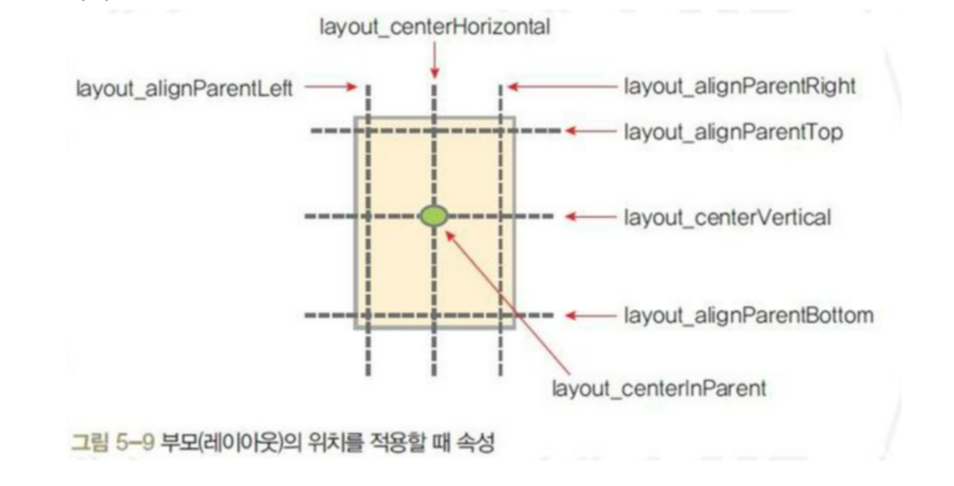
상하좌우에 배치

- layout_alignParentLeft
- layout_alignParentRight
- layout_alignParentTop
- layout_alignParentBottom
- layout_centerHorizontal
- layout_centerVertical
- layout_centerInParent
⚡️ 렐러티브레이아웃에 있는 위젯을 부모(렐러티브레이아웃)의 어느 부분에 위치시킬지를 결정. 각 속성의 값은 true 또는 false.
