1. 웹 문서의 레이아웃
1) display 속성
🐰 display 속성은 주로 웹 문서의 내비게이션을 만들면서 메뉴 항목을 가로로 배치할 때 많이 사용한다.
| 종류 | 설명 |
| block | 인라인 레벨 요소를 블록 레벨 요소로 만든다. |
| inline | 블록 레벨 요소를 인라인 레벨 요소로 만든다. |
| inline-block | 인라인 레벨 요소와 블록 레벨 요소의 속성을 모두 가지고 있으며 마진과 패딩을 지정할 수 있다. |
| none | 해당 요소를 화면에 표시 x |
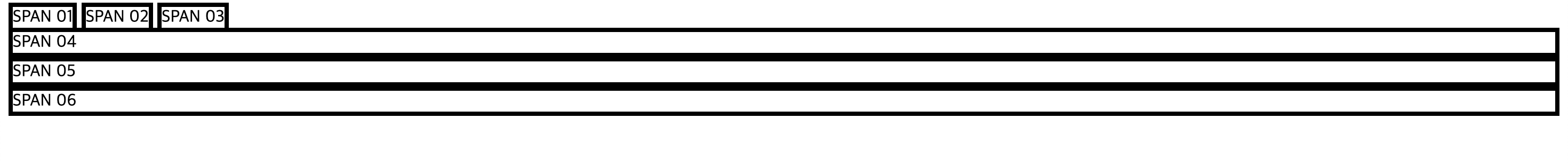
display: block 사용 예
<head>
<style>
.transform {
display: block; /* 속성 변경 */
}
</style>
</head>
<body>
<!-- span 태그의 기본 속성에 의한 배치 -->
<span>SPAN 01</span>
<span>SPAN 02</span>
<span>SPAN 03</span>
<!-- span 태그의 변경된 속성에 의한 배치 -->
<span class="transform">SPAN 04</span>
<span class="transform">SPAN 05</span>
<span class="transform">SPAN 06</span>
</body>
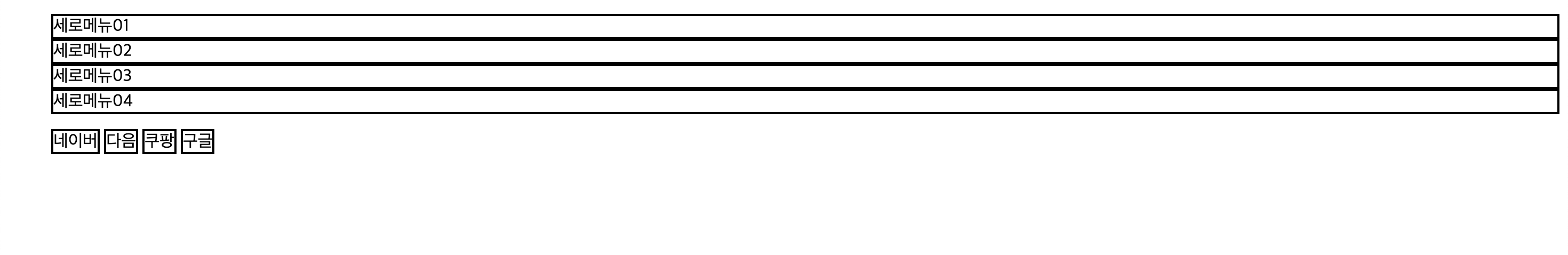
display: inline 사용 예
<head>
<style>
li {
border: 2px solid black;
}
.v_menu {
list-style: none; /* 목록 항목의 스타일 기호를 없앰 */
}
.h_menu {
display: inline;
}
</style>
</head>
<body>
<ul>
<li class="v_menu">세로메뉴01</li>
<li class="v_menu">세로메뉴02</li>
<li class="v_menu">세로메뉴03</li>
<li class="v_menu">세로메뉴04</li>
</ul>
<ul>
<li class="h_menu">네이버</li>
<li class="h_menu">다음</li>
<li class="h_menu">쿠팡</li>
<li class="h_menu">구글</li>
</ul>
</body>
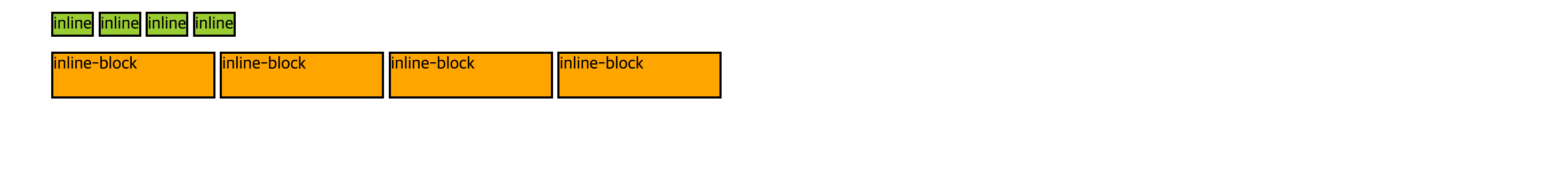
display: inline-block 사용 예
- inline의 경우 한줄로 배치할 수 있지만, 넓이와 높이, 마진과 같은 정확한 값이 필요한 경우에는 적용이 힘듦
- inline 속성의 특성은 내부 콘텐츠만큼만 공간을 차지하고 있어서 넓이와 높이의 스타일이 적용이 안됨
- inline-block을 사용하면 해당 요소들을 가로로 배치할 수 있고 각 요소의 넓이와 높이 등 정확한 수치를 지정할 수 있음
<head>
<style>
li {
border: 2px solid black;
}
.menu1 {
