1. 화면 만들기
1) activity_main.xml 편집하기
📍 파일의 [Design] 모드에서 기존의 텍스트뷰는 지우고 팔레트의 컨테이너 카테고리에서 리사이클뷰를 선택해 화면 상단에 배치
- id 속성에 'recyclerMemo'를 입력
📍 팔레트의 텍스트 카테고리에서 플레인텍스트를 드래그해서 화면 하단에 배치
- id 속성은 'editMemo', text 속성은 지우고, hint 속성을 '메모를 입력하세요'라고 수정
- 여러 줄을 입력할 수 있어야 하므로 inputType 속성의 깃발를 눌러 textMultiLine을 'true'로 변경
- textPersonName도 그대로 체크 상태로 두고 [Apply] 클릭
📍 팔레트의 버튼 카테고리에서 버튼을 하나 드래그해서 우측 하단에 가져다 둠
- id 속성에는 'buttonSave', text 속성에는 '저장'이라고 입력

2) item_recycler.xml 추가하기
리사이클러뷰의 아이템 용도로 사용할 item_recycler.xml 레이아웃 파일을 생성해서 편집
📍 [app] - [res] - [layout] 디렉토리에서 새 리소스 파일을 생성
📍 레이아웃 파일이 생성되면 [Design]모드에서 컴포넌트 트리의 최상위 컨스트레이트 레이아웃을 클릭
- layout_height 속성을 '100dp'로 수정해서 아이템의 높이를 미리 정함
📍 번호와 메모의 내용을 표시할 텍스트뷰 2개와 날짜를 표시할 텍스트뷰을 하나 배치
- 번호를 표시할 텍스트뷰 : id - textNo, text = 01
- 내용을 표시할 텍스트뷰 : id - textContent, maxLines - 2, ellipsize - end, gravity - center_vertical, text - 메모 내용 표시
- 날짜를 표시할 텍스트뷰 : id - textDatetime, text - 2024/01/01 12:12
- maxLines속성이 2인데, 두 줄을 넘어가면 말줄임표(...)가 나오도록 하는 속성

2. 소스 코드 연결하기
레이아웃과 소스코드를 연결. 코드에서 binding을 사용하므로 build.gradle 파일에 viewBinding 설정을 추가.
viewBinding {
enabled = true
}
1) RecyclerAdapter 클래스 만들기
Memo 클래스를 데이터로 사용하는 RecyclerAdapter 클래스를 정의
[app] - [java] 밑에 있는 패키지에 RecyclerAdapter라는 이름의 클래스를 생성
class RecyclerAdapter : RecyclerView.Adapter<Holder>() {
var listData = mutableListOf<Memo>()
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): Holder {
// 뷰 홀더가 만들어질 때 호출
val binding = ItemRecyclerBinding.inflate(LayoutInflater.from(parent.context), parent, false)
return Holder(binding)
}
override fun onBindViewHolder(holder: Holder, position: Int) {
// 뷰 홀더가 재사용될 때 호출
val memo = listData[position]
holder.setMemo(memo)
}
override fun getItemCount(): Int { // 어댑터에서 관리하는 아이템의 개수
return listData.size
}
}
class Holder(val binding: ItemRecyclerBinding): RecyclerView.ViewHolder(binding.root) {
fun setMemo(memo: Memo) {
binding.textNo.text = "${memo.num}"
binding.textContent.text = memo.content
val sdf = SimpleDateFormat("yyyy/MM/dd hh:mm")
binding.textDatetime.text = sdf.format(memo.datetime)
}
}
2) MainActivity에서 코드 조합하기
onCreate()
class MainActivity : AppCompatActivity() {
private val binding by lazy { ActivityMainBinding.inflate(layoutInflater)}
private val helper = SQLiteHelper(this, "memo", 1)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