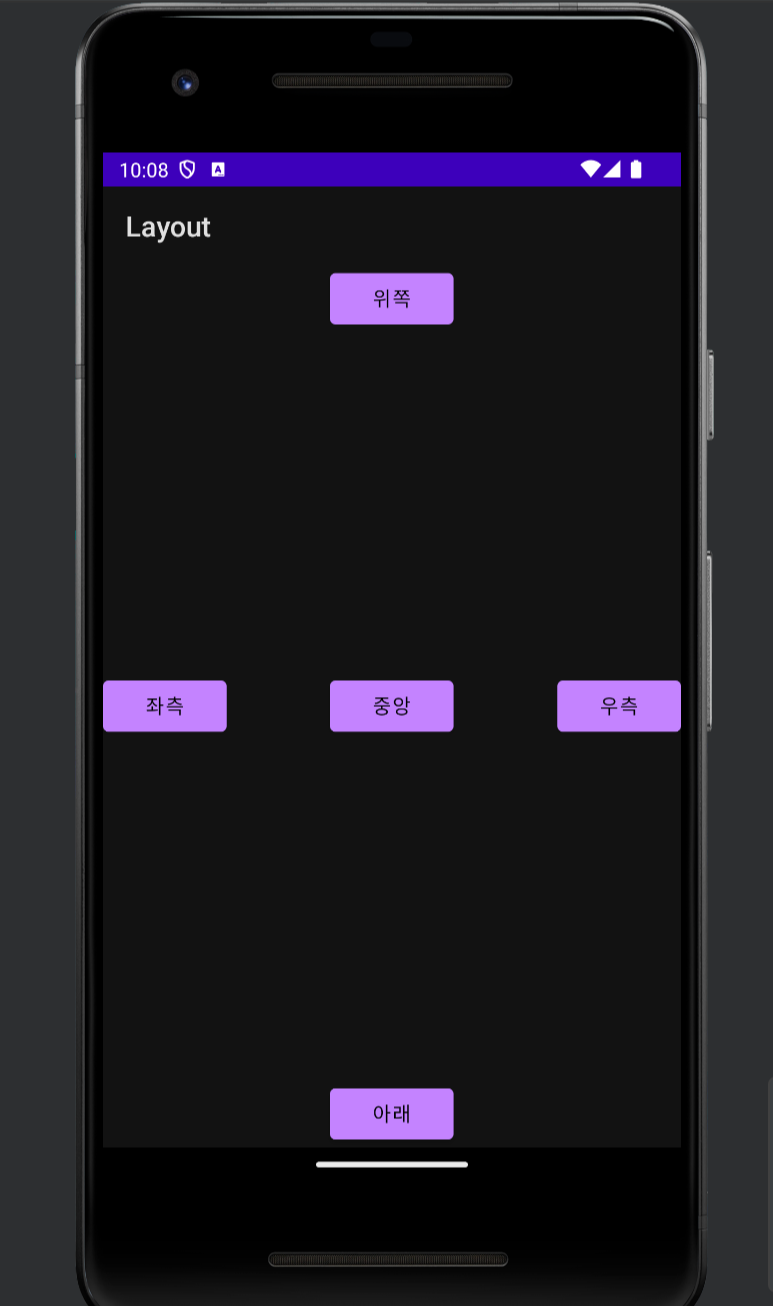
⚡️ 예를 들어 우측하단에 위젯을 배치하려면 layout_alignParentBottom 과 layout_alignParentRight 속성에 true를 설정하면 됨
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="위쪽" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:text="좌측" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