display: inline;
background-color: yellowgreen;
width: 150px;
height: 40px; /* 넓이, 높이를 지정하였으나 inline 속성이기에 넓이, 높이가 적용되지 않음 */
}
.menu2 {
display: inline-block;
background-color: orange;
width: 150px;
height: 40px;
}
</style>
</head>
<body>
<ul>
<li class="menu1">inline</li>
<li class="menu1">inline</li>
<li class="menu1">inline</li>
<li class="menu1">inline</li>
</ul>
<ul>
<li class="menu2">inline-block</li>
<li class="menu2">inline-block</li>
<li class="menu2">inline-block</li>
<li class="menu2">inline-block</li>
</ul>
</body>
display: none 사용 예
- 해당 요소와 공간을 모두 표시하지 않음
- 비슷한 속성 중에 visibility: hidden; 이 있는데, visibility 속성은 화면에는 요소가 보이지 않으나 공간은 그대로 유지
사용 예)
팝업창(레이어 방식) 닫기.
반응형 웹의 경우 모바일에서는 보이지만 PC에서는 보이지 않게 하려면 display: none 속성을 사용
<head>
<style>
.camera02 {
display: none; /* 해당 요소의 공간과 내용을 없앰 */
/* visibility: hidden; */
}
</style>
</head>
<body>
<img src="img2/camera04.png" class="camera01" alt="camera04.png">
<img src="img2/camera05.png" class="camera02" alt="camera05.png">
<img src="img2/camera06.png" class="camera03" alt="camera06.png">
</body>
2) 왼쪽이나 오른쪽으로 배치하는 float 속성
🐰 html 초기 형태는 table 태그가 레이아웃을 잡는 용도로 사용
🐰 html4 부터는 레이아웃 용도로 table 태그 대신 div에 float 속성을 부여하는 방향으로 사용
🐰 html5 이후 부터 display 속성에 flex, grid 추가 하여 레이아웃에 사용
💡 float 속성
· float의 사전적 의미는 '떠오르다', '떠다니다'
· 웹 페이지에서는 float을 왼쪽이나 오른쪽에 배치할 때 사용하며 배치를 하지 않을 경우 'none'으로 표현
· 삽화 사용뿐 아니라, 레이아웃(block)을 나열할 때 많이 사용
left : 문서의 왼쪽으로 배치. 블록 박스를 왼쪽으로부터 나열하고 싶을 때 사용.
right : 문서의 오른쪽으로 배치. 블록 박스를 오른쪽으로부터 나열하고 싶을 때 사용.
