
1. 목록 스타일
🍋 목록 태그에 스타일을 지정하는 방법으로 순서가 없는 항목(ul), 순서가 있는 항목(ol) 태그에 적용
1) list-style-type 속성
🥑 순서가 없는 항목 태그와 순서가 있는 항목 태그 앞에 나오는 블릿과 번호 스타일을 변경
| 종류 | 설명 | 예시 |
| disc | 채운 원 모양 | ● |
| circle | 빈 원 모양 | ○ |
| square | 채운 사각형 모양 | ■ |
| decimal | 1부터 시작하는 10진수 | 1, 2, 3... |
| decimal-leading-zero | 앞에 0이 붙는 10진수 | 01, 02, 03... |
| lower-roman | 로마 숫자 소문자 | i, ii, iii ... |
| upper-roman | 로마 숫자 대문자 | I, II, III ... |
| lower-alpha 또는 lower-latin | 알파벳 소문자 | a, b, c... |
| upper-alpha 또는 upper-latin | 알파벳 대문자 | A, B, C... |
| none | 불릿이나 숫자를 없앰 |
순서 없는 태그 사용 예
<head>
<style>
.bullet_circle {
list-style-type: circle; /* 빈 원으로 표시 */
}
.bullet_none {
list-style-type: none; /* 블릿을 표시하지 않음 */
}
</style>
</head>
<body>
<!--블릿 변경하기-->
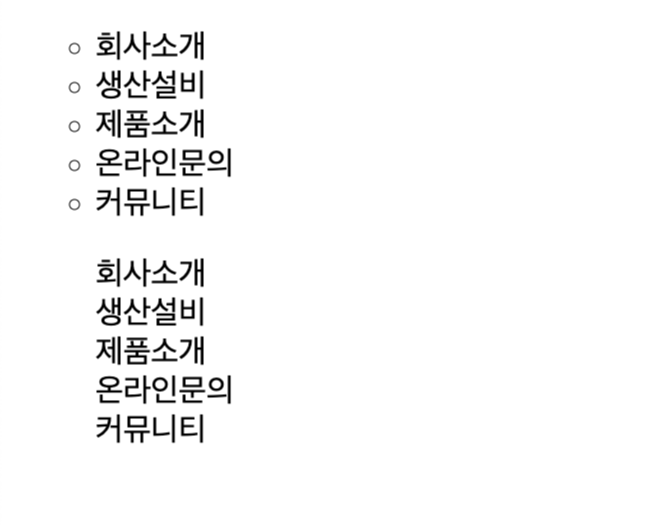
<ul class="bullet_circle">
<li>회사소개</li>
<li>생산설비</li>
<li>제품소개</li>
<li>온라인문의</li>
<li>커뮤니티</li>
</ul>
<!--블릿 없애기-->
<ul class="bullet_none">
<li>회사소개</li>
<li>생산설비</li>
<li>제품소개</li>
<li>온라인문의</li>
<li>커뮤니티</li>
</ul>
</body>