="중앙" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:text="우측" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="아래" />
</RelativeLayout>

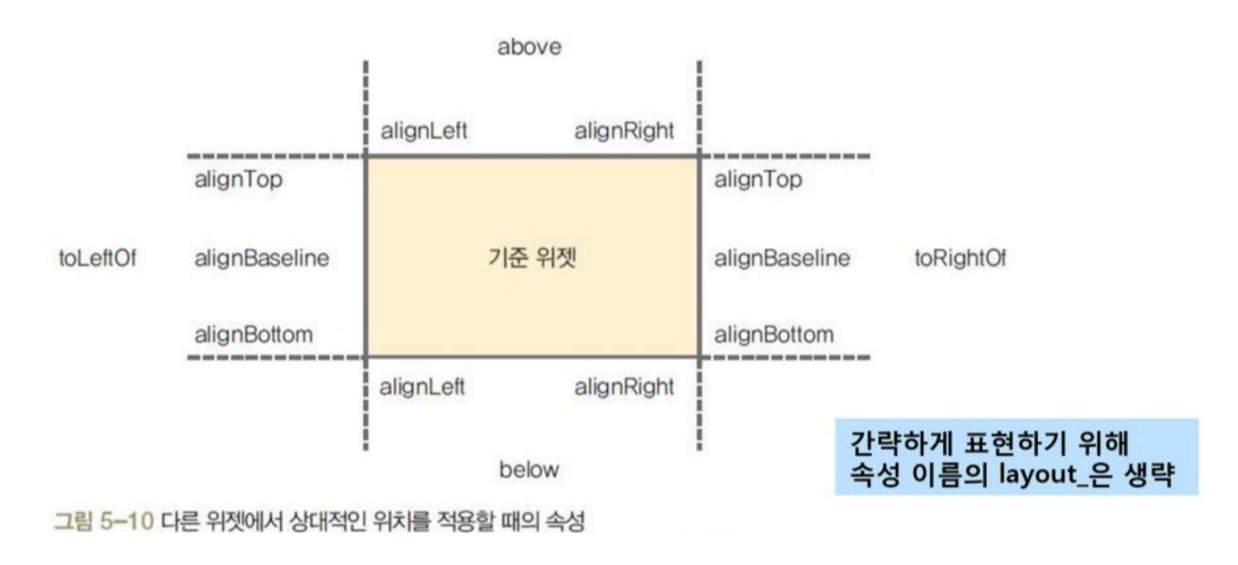
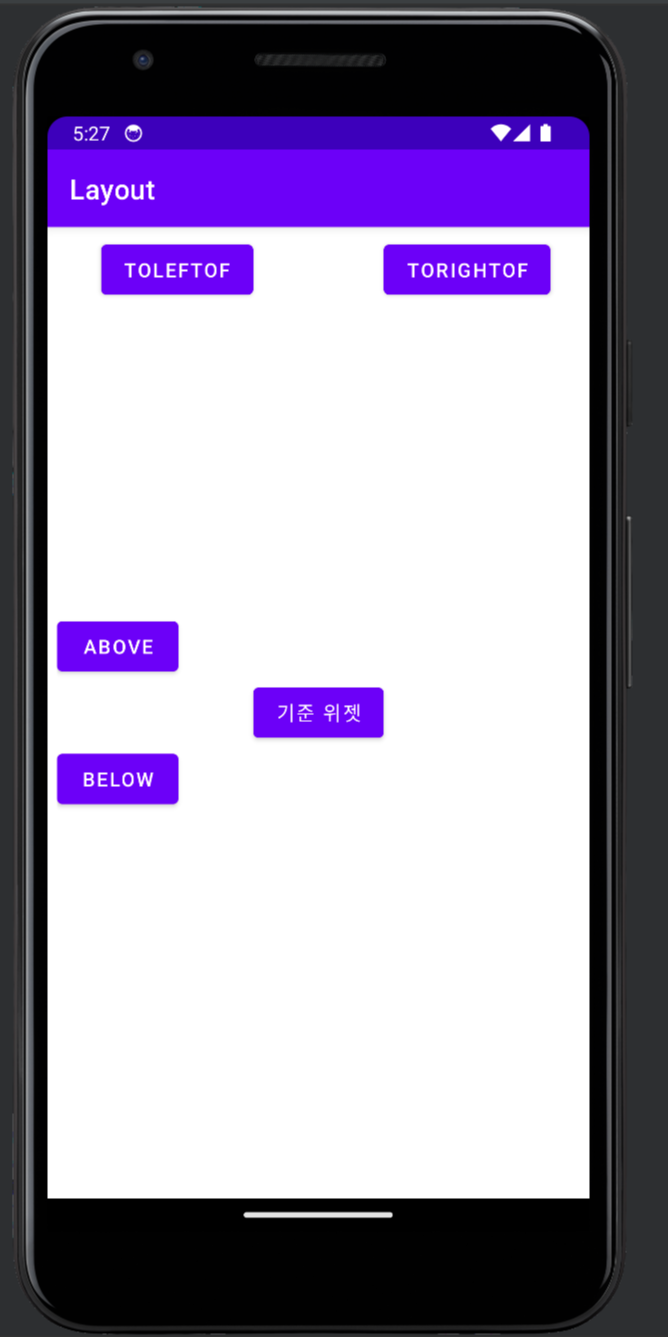
다른 위젯의 상대 위치에 배치
👾 렐러티브레이아웃 안에서 다른 위젯의 특정한 곳에 배치하는 방법. 다른 위젯과 관련된 속성.
