웹 문서 제작 시 초기화 스타일
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none; /* 링크 속성 글자 밑줄 없앰 */
}
li {
list-style: none; /* 항목 태그 블릿 아이콘 장식 없앰 */
}
img {
display: block; /* inline 속성을 지니고 있는 img 태그의 오차 간격을 없애기 위한 속성 변경 */
border: none; /* img 태그의 모든 테두리선은 없음으로 초기화 */
}
body {
font-family: 'Verdana'; /* 글꼴 */
font-size: 14px; /* 글자 크기 */
color: black; /* 글자 색상 */
line-height: 28px; /* 줄 간격 */ }
</style>1. 시맨틱 태그 semantic-tags
👩🏻💻 시맨틱 태그 semantic : 이름만 봐도 의미를 알 수 있다는 의미로 사용
👩🏻💻 의미 요소를 가진 태그
- 자신의 컨텐츠를 명확하게 정의
- 코드의 가독성을 높이고 의미를 명확하게 해주는 장점
- 컴퓨터의 정보를 이해, 논리적인 추론이 가능한 구조
시맨틱 태그 종류
1) <header> 태그 : 헤더 영역을 의미
- 머리말 의미, 헤더, 로고, 네비게이션, 검색창
- 주로 맨 위쪽이나 왼쪽에 있으며, 로고를 중심으로 네비게이션 메뉴와 검색 창이 들어간다.
- 네비게이션 메뉴는 <nav> 태그로 구성
2) <nav> 태그 : 내비게이션 영역을 나타내는 태그
- 같은 웹 문서 안에서 다른 위치로 연결하거나 다른 웹 문서로 연결하는 링크를 만든다.
- 웹 문서의 위치에 영향을 받지 않으므로 헤더나 푸터, 사이드바 안에 포함할 수도 있고, 독립해서 사용 가능
- <nav> 태그를 여러 개 사용할 경우 각각 id 속성을 지정하면 내비게이션마다 다른 스타일을 적용할 수 있다.
3) <section> 태그 : 콘텐츠 영역을 나타낸다
- <section> 태그는 몇 개의 콘텐츠를 묶는 용도로 사용하고, <article> 태그는 블로그의 포스트처럼 독립된 콘텐츠로 쓴다.
- 콘텐츠를 주제별로 묶을 때 사용하며 내부에는 <h1>~<h6> 제목 태그가 함께 사용
- 태그 안에는 다른 태그를 넣을 수 있음
4) <article> 태그 : 독립적인 콘텐츠를 담는다
- 문맥의 흐름 중 콘텐츠를 주제별로 묶을 때 사용
- 아티클 article의 사전적 의미인 신문이나 잡지의 기사처럼 웹에서 실제로 보여 주고 싶은 내용을 넣는다.
ex. 블로그의 포스트나 뉴스 사이트의 기사처럼 독립된 웹 콘텐츠 항목
- 문서 안에 <article> 태그를 여러 개 사용할 수 있고, 이 안에 <section> 태그를 넣을 수도 있다.
5) <aside> 태그: 사이드 바 영역을 나타낸다
- 본문 내용 외에 왼쪽이나 오른쪽, 혹은 아래쪽에 사이드 바를 만든다.
- 필요할 경우에만 사용
- 광고나 일반적인 링크 모음처럼 문서의 메인 내용에 영향을 미치지 않는 내용을 넣을 때 사용
6) <footer> 태그 : 푸터 영역을 나타낸다
- 웹 문서에서 맨 아래쪽에 있는 푸터 영역을 만든다.