none : 배치하지 않음. 정렬하지 않음
➡️ left와 right를 통해 나열 속성을 지정하면 display 개념은 무시됨. (none은 제외)
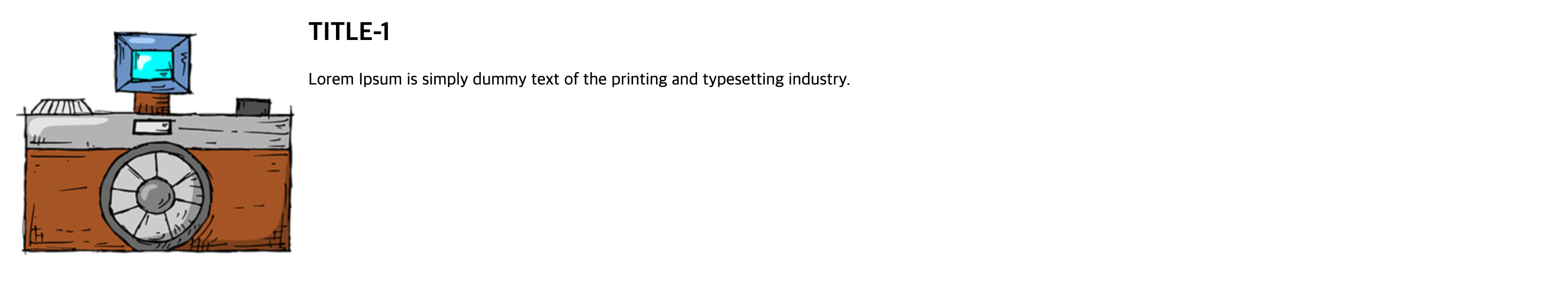
<head>
<style>
.camera {
float: left;
}
</style>
</head>
<body>
<img src="img/camera01.png" class="camera" alt="camera01">
<h2>TITLE-1</h2>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</p>
</body>
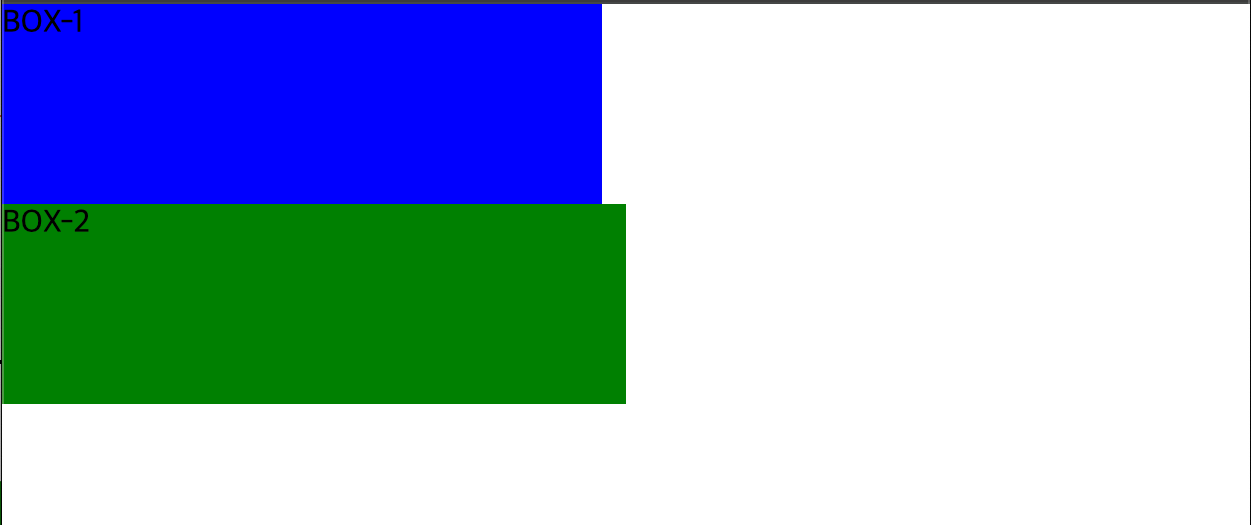
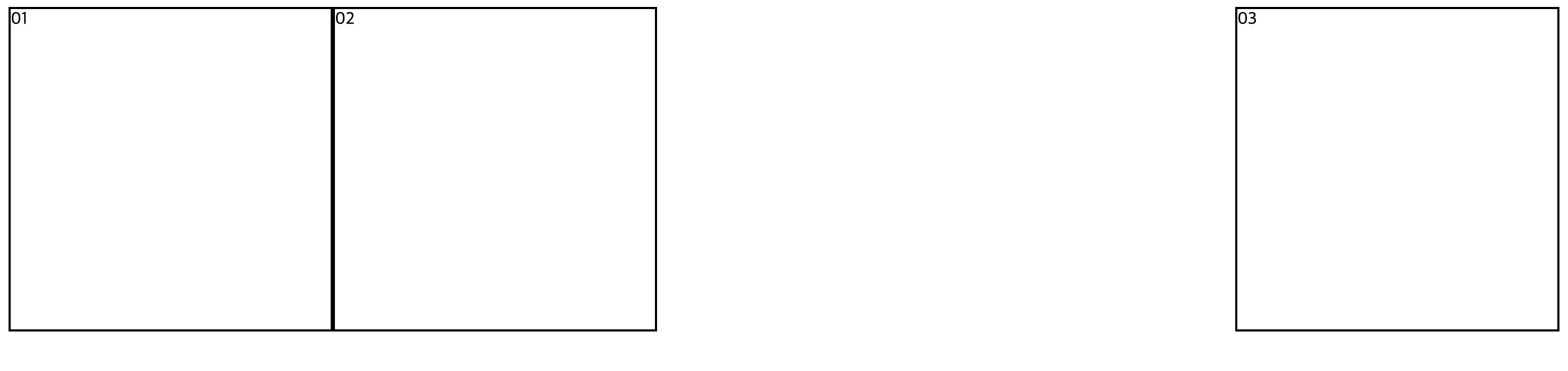
<head>
<style>
div {
width: 300px;
height: 300px;
border: 2px solid black;
}
.box1 {
float: left;
}
.box2 {
float: left;
}
.box3 {
float: right;
}
</style>
</head>
<body>
<div class="box1">01</div>
<div class="box2">02</div>
<div class="box3">03</div>
</body>
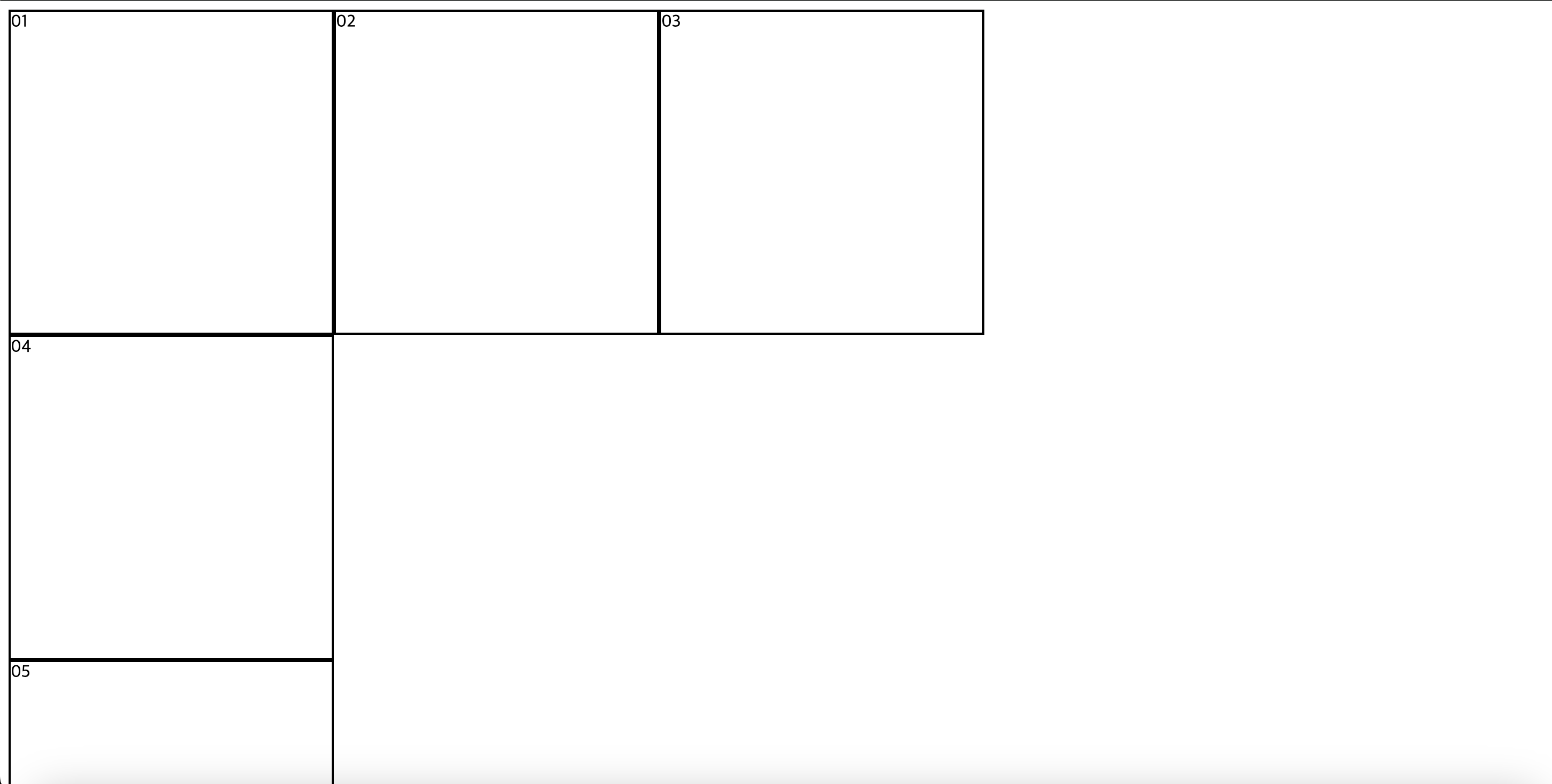