👾 각 속성의 값에는 다른 위젯의 아이디를 지정하면 되는데 '@+id/기준 위젯의 아이디'와 같은 형식으로 사용

- 상하좌우에는 layout_above, layout_below, layout_toLeftOf, layout_toRightOf
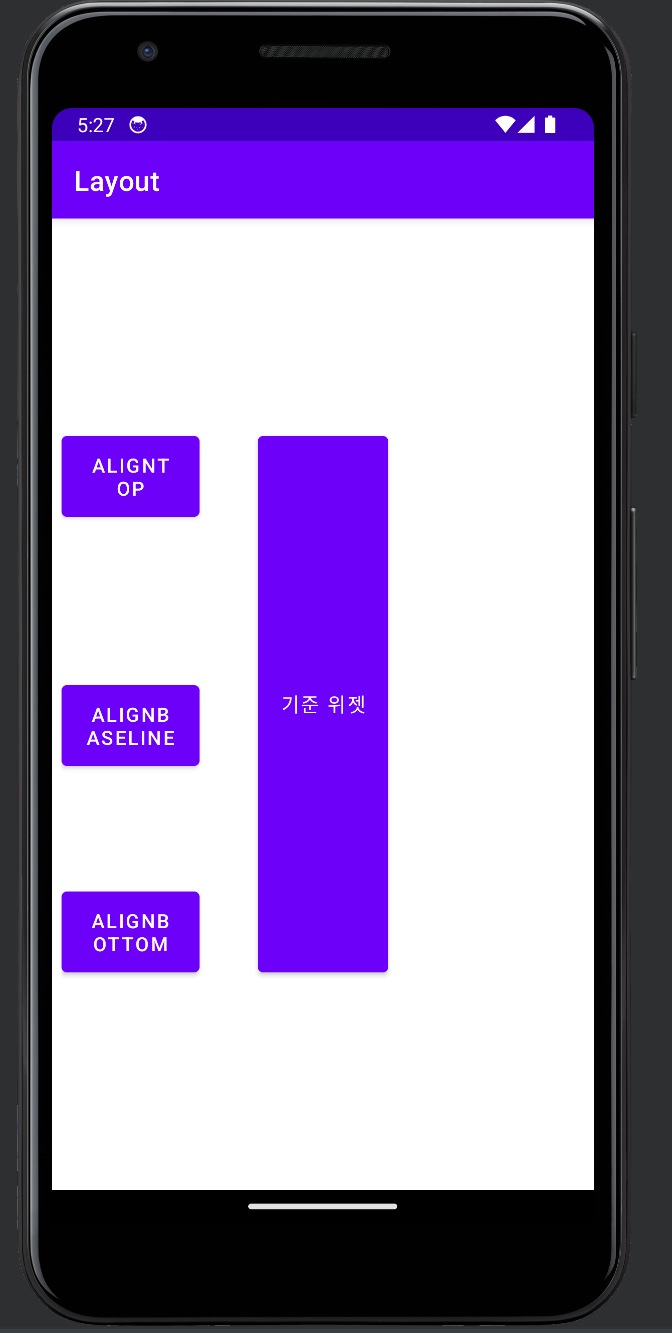
- 상단, 중앙, 하단 layout_alignTop, layout_alignBaseline, layout_alignBottom
- 좌측, 우측 기준에는 layout_alignLeft, layout_alignRight
<Button
android:id="@+id/baseButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="기준 위젯"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/baseButton"
android:text="above"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/baseButton"
android:text="below"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/baseButton"
android:text="toLeftOf"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/baseButton"
android:text="toRightOf"/>
<Button
android:id="@+id/baseButton"
android:layout_width="wrap_content"
android:layout_height="400dp"
android:layout_centerInParent="true"
android:text="기준 위젯"/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:layout_alignTop="@+id/baseButton"
android:text="alignTop"/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:layout_alignBaseline="@+id/baseButton"
android:text="alignBaseline"/>
<Button
android:layout_width="100dp"
android:layout_height="70dp"
android:layout_alignBottom="@+id/baseButton"
android:text="alignBottom"/>

[ 내용 참고 : IT 학원 강의 ]
'Android Studio' 카테고리의 다른 글
| [Android Studio] 파일 처리 | openFileInput() & openFileOutput() & openRawResource() (0) | 2024.05.01 |
|---|---|
| [Android Studio] 날씨와 시간 위젯 | 자동완성 텍스트뷰 위젯 | 진행상태 표시 위젯 (0) | 2024.04.29 |
| [Android Studio] 테이블 레이아웃, 그리드 레이아웃, 프레임 레이아웃 (1) | 2024.04.25 |
| [Android Studio] 기본 위젯 (0) | 2024.04.25 |
| [Android Studio] Layout 개념과 종류, 리니어 레이아웃과 중첩 리니어 레이아웃 (0) | 2024.04.23 |