
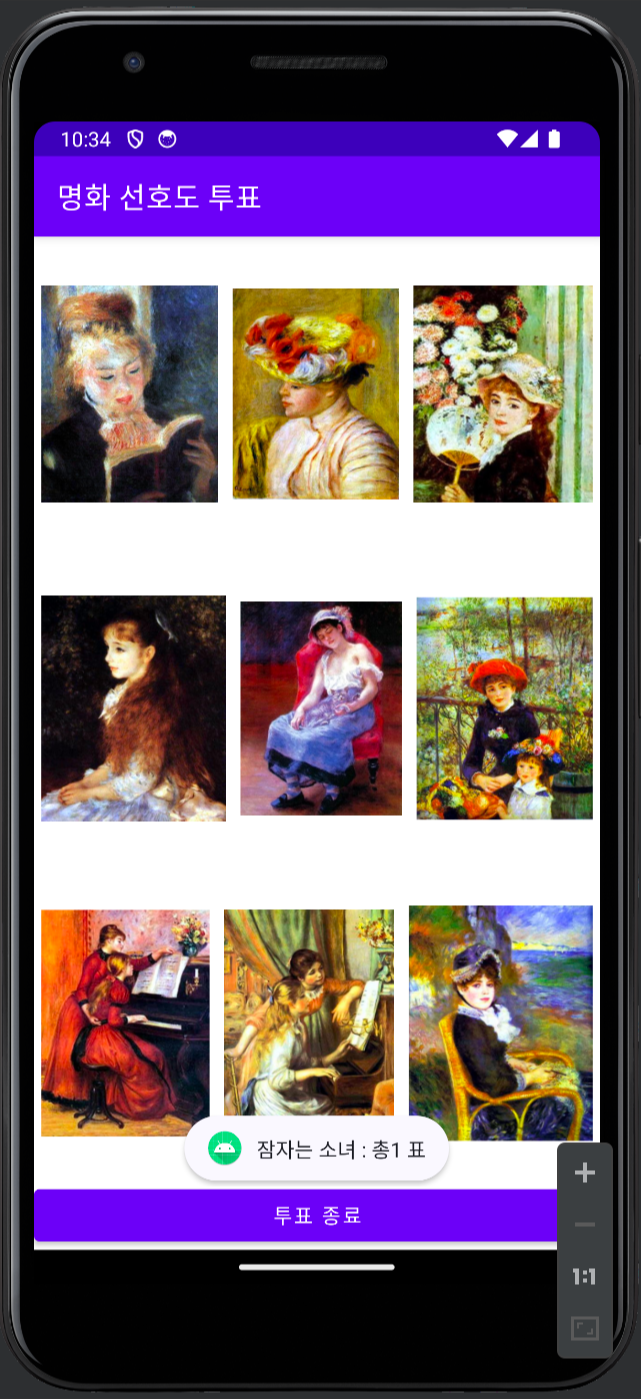
1. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/layout01"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3">
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic1" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic2" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic3" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout02"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3">
<ImageView
android:id="@+id/imageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic4" />
<ImageView
android:id="@+id/imageView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic5" />
<ImageView
android:id="@+id/imageView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic6" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout03"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3">
<ImageView
android:id="@+id/imageView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic7" />
<ImageView
android:id="@+id/imageView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic8" />
<ImageView
android:id="@+id/imageView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic9" />
</LinearLayout>
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="투표 종료" />
</LinearLayout>
- 바깥 리니어레이아웃 안에 리니어레이아웃 3개, 버튼 1개를 생성하고 layout_weight를 3:3:3:1로 함
- 3개의 레이아웃에 각각 3개의 이미지뷰를 넣음. 각 이미지뷰의 layout_weight는 1:1:1로 함. 필요에 따라 이미지뷰에 적당한 layout_margin을 적용. (예 : 5dp)
- 이미지뷰 9개의 아이디는 imageView1 ~ imageView9, 버튼의 아이디는 btnResult.