val adapter = RecyclerAdapter()
adapter.listData.addAll(helper.selectMemo())
binding.recyclerMemo.adapter = adapter
binding.recyclerMemo.layoutManager = LinearLayoutManager(this)
}
}
private val binding by lazy {ActivityMainBinding.inflate(layoutInflater) }
private val helper = SQLiteHelper(this, "memo", 1)
👩🏻💻 클래스 코드 블럭 맨 윗줄에서 바인딩을 생성하고 binding 변수에 저장. 그리고 아랫줄에 SQLiteHelper를 생성하고 변수에 저장
setContentView(binding.root)
val adapter = RecyclerAdapter()
👩🏻💻 onCreate()의 setContentView에 binding.root를 전달하고, 다음 줄에서 RecyclerAdapter를 생성
adapter.listData.addAll(helper.selectMemo())
👩🏻💻 adapter의 listData에 데이터베이스에서 가져온 데이터를 세팅
binding.recyclerMemo.adapter = adapter
binding.recyclerMemo.layoutManager = LinearLayoutManager(this)
👩🏻💻 화면의 리사이클러뷰 위젯에 adapter를 연결하고 레이아웃 매니저를 설정
저장 버튼에 클릭리스너
binding.buttonSave.setOnClickListener {
if (binding.editMemo.text.toString().isNotEmpty()) {
val memo = Memo(null, binding.editMemo.text.toString(), System.currentTimeMillis())
helper.insertMemo(memo)
adapter.listData.clear()
adapter.listData.addAll(helper.selectMemo())
adapter.notifyDataSetChanged()
binding.editMemo.setText("")
}
}binding.buttonSave.setOnClickListener {
if (binding.editMemo.text.toString().isNotEmpty()) {
val memo = Memo(null, binding.editMemo.text.toString(), System.currentTimeMillis())
}
}
👩🏻💻 메모를 입력하는 플레인텍스트를 검사해서 값이 있으면 해당 내용으로 Memo 클래스를 생성
helper.insertMemo(memo)
👩🏻💻 helper 클래스의 insertMemo() 메서드에 앞에서 생성한 Memo를 전달해 데이터베이스에 저장
adapter.listData.clear()
👩🏻💻 어댑터의 데이터를 모두 초기화
adapter.listData.addAll(helper.selectMemo())
adapter.notifyDataSetChanged()
👩🏻💻 데이터베이스에서 새로운 목록을 읽어와 어댑터에 세팅하고 갱신. 새로 생성되는 메모에는 번호가 자동으로 입력되므로 번호를 갱신하기 위해서 새로운 데이터를 세팅하는 것
binding.editMemo.setText("")
👩🏻💻 메모 내용을 입력하는 위젯의 내용을 지워서 초기화
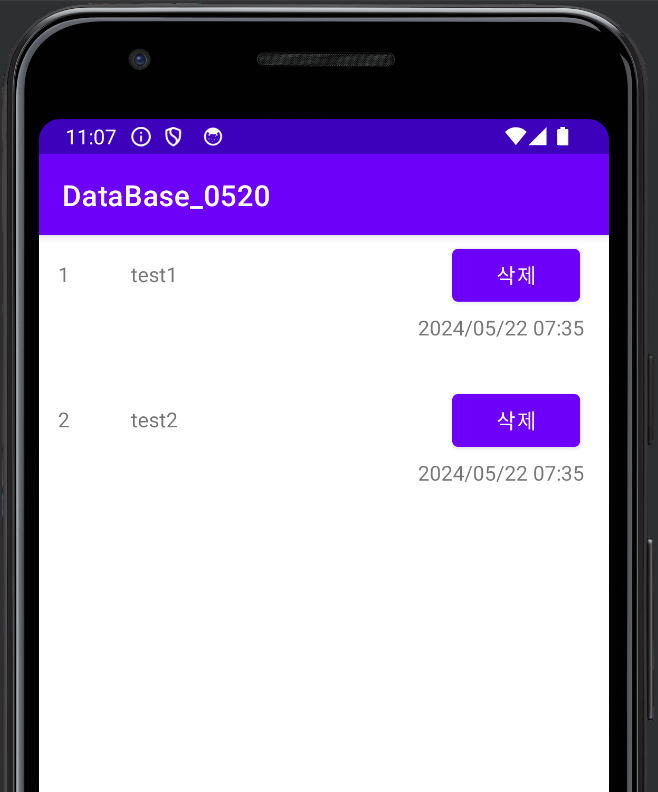
3. 삭제 버튼 추가하기
메모 목록에 삭제 버튼을 추가하여 메모를 삭제할 수 있도록 만듦
1) item_recycler.xml 파일을 열고 목록 아이템의 우측에 삭제 버튼을 배치
- id : buttonDelete
- text : 삭제

2) 메모를 삭제하려면 SQLite의 데이터와 어댑터에 있는 Memo 컬렉션의 데이터를 삭제
✓ SQLite의 데이터를 삭제하기 위해서 MainActivity.kt를 열고 클래스의 두 번째 줄에 생성해 둔 helper를 어댑터에 전달
✓ 어댑터 생성 코드 바로 아랫줄에 작성하는데 어댑터에는 아직 helper 프로퍼티가없기 때문에 빨간색으로 나타남
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
val adapter = RecyclerAdapter()
adapter.helper = helper // 추가 코드3) RecyclerAdapter.kt를 열고 클래스 블록 가장 윗줄에 helper 프로퍼티를 만듦