- 사이트 제작 정보나 저작권 정보, 연락처 등을 포함
- 시맨틱 태그를 모두 사용 가능
7) <main> 태그 : 웹 문서에서 핵심이 되는 내용
- 메뉴, 사이드 바, 로고처럼 페이지마다 똑같이 들어간 정보는 넣을 수 없고,
웹 문서마다 다르게 보여 주는 내용으로 구성
- 웹 문서에서 한 번만 사용 가능
8) <div> 태그 : 여러 소스를 묶는다
- division의 줄임말로 id나 class 속성을 사용해서 문서 구조를 만들거나 스타일을 적용할 때 사용
ex. <div id="header">, <div class="detail">
- 영역을 구별하거나 스타일로 문서를 꾸미는 것
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./css/reset.css" type="text/css">
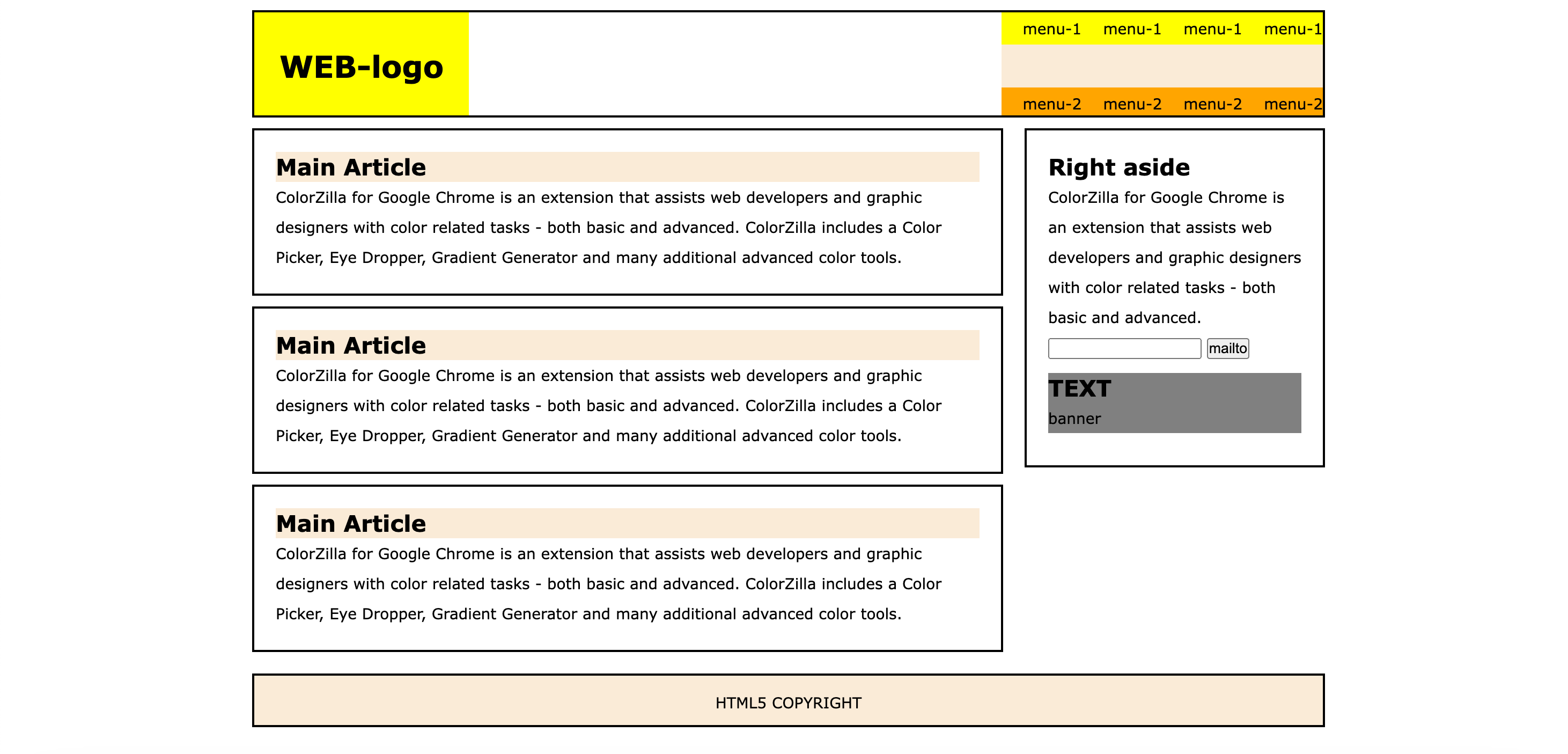
<style>
header {
width: 1000px;
height: 100px;
margin: 0 auto; /* block 속성일 때 가운데 배치 */
margin-top: 10px;
border: 2px solid black;
overflow: hidden;
box-sizing: border-box;
}
header h1 { /* logo */
width: 200px;
line-height: 100px;
background-color: yellow;
float: left;
text-align: center;
}
header nav { /* 오른쪽 메뉴 */
float: right;
overflow: hidden;
}
header nav ul {
overflow: hidden;
background-color: antiquewhite;
}
header nav ul:nth-of-type(1) li {
float: left;
padding-left: 20px;
background-color: yellow;
line-height: 30px;
}
header nav ul:nth-of-type(2) li {
float: left;
padding-left: 20px;
background-color: orange;
line-height: 30px;
margin-top: 40px;
}
#main {
width: 1000px;
margin: 10px auto;
overflow: hidden;
}
#main section {
width: 700px;
float: left;
overflow: hidden;
}
#main section article {
box-sizing: border-box;
width: 700px;
padding: 20px;
border: 2px solid black;
margin-bottom: 10px;
overflow: hidden;
}
#main section article > h2 {
background-color: antiquewhite;
}
#main aside {
box-sizing: border-box;
width: 280px;
padding: 20px;
border: 2px solid black;
float: right;
overflow: hidden;
}
#main aside div.bannerbox {
margin-top: 10px;
margin-bottom: 10px;
background-color: gray;
}
footer {
box-sizing: border-box;
width: 1000px;
height: 50px;
border: 2px solid black;
margin: 10px auto;
line-height: 50px;
text-align: center;
background-color: antiquewhite;
}
</style>
</head><body>
<!--header(시맨틱 태그)-->
<header>
<h1>WEB-logo</h1>
<!--nav(시맨틱 태그)-->
<nav>
<ul>
<li>menu-1</li>
<li>menu-1</li>
<li>menu-1</li>