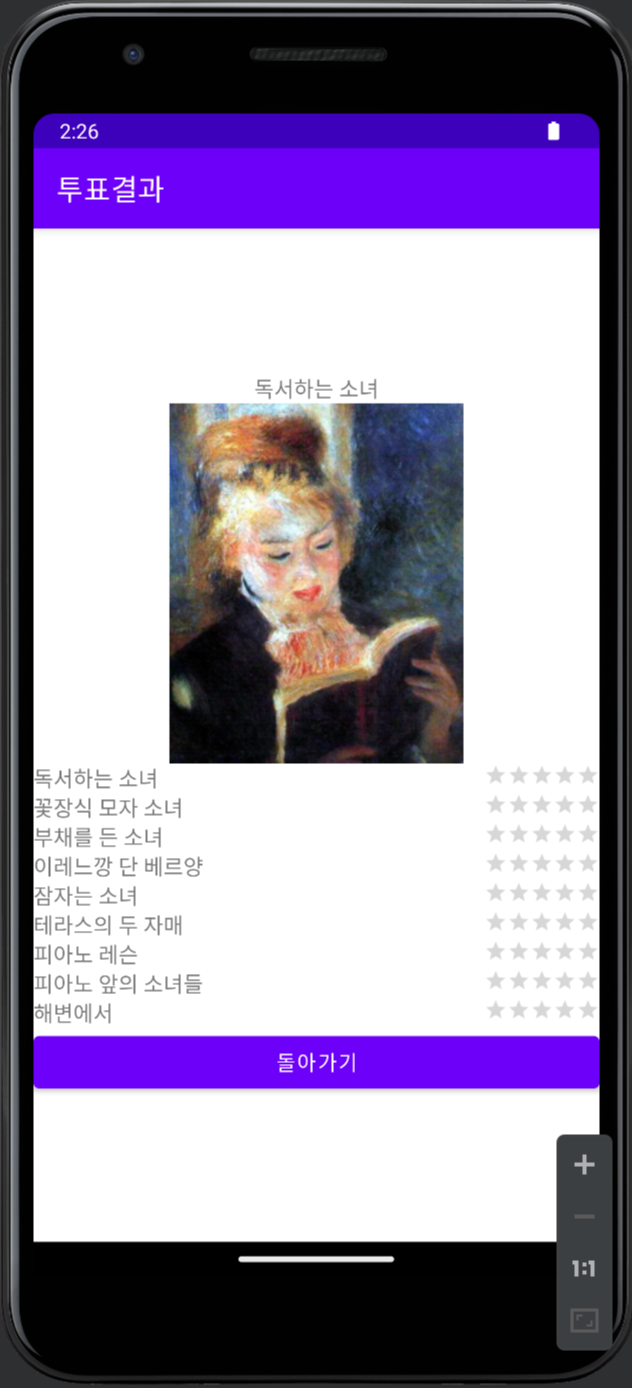
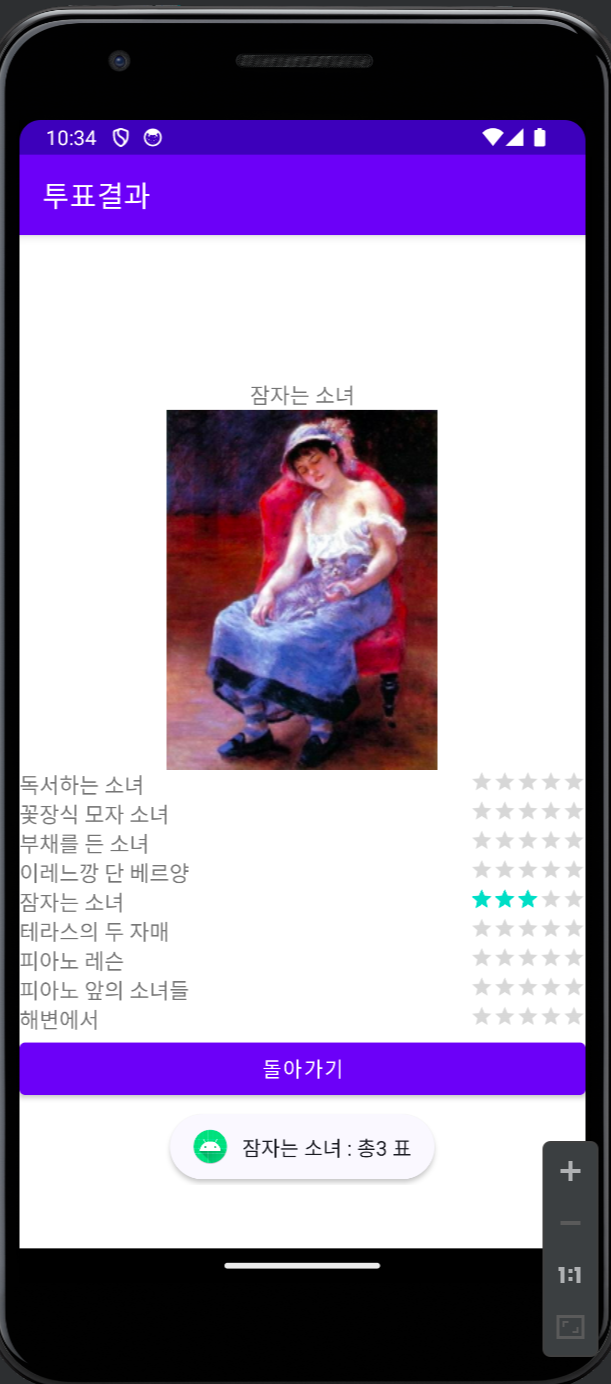
2. result.xml
서브 액티비티에서 사용할 result.xml을 res - layout 폴더에 생성
바깥은 테이블레이아웃으로 설정하고 stretchColumns 속성을 0으로 함
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:stretchColumns="0">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15dp" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<TableRow>
<TextView
android:id="@+id/textView1"
android:layout_gravity="center_vertical"
android:text="그림1"
android:textSize="15dp" />
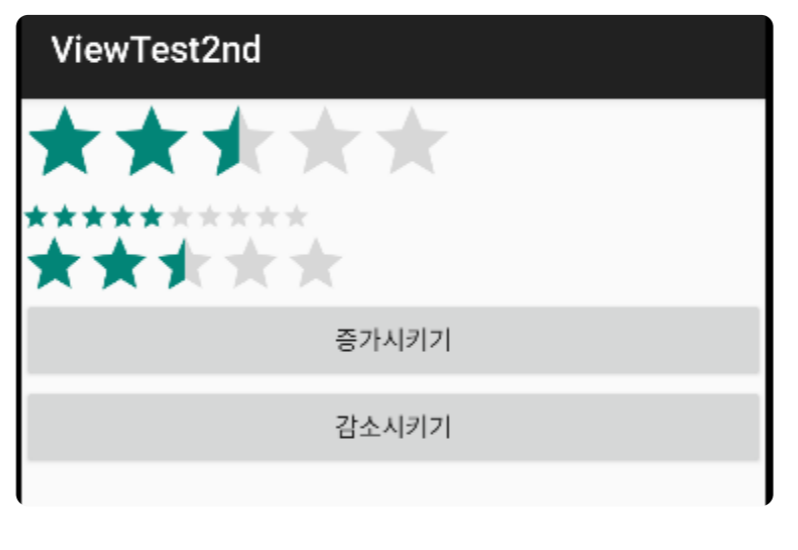
<RatingBar
android:id="@+id/ratingBar1"
style="?android:attr/ratingBarStyleIndicator"
android:layout_gravity="right" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/textView2"
android:layout_gravity="center_vertical"
android:text="그림2"
android:textSize="15dp" />
<RatingBar
android:id="@+id/ratingBar2"
style="?android:attr/ratingBarStyleIndicator"
android:layout_gravity="right" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/textView3"
android:layout_gravity="center_vertical"
android:text="그림3"
android:textSize="15dp" />
<RatingBar
android:id="@+id/ratingBar3"
style="?android:attr/ratingBarStyleIndicator"
android:layout_gravity="right" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/textView4"
android:layout_gravity="center_vertical"
android:text="그림4"
android:textSize="15dp" />
<RatingBar
android:id="@+id/ratingBar4"
style="?android:attr/ratingBarStyleIndicator"
android:layout_gravity="right" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/textView5"