class RecyclerAdapter : RecyclerView.Adapter<Holder>() {
var helper: SQLiteHelper? = null // 추가 코드
val listData = mutableListOf<Memo>()
4) RecyclerAdapter.kt의 Holder 클래스에 init 블록을 만듦
✓ 추가한 buttonDetele에 클릭리스너를 달아줌
class Holder(val binding: ItemRecyclerBinding) :RecyclerView.ViewHolder(binding.root) {
init {
binding.buttonDelete.setOnClickListener { }
}
삭제 버튼을 클릭하면 어댑터의 helper와 listData에 접근해야 되는데, 지금은 어댑터 밖에 Holder 클래스가 있기 때문에 접근할 수 없음. Holder 클래스 전체를 어댑터 클래스 안으로 옮기고 class 앞에 inner 키워드를 붙여줌.
➡️ Holder 클래스의 위치가 바뀌었기 때문에 RecyclerAdapter.Holder의 제네릭을 다시 import
inner class Holder(val binding: ItemRecyclerBinding: RecyclerView.ViewHolder(binding.root) {
init {
binding.buttonDelete.setOnClickListener {
}
}
fun setMemo(memo: Memo) {
binding.textNo.text = "${memo.num}"
binding.textContent.text = memo.content
val sdf = SimpleDateFormat("yyyy/MM/dd hh:mm")
binding.textDatetime.text = sdf.format(memo.datetime)
}
class RecyclerAdapter : RecyclerView.Adapter<RecyclerAdapter.Holder> () { ... }
홀더는 한 화면에 그려지는 개수만큼 만든 후 재사용을 함으로 1번 메모가 있는 홀더를 스크롤해서 위로 올리면 아래에서 새로운 메모가 1번 홀더를 재사용하는 구조, 따라서 클릭하는 시에 어떤 데이터가 있는지 알야야 하므로 Holder 클래스의 init 위에 변수를 하나 선언하고 setMemo() 메서드로 넘어온 Memo를 임시로 저장
inner class Holder(val binding: ItemRecyclerBinding) :RecyclerView.ViewHolder(binding.root) {
private var mMemo: Memo? = null
init {
binding.buttonDelete.setOnClickListener {}
}
fun setMemo(memo: Memo) {
binding.textNo.text = "${memo.num}"
binding.textContent.text = memo.content
val sdf = SimpleDateFormat("yyyy/MM/dd hh:mm")
binding.textDatetime.text = sdf.format(memo.datetime)
this.mMemo = memo
}
}
init 블록 안에 있는 buttonDelete의 클릭리스너 블록 안에서 SQLite의 데이터를 먼저 삭제하고, listData의 데이터도 삭제 후 어댑터를 갱신. deleteMemo()는 null을 허용하지 않는데, mMemo는 null을 허용하도록 설정되었기 때문에 !!를 사용해서 강제해야 함.
init {
binding.buttonDelete.setOnClickListener {
helper?.deleteMemo(mMemo!!)
listData.remove(mMemo)
notifyDataSetChanged()
}
}
에뮬레이터에서 실행하고 테스트 : 메모 데이터 하나를 삭제한 후 앱을 껐다 켰을 때도 삭제되어 있으면 정상적으로 동작하는 것

[ 내용 참고 : IT 학원 강의 ]
'Android Studio' 카테고리의 다른 글
| [Android Studio] 레트로핏 데이터 통신 라이브러리 (0) | 2024.05.26 |
|---|---|
| [Android Studio] Room: ORM 라이브러리 (0) | 2024.05.23 |
| [Android Studio] SQLite 예제 (1) MyDBHelper를 외부 클래스로 작성 (0) | 2024.05.21 |
| [Android Studio] 구글 지도 (0) | 2024.05.17 |
| [Android Studio] SQLite (1) | 2024.05.16 |