순서 있는 태그 사용 예
<head>
<style>
.style-num01 {
list-style-type: lower-alpha; /* 알파벳 소문자 */
}
.style-num02 {
list-style-type: upper-latin; /* 알파벳 대문자 */
}
</style>
</head>
<body>
<!--블릿 변경하기-->
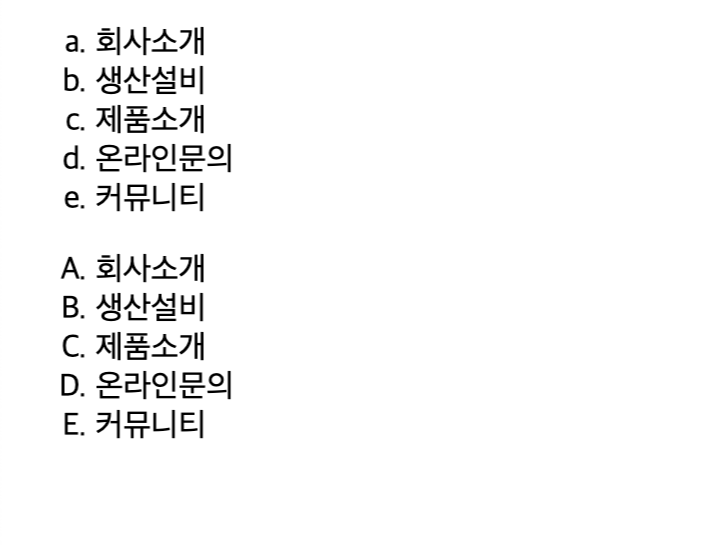
<ol class="style-num01">
<li>회사소개</li>
<li>생산설비</li>
<li>제품소개</li>
<li>온라인문의</li>
<li>커뮤니티</li>
</ol>
<!--블릿 없애기-->
<ol class="style-num02">
<li>회사소개</li>
<li>생산설비</li>
<li>제품소개</li>
<li>온라인문의</li>
<li>커뮤니티</li>
</ol>
</body>
2) list-style-position 속성
list-style-position: inside | outside;
🥑 전체 선택자(*)를 지정해서 마진과 패딩 값을 0으로 초기화하는 이유
▶️ 브라우저마다 기본 패딩값과 마진 값이 달라서 0으로 초기화 해서 사용
▶️ 이런 경우 블릿이나 번호타입을 지정해도 화면에 보이지 않음
🥑 list-style-position 속성 : 항목 번호가 보이지 않는 경우 들여쓰기 스타일 사용
inside : 블릿이나 숫자를 안쪽으로 들여씀
outside : 블릿이나 숫자를 밖으로 내어씀
<head>
<style>
* {
margin: 0;
padding: 0;
}
.style-num01 {
list-style-type: lower-alpha;
list-style-position: inside;
}
</style>
</head>
<body>
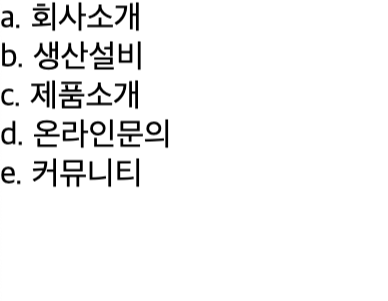
<ol class="style-num01">
<li>회사소개</li>
<li>생산설비</li>
<li>제품소개</li>
<li>온라인문의</li>
<li>커뮤니티</li>
</ol>
</body>
2. 표 스타일
1) 제목 위치를 정해주는 caption-side 속성
caption-side: top | bottom
top : 캡션을 표 윗부분에 표시. 기본값
bottom : 캡션을 표 아랫부분에 표시.
2) 표 테두리를 그려 주는 border 속성
<head>
<style>
table {
caption-side: bottom; /* 표 캡션 위치 */
border:1px solid black; /* 표 테두리는 검은 색 실선으로 */
}
td, th {
border:1px dotted black; /* 셀 테두리는 검은 색 점선으로 */
padding:10px; /* 셀 테두리와 내용 사이의 여백 */
text-align:center; /* 셀 내용 가운데 정렬 */
}
</style>
</head>
<body>
<h2>상품 구성</h2>
<table>
<caption>선물용과 가정용 상품 구성</caption>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</t>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</tbody>
</table>
</body>

3) 셀 사이 여백을 지정하는 border-spacing 속성
🍯 table 태그와 border 속성을 사용했을 때 테두리와 셀들의 간격을 지정
border-spacing: 수평거리 수직거리
<head>
<style>
table {
border: 2px solid black;
border-spacing: 20px 40px;
}
td {
padding: 15px;
border: 1px dotted black;
text-align: center;
}
</style>
</head>
<body>
<table>
<caption>표 스타일</caption>
<tr>
<td>시네마천국</td>
<td>벤허</td>
</tr>
<tr>
<td>11:00~14:30</td>
<td>16:00~19:00</td>
</tr>
</table>
</body>