android:layout_gravity="center_vertical"
android:text="그림5"
android:textSize="15dp" />
<RatingBar
android:id="@+id/ratingBar5"
style="?android:attr/ratingBarStyleIndicator"
android:layout_gravity="right" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/textView6"
android:layout_gravity="center_vertical"
android:text="그림6"
android:textSize="15dp" />
<RatingBar
android:id="@+id/ratingBar6"
style="?android:attr/ratingBarStyleIndicator"
android:layout_gravity="right" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/textView7"
android:layout_gravity="center_vertical"
android:text="그림7"
android:textSize="15dp" />
<RatingBar
android:id="@+id/ratingBar7"
style="?android:attr/ratingBarStyleIndicator"
android:layout_gravity="right" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/textView8"
android:layout_gravity="center_vertical"
android:text="그림8"
android:textSize="15dp" />
<RatingBar
android:id="@+id/ratingBar8"
style="?android:attr/ratingBarStyleIndicator"
android:layout_gravity="right" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/textView9"
android:layout_gravity="center_vertical"
android:text="그림9"
android:textSize="15dp" />
<RatingBar
android:id="@+id/ratingBar9"
style="?android:attr/ratingBarStyleIndicator"
android:layout_gravity="right" />
</TableRow>
<TableRow>
<Button
android:id="@+id/btnReturn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="2"
android:text="돌아가기" />
</TableRow>
</TableLayout>
- 각 <TableRow>에는 텍스트뷰 1개, 레이팅바 1개를 생성.