3) float 속성을 해제하는 clear 속성
🐰 float 속성으로 박스를 배치하면 이어지는 요소들도 동일한 속성이 적용
🐰 float 속성이 더 이상 필요하지 않다면 기존 속성을 해체하기 위한 clear 속성을 사용
🥕 clear : float 나열에 대한 값을 지우고, 문서의 흐름을 제거하기 위해 사용하는 태그
clear: left ▶️ 왼쪽으로 붙는 float 정렬을 취소
clear: right ▶️ 오른쪽으로 붙는 float 정렬을 취소
clear: both ▶️ 왼쪽, 오른쪽으로 붙는 float 정렬을 취소
clear: none ▶️ clear 속성을 설정하지 않은 것과 같음
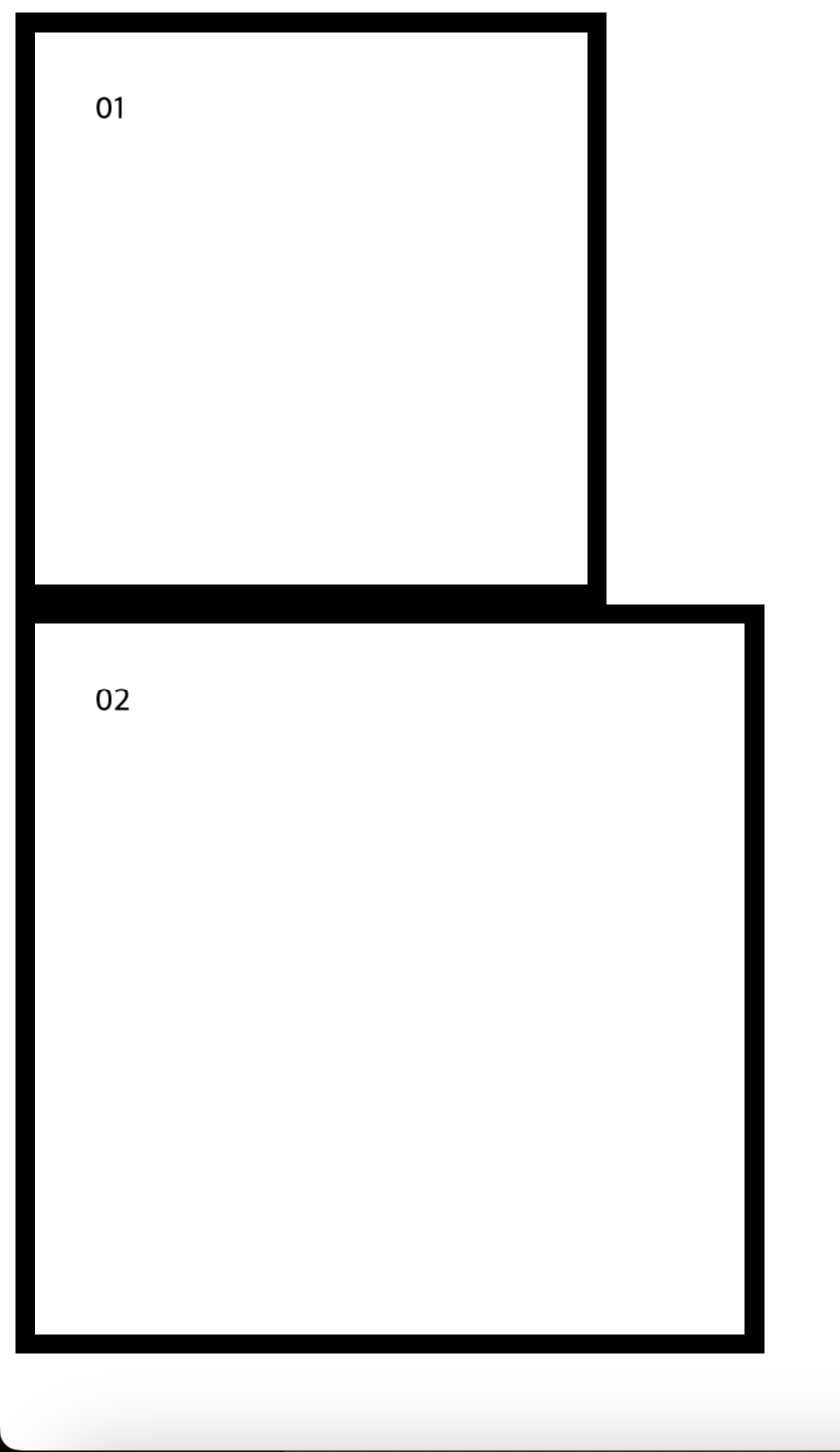
<head>
<style>
div {
width: 300px;
height: 300px;
border: 2px solid black;
}
.box1 {
float: left;
}
.box2 {
float: left;
}
.box3 {
float: left;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="box1">01</div>
<div class="box2">02</div>
<div class="box3">03</div>
<div class="clear">04</div>
<div>05</div>
<div>06</div>
