
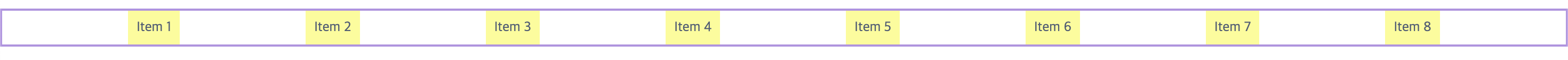
1. flex-direction
🐰 flex-direction이 row인 경우 컨테이너의 자식 요소에 넓이를 지정하지 않으면 내부 컨텐츠에 따라 넓이가 정해짐
▶️ inline-block 속성과 유사
🐰 flex-direction이 column인 경우 넓이를 지정하지 않으면 자동으로 넓이가 100%로 정해짐.
▶️ block 속성과 유사
<style>
#container {
margin-top: 10px;
border: 3px solid #af94de;
display: flex;
flex-direction: column | row;
}
.item {
padding: 10px;
margin: 10px;
background: #fcfc9e;
color: #525d73;
}
</style>
</head>
<body>
<div id="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
<div class="item">Item 8</div>
</div>
</body>


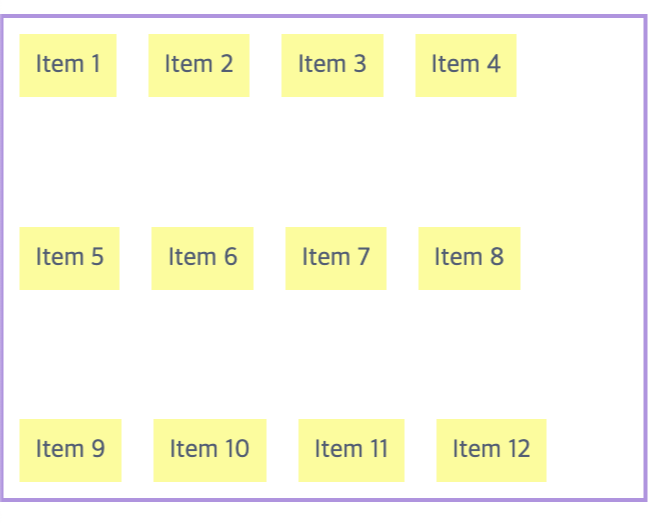
2. flex-wrap
🐰 flex-direction: column 일 때 속성 적용 안 됨
/* 위 예제 스타일과 똑같이 적용하고 flex-wrap 속성만 추가 */
#container {
display: flex;
flex-direction: row;
flex-wrap: wrap | wrap-reverse;
}
</style>
</head>
<body>
<div id="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
<div class="item">Item 8</div>
<div class="item">Item 9</div>
<div class="item">Item 10</div>
<div class="item">Item 11</div>
<div class="item">Item 12</div>
</div>
</body>



3. justify-content
🐰 flex-direction: column 일 때 속성 적용 안 됨
flex-start : 줄의 시작 지점에 배치. 왼쪽 맞춤. 기본 값
flex-end : 줄의 끝 지점에 배치. 오른쪽 맞춤.
center : 가운데 맞춤
space-between : 왼쪽과 오른쪽 끝에 있는 요소를 끝에 붙이고, 남은 부분들은 균등한 공간을 형성한 상태로 배치.
space-around : 항목들 간에 동일한 간격
space-evenly : 왼쪽과 오른쪽 끝에 있는 공간도 포함해서 균등한 여백을 형성한 상태로 배치
<head>
<style>
* {
margin: 0;
padding: 0;
}
#container {
margin-top: 10px;
border: 3px solid #af94de;
display: flex;
justify-content: flex-start | flex-end | center |
spac-between | space-around | space-evenly;
}
.item {
padding: 10px;
background: #fcfc9e;
color: #525d73;
}
</style>
</head>
<body>
<div id="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
<div class="item">Item 8</div>
</div>
</body>






4. align-itmes
🐰 수직방향 맞춤. 부모 요소에 빈공간이 있으면 자식 요소에 수직 방향으로 어떻게 맞출지 지정
flex-start - 부모 요소의 윗부분에 맞춰 배치
flex-end - 부모 요소의 아랫부분에 맞춰 배치
center - 중앙에 배치
stretch - 부모 요소의 높이 또는 콘텐츠의 가장 높이가 높은 자식 요소에 맞춰 늘어남. 초기값
baseline - 문자 기준선에 맞춰 배치
<head>
<style>
#container {
margin-top: 10px;
border: 3px solid #af94de;
display: flex;
align-items: flex-start | flex-end | center | stretch | baseline;
}
.item {
padding: 10px;
margin: 10px;
background: #fcfc9e;
color: #525d73;
}
.item:nth-child(2) { /* 두번째 박스만 지정 */
padding: 20px;
}
</style>
</head>
<body>
<div id="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>
</body>




5. align-content
🐰 여러 줄이 될 때의 맞춤. 자식 요소가 여러 줄이 됐을 때의 수직 방향 맞춤을 지정
🐰 flex-wrap: nowrap 이 적용 되어 있다면 자식 요소가 한 줄이 되므로 align-content 속성 의미가 없음
flex-start : 부모 요소의 윗부분에 맞춰 배치
flex-end : 부모 요소의 아랫부분에 맞춰 배치
center : 중앙에 배치
space-between : 위아래 끝에 있는 요소를 끝에 붙이고, 남은 부분들은 균등한 공간을 형성한 상태로 배치
space-around : 위아래 끝에 있는 여백도 포함해서 균등한 공간을 형성한 상태로 배치
space-evenly : 항목들 간에 동일한 간격
stretch : 부모 요소의 높이에 맞게 자식 요소의 높이를 늘여서 배치
#container {
width: 400px;
height: 300px;
display: flex;
flex-wrap: wrap;
align-content: flex-start | flex-end | center | space-between
space-around | space-evenly | stretch ;
}
</style>
</head>
<body>
<div id="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
<div class="item">Item 8</div>
<div class="item">Item 9</div>
<div class="item">Item 10</div>
<div class="item">Item 11</div>
<div class="item">Item 12</div>
</div>
</body>






[ 내용 참고 : IT 학원 강의 및 책 'Do it HTML+CSS+자바스크립트 웹 표준의 정석' ]
'HTML&CSS > CSS' 카테고리의 다른 글
| [CSS] 플렉스(flex) 박스 | flex-direction, flex-wrap, justify-content, align-content, align-items (0) | 2024.03.26 |
|---|---|
| [CSS] position 속성, z-index (1) | 2024.03.25 |
| [CSS] 목록 스타일, 표 스타일 (1) | 2024.03.23 |
| [CSS] 글꼴 및 텍스트 스타일 지정, 웹 폰트 사용 (0) | 2024.03.23 |
| [CSS] 배경 이미지 지정과 속성 (0) | 2024.03.22 |