- 마지막 <TableRow>에는 '돌아가기'를 생성.
- 텍스트뷰의 아이디는 textView1 ~ textView9, 레이팅바의 아이디는 ratingBar1 ~ ratingBar9, 버튼의 아이디는 btnReturn.

3. Kotlin 코드 작성 및 수정
MainActivity.kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.layout_01)
title = "명화 선호도 투표"
// 그림을 클릭할 때마다 투표수를 저장할 9개짜리 배열을 선언하고 0으로 초기화
val voteCounts = IntArray(9)
// 이미지뷰 위젯을 저장할 9개짜리 배열을 선언
val images = arrayOfNulls<ImageView>(9)
// 이미지 버튼 Id 배열
val imageIds = arrayOf(R.id.imageView1, R.id.imageView2, R.id.imageView3,
R.id.imageView4, R.id.imageView5, R.id.imageView6,
R.id.imageView7, R.id.imageView8, R.id.imageView9)
// 이미지 이름 문자열 배열
val imageNames = arrayOf("독서하는 소녀", "꽃장식 모자 소녀", "부채를 든 소녀",
"이레느깡 단 베르양", "잠자는 소녀", "테라스의 두 자매",
"피아노 레슨", "피아노 앞의 소녀들", "해변에서")
// 각 이미지뷰에 대한 클릭 이벤트리스너를 생성. 이미지뷰가 9개나 되므로 반복문을 사용
for (i in imageIds.indices) {
images[i] = findViewById(imageIds[i]
images[i]!!.setOnClickListener {
voteCounts[i]++ // 그림을 클릭하면 해당 그림의 투표수가 증가
Toast.makeText( // 그림을 클릭할 때마다 그림의 제목과 누적된 투표수를 토스트 메시지로 보여줌
applicationContext,
"${imageNames[i]} : 총${voteCounts[i]} 표",
Toast.LENGTH_SHORT
).show()
}
}
// '투표 종료'에 대해 클릭 이벤트 리스너를 생성
val btnResult = findViewById<Button>(R.id.btn)
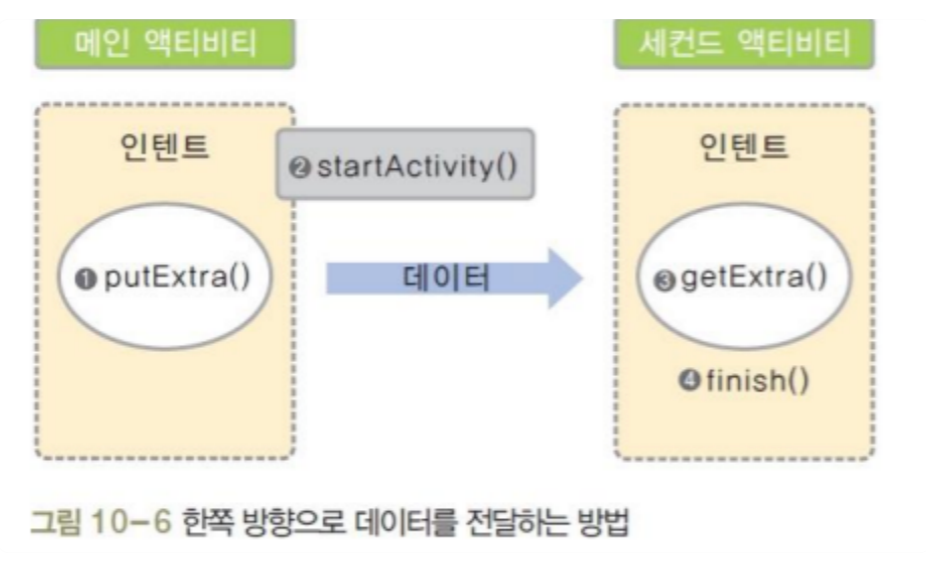
// 인텐트를 생성하고 인텐트에 투표수 배열과 그림 제목 배열을 넣은 후 결과 액티비티를 호출
btnResult.setOnClickListener {
val intent = Intent(applicationContext, ResultActivity::class.java)
intent.putExtra("voteCounts", voteCounts)
intent.putExtra("imageNames", imageNames)
startActivity(intent)
}
}
}
intent.putExtra("voteCounts", voteCounts)
intent.putExtra("imageNames", imageNames)
정수형 voteCount 배열을 VoteCounts라는 이름으로 넘김. 이것을 액티비티에서는 getIntArrayExtra() 메서드로 받음.