<div>07</div>
</body>

display : inline-block 과 float : left 속성의 다른점
- inline-block은 가로로 배치하면서도 기본 마진과 패딩을 가지고 있지만,
float: left는 가로로 배치될 때 요소에 기본 마진과 패딩이 없고 clear 속성으로 플로팅을 해제해야 함
2. 여백을 조절하는 속성
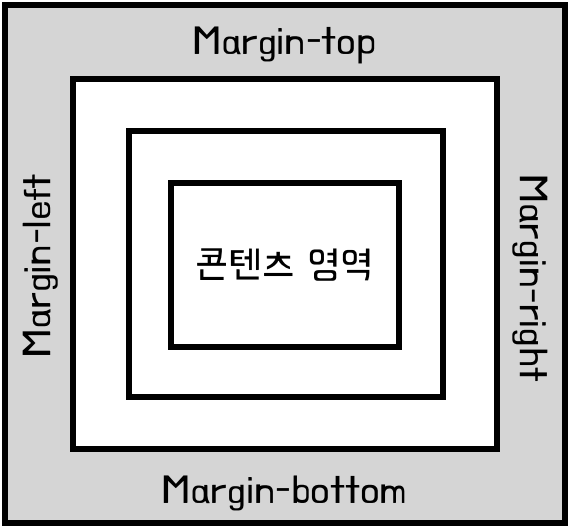
1) 요소 주변의 여백을 설정하는 margin 속성
margin: <크기>|<백분율>|auto

🐰 마진 margin은 요소 주변의 여백을 의미
🐰 top ▶️ right ▶️ bottom ▶️ left 순으로 적용
2) margin 속성을 사용하여 웹 문서를 가운데 정렬하기
🐰 웹 문서 전체를 화면 중앙에 배치할 때 margin 속성을 사용
🐰 margin-left 와 margin-right 의 속성값을 auto로 지정
➡️ CSS는 웹 브라우저 화면의 너비에서 요소 너빗값을 뺀 나머지 영역을 좌우 마진으로 자동 계산
➡️ block 속성을 가진 박스의 넓이가 지정되어 있을 때 margin:0 auto를 통해 가운데 배치가 가능하며
margin: auto auto 라고 입력하면 브라우저의 위아래는 자동 인식이 되지 않지만 좌우는 자동으로 가운데 배치가 가능
<head>
<style>
* {
margin: 0;