<li>menu-1</li>
</ul>
<ul>
<li>menu-2</li>
<li>menu-2</li>
<li>menu-2</li>
<li>menu-2</li>
</ul>
</nav>
</header>
<!--본문 감싸주는 박스는 일반 선택자 박스로 지정-->
<div id="main">
<!--왼쪽 section (시맨틱 태그)-->
<section>
<!--article (시맨틱 태그)-->
<article>
<h2>Main Article</h2>
<p>
ColorZilla for Google Chrome is an extension that assists web developers and graphic designers with color related tasks - both basic and advanced. ColorZilla includes a Color Picker, Eye Dropper, Gradient Generator and many additional advanced color tools.
</p>
</article>
<!--article (시맨틱 태그)-->
<article>
<h2>Main Article</h2>
<p>
ColorZilla for Google Chrome is an extension that assists web developers and graphic designers with color related tasks - both basic and advanced. ColorZilla includes a Color Picker, Eye Dropper, Gradient Generator and many additional advanced color tools.
</p>
</article>
<!--article (시맨틱 태그)-->
<article>
<h2>Main Article</h2>
<p>
ColorZilla for Google Chrome is an extension that assists web developers and graphic designers with color related tasks - both basic and advanced. ColorZilla includes a Color Picker, Eye Dropper, Gradient Generator and many additional advanced color tools.
</p>
</article>
</section>
<!--오른쪽 aside (시맨틱 태그)-->
<aside>
<h2>Right aside</h2>
<p>
ColorZilla for Google Chrome is an extension that assists web developers and graphic designers with color related tasks - both basic and advanced.
</p>
<input type="email" />
<button>mailto</button>
<div class="bannerbox">
<h2>TEXT</h2>
<p>banner</p>
</div>
</aside>
</div>
<!--하단 footer(시맨틱 태그)-->
<footer>
<p>HTML5 COPYRIGHT</p>
</footer>
</body>

[ 내용 참고 : IT 학원 강의 및 책 'Do it HTML+CSS+자바스크립트 웹 표준의 정석' ]
'HTML&CSS > HTML' 카테고리의 다른 글
| [HTML] 표 만들기, 표 구조와 구성요소 (0) | 2024.03.25 |
|---|---|
| [HTML] input 태그 주요 속성, 폼에서 사용하는 여러가지 태그 (1) | 2024.03.23 |
| [HTML] 입력 양식 작성하기 | 폼form 삽입하기, input태그와 type 속성 (2) | 2024.03.23 |
| [HTML] 이미지 태그, 하이퍼링크 삽입 (0) | 2024.03.19 |
| [HTML] 정의 및 기본구조, 텍스트 입력 태그, 순서 목록 태그 (2) | 2024.03.18 |