4) 표와 셀 테두리를 합쳐 주는 border-collapse 속성
🍯 표의 바깥 테두리와 셀의 각 테두리가 떨어져 있는 것을 합칠 것인지 그대로 둘 것인지 조정 가능
🍯 table과 td사이의 선값의 결합 유무를 결정하는 속성
collapse : 표와 셀의 테두리를 합쳐 하나로 표시
separate : 표와 셀 테두리를 따로 표시. 기본값
<head>
<style>
table {
border: 2px solid black;
border-collapse: collapse;
}
td {
padding: 15px;
border: 1px dotted black;
text-align: center;
}
</style>
</head>
<body>
<table>
<caption>표 스타일</caption>
<tr>
<td>시네마천국</td>
<td>벤허</td>
</tr>
<tr>
<td>11:00~14:30</td>
<td>16:00~19:00</td>
</tr>
</table>
</body>

5) empty-cells 속성
🍯 table 태그에서 내용이 없는 빈 셀들의 표시 여부를 지정
show : 빈 셀의 주위에 테두리를 표시하여 빈 셀을 나타냄. 기본값.
hide : 빈 셀에 테두리를 그리지 않고 비워 둠
<head>
<style>
table {
border: 2px solid black;
empty-cells: hide;
}
td {
padding: 15px;
border: 1px dotted black;
text-align: center;
}
</style>
</head>
<body>
<table>
<caption>표 스타일</caption>
<tr>
<td>시네마천국</td>
<td>벤허</td>
<td></td>
</tr>
<tr>
<td></td>
<td>11:00~14:30</td>
<td>16:00~19:00</td>
</tr>
</table>
</body>

6) width, height
🍯 표의 넓이와 높이를 지정.
🍯 셀 / 전체 표의 넓이에 스타일 지정 가능 ▶️ 높이와 넓이를 지정하지 않으면 셀의 내용만큼 차지
7) table-layout 속성
🍯 콘텐츠에 맞게 셀 넓이를 지정
🍯 셀의 width 값을 지정하면 해당 크기에 맞게 화면에 맞춰 표시
➡️ 영문을 띄어쓰기 없이 길게 입력을 하면 셀의 width 값은 무시되고, 내용이 한줄로 표시 됨
fixed : 셀 넓이를 고정하여 셀 내용에 따라 셀의 넓이가 달라지지 않음
auto : 기본값. 셀의 내용에 따라 넓이가 달라짐
<head>
<style>
table {
border: 2px solid black;
border-collapse: collapse;
width: 400px;
table-layout: fixed;
word-break: break-all; /* 셀의 내용이 벗어나지 않도록 함 */
}
td {
width: 200px;
height: 40px;
padding: 15px;
border: 1px dotted black;
text-align: center;
}
</style>
</head>
<body>
<table>
<caption>표 스타일</caption>
<tr>
<td>cinemacinemacinemacinemacinemacinemacinema</td>
<td>벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허</td>
</tr>
<tr>
<td>11:00~14:30</td>
<td>16:00~19:00</td>
</tr>
</table>
</body>

[ 내용 참고 : IT 학원 강의 및 책 'Do it HTML+CSS+자바스크립트 웹 표준의 정석' ]
'HTML&CSS > CSS' 카테고리의 다른 글
| [CSS] 플렉스(flex) 박스 | flex-direction, flex-wrap, justify-content, align-content, align-items (0) | 2024.03.26 |
|---|---|
| [CSS] position 속성, z-index (1) | 2024.03.25 |
| [CSS] 글꼴 및 텍스트 스타일 지정, 웹 폰트 사용 (0) | 2024.03.23 |
| [CSS] 배경 이미지 지정과 속성 (0) | 2024.03.22 |
| [CSS] 고급 선택자 | 연결 선택자, 속성 선택자, 가상 클래스와 가상 요소 (0) | 2024.03.21 |