문자열 배열인 imageNames을 지정한 imageNames은 getStringArrayExtra() 메서드로 받음.
ResultActivity.kt
class ResultActivity: AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.result)
// MainActivity에서 보낸 투표 결과 값을 받음
title = "투표결과"
val intent = intent
val voteCounts = intent.getIntArrayExtra("voteCounts")
val imageNames = intent.getStringArrayExtra("imageNames")
// 가장 많은 투표를 받은 이미지와 제목을 나타내는 변수
val mainText = findViewById<TextView>(R.id.textView)
val mainImg = findViewById<ImageView>(R.id.imageView)
// 9개의 TextView, RatingBar 객체 배열
val ratingBars = arrayOfNulls<RatingBar>(9)
val textViews = arrayOfNulls<TextView>(9)
// 9개의 TextView, RatingBar id 배열
val textViewIds = arrayOf(R.id.textView1, R.id.textView2, R.id.textView3,
R.id.textView4, R.id.textView5, R.id.textView6,
R.id.textView7, R.id.textView8, R.id.textView9)
val ratingBarIds = arrayOf(R.id.ratingBar1, R.id.ratingBar2, R.id.ratingBar3,
R.id.ratingBar4, R.id.ratingBar5, R.id.ratingBar6,
R.id.ratingBar7, R.id.ratingBar8, R.id.ratingBar9)
val imageIds = arrayOf(R.drawable.pic1, R.drawable.pic2, R.drawable.pic3,
R.drawable.pic4, R.drawable.pic5, R.drawable.pic6,
R.drawable.pic7, R.drawable.pic8, R.drawable.pic9)
var maxVotesIndex = 0
for (i in 1 until voteCounts!!.size) {
if (voteCounts[i] > voteCounts[maxVotesIndex]) {
maxVotesIndex = i
}
mainText.text = imageNames!![maxVotesIndex]
mainImg.setImageResource(imageIds[maxVotesIndex])
}
for (i in voteCounts!!.indices) {
textViews[i] = findViewById(textViewIds[i])
textViews[i]!!.text = imageNames!![i]
ratingBars[i] = findViewById(ratingBarIds[i])
ratingBars[i]!!.rating = voteCounts[i].toFloat()
ratingBars[i]!!.stepSize = 1f
}
// 버튼을 클릭하면 서브 액티비티를 종료. 메인 액티비티로 돌아감.
val btnReturn = findViewById<Button>(R.id.btnReturn)
btnReturn.setOnClickListener {
finish()
}
}
}


[ 내용 참고 : IT 학원 강의 ]
'Android Studio' 카테고리의 다른 글
| [Android Studio] SQLite (1) | 2024.05.16 |
|---|---|
| [Android Studio] 액티비티와 인텐트의 응용 (0) | 2024.05.12 |
| [Android Studio] 액티비티와 인텐트 (0) | 2024.05.10 |
| [Android Studio] 메뉴와 대화상자 | dialog (0) | 2024.05.05 |
| [Andorid Studio] 메뉴와 대화 상자 | option menu & context menu (0) | 2024.05.05 |