padding: 0;
}
.banner {
width: 740px;
height: 120px;
background-color: burlywood;
float: left;
}
.login {
width: 333px;
height: 120px;
background-color: beige;
float: left;
margin-left: 8px;
/* 로그인 박스 기준에서 간격을 주고자 왼쪽 바깥쪽 여백을 지정하였으며,
배너 박스 기준일 때 바깥쪽 여백은 margin-right가 됨. */
}
.main {
width: 1081px; /* 배너 박스와 로그인 박스를 더한 값 */
height: 120px; /* 두 개 박스의 고정 높이 */
margin: 100px auto;
/* margin 값이 2개일 때 top bottom, left right로 지정 */
}
</style>
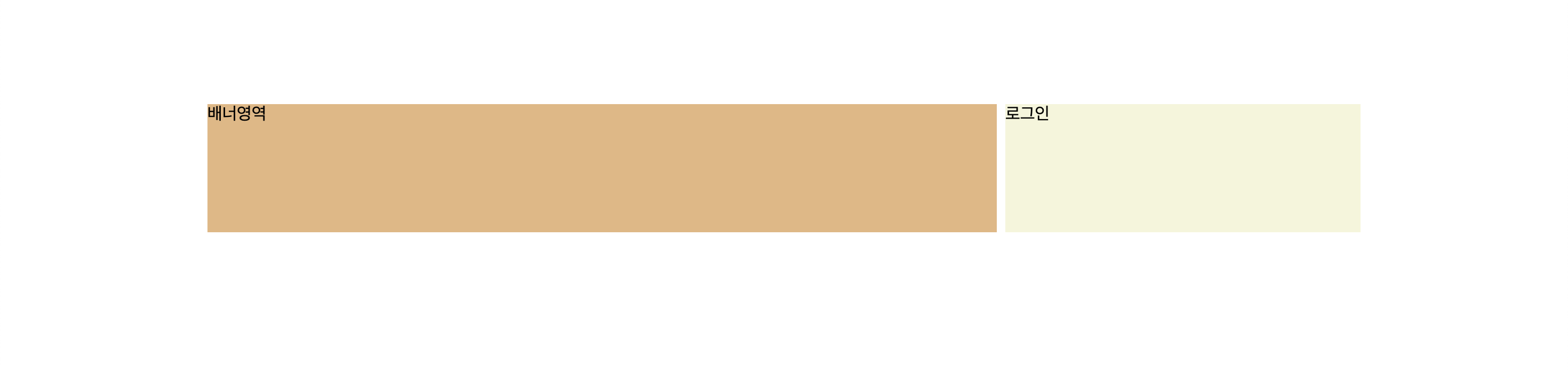
<body>
<div class="main">
<div class="banner">배너영역</div>
<div class="login">로그인</div>
</div>
</body>
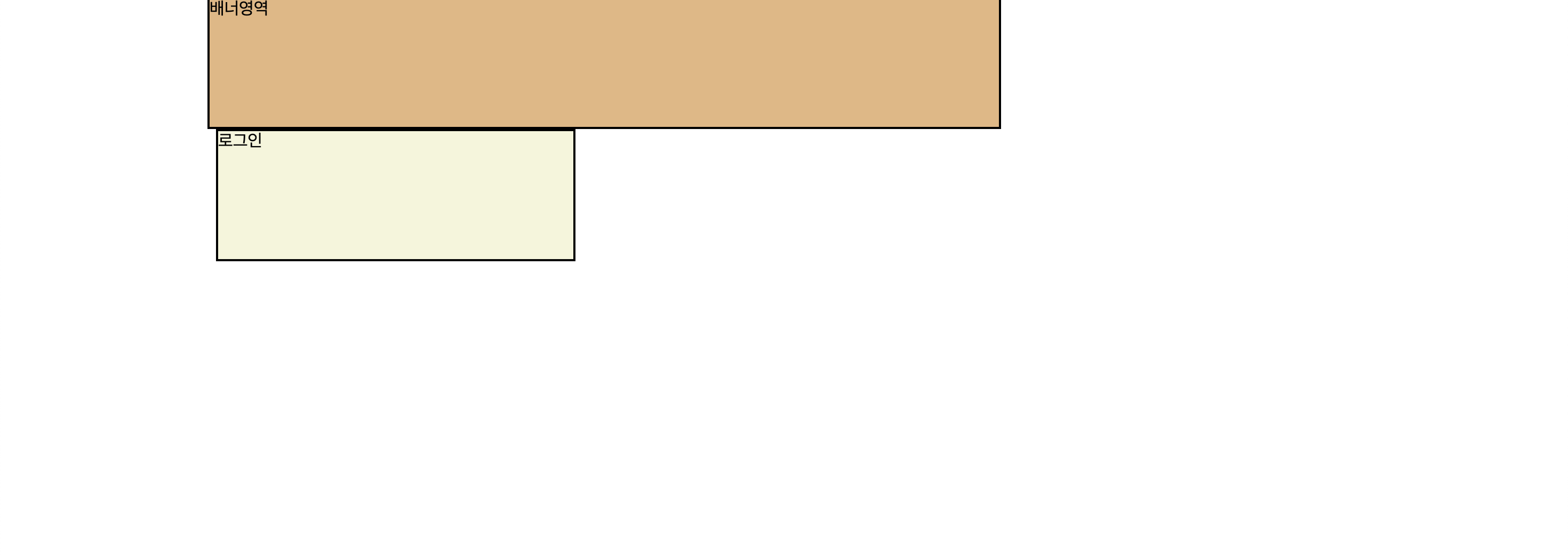
안쪽 박스에 border가 추가 되면 박스의 넓이와 높이에 영향을 주게 되어서 박스들이 밑으로 밀려나는 현상이 나타남
<style>
* {
margin: 0;
padding: 0;
}
.banner {
width: 740px;
height: 120px;
background-color: burlywood;
float: left;
border: 2px solid black;
}
.login {
width: 333px;
height: 120px;
background-color: beige;
float: left;
margin-left: 8px;
border: 2px solid black;
}
/*
배너 영역 박스 넓이 : 740 + 2 + 2 = 744px
로그인 박스 넓이 : 333 + 8 + 2 + 2 = 345px
부모 박스의 넓이 : 744 + 345 = 1089px
부모 박스의 높이 : 120 + 2 + 2 = 124px
*/
.main {
width: 1081px; /* 배너 박스와 로그인 박스를 더한 값 */
height: 120px; /* 두 개 박스의 고정 높이 */
margin: auto auto /* margin 값이 2개일 때 top bottom, left right로 지정 */
}
</style>
<body>
<div class="main">
<div class="banner">배너영역</div>
<div class="login">로그인</div>
</div>
</body>
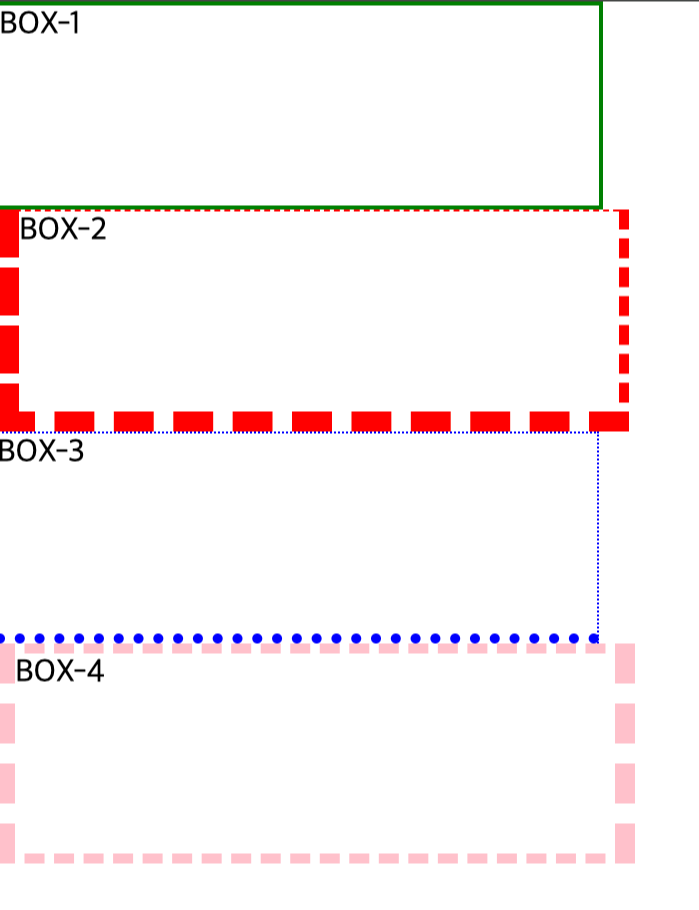
3) 마진 중첩 이해하기
🐰 박스 모델들을 세로로 배치할 경우 각 마진과 마진이 서로 만나면 마진값이 큰 쪽으로 겹쳐지는 문제가 발생
▶️ 이런 현상을 마진 중첩 margin overlap 또는 마진 상쇄 margin collapse 라고 함
▶️ 오른쪽 마진과 왼쪽 마진이 만날 경우에는 중첩되지 않음
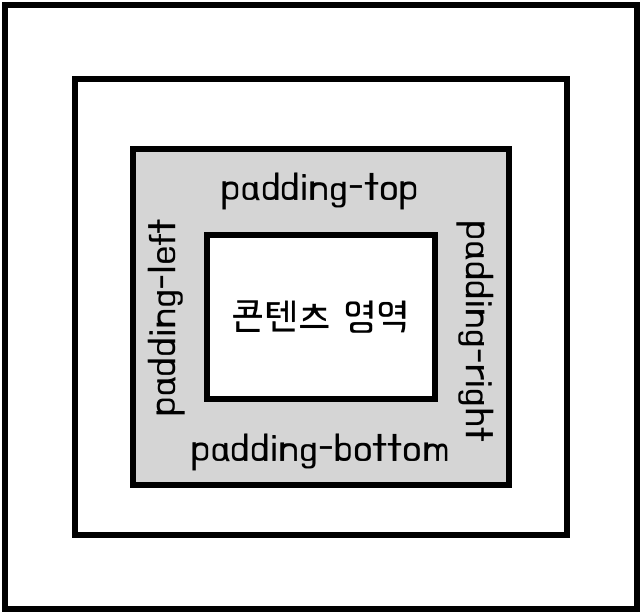
4) 콘텐츠와 테두리 사이의 여백을 설정하는 padding 속성

🐰 패딩 padding 이란 콘텐츠 영역과 테두리 사이의 여백을 말함
🐰 4개 방향의 패딩을 한꺼번에 지정할 수도 있고, 예약어를 사용해서 특정 방향에만 지정할 수도 있다.
[ 내용 참고 : IT 학원 강의 및 책 'Do it HTML+CSS+자바스크립트 웹 표준의 정석' ]
'HTML&CSS > CSS' 카테고리의 다른 글
| [CSS] 배경 이미지 지정과 속성 (0) | 2024.03.22 |
|---|---|
| [CSS] 고급 선택자 | 연결 선택자, 속성 선택자, 가상 클래스와 가상 요소 (0) | 2024.03.21 |
| [CSS] 수직 중앙 정렬 방법, overflow와 scroll (0) | 2024.03.21 |
| [CSS] 박스 모델 요소 및 구성, 테두리 스타일 지정 (0) | 2024.03.20 |
| [CSS] CSS 스타일, 기본 선택자, 캐스케이딩 스타일 시트 (0) | 2024.03.19 |