1. HTML ?
👩🏻💻 HyperText Markup Language ; 웹 문서를 만드는 언어, 하이퍼텍스트란 문서를 서로 연결해 주는 링크를 의미
⚡️ 엑셀, 워드 파일과 달리 웹 문서는 내용을 작성하는 프로그램과 그 내용을 확인하는 프로그램이 다르다.
1) 기본 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>기본 문서</title>
</head>
<body>
<h1>프론트엔드 웹 개발</h1>
<hr>
<p>HTML</p>
</body>
</html>
a. <!DOCTYPE html> : 현재 문서가 HTML5 언어로 작성한 웹 문서라는 뜻
b. <html>~</html> : 웹 문서의 시작과 끝을 나타내는 태그, 웹 브라우저가 <html> 태그를 만나면
</html>까지 소스를 읽어 화면에 표시한다.
c. <head>~</head> : 웹 브라우저가 웹 문서를 해석하는 데 필요한 정보를 입력하는 부분
- <meta> 태그 : 화면에 글자를 표시할 때 어떤 인코딩을 사용할지 지정.
이 외에 웹 사이트의 키워드나 간단한 설명, 제작자 등의 정보를 지정
<meta name="keywords" content="html의 구조">
<meta name="description" content="html의 구조를 알아봅시다.">
<meta name="author" content="Kyunghee Ko">
- <title> 태그 : 웹 브라우저의 제목 표시줄에 표시
d. <body>~</boody> : 실제로 웹 브라우저 화면에 나타나는 내용
2. 텍스트 입력하기
1) 제목을 나타내는 <hn> 태그
🍒 웹 문서에서 제목은 다른 텍스트보다 크고 진하게 표시
🍒 heading을 줄인말, n의 자리에 1~6의 숫자가 들어가며 크기별로 표시할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제목 글자 태그</title>
</head>
<body>
<!-- 주석 -->
<!-- 주석문은 실행 결과에 아무런 영향을 주지 않으며, 코드 내에서 수정 및 보완을 위해 표시하여 사용. -->
<!-- 프로그래밍의 주석과 다르게 사용자가 주석을 볼 수 있으니, 민감한 내용은 적으면 안됨. -->
<!-- 주석 기호와 주석 내용 사이에는 반드시 공백 한 칸이 있어야 가독성이 좋음 -->
<!-- 공식적으로 주석의 종료는 없음. 하지만 종료 역할을 하는 태그가 있어야 코드의 시작과 끝을 알 수 있음
관습적으로 주석의 종료는 주석의 시작과 동일한 내용이고, 앞에 "//"를 붙여줌 -->
<!-- 주석 -->
<!-- 블럭 형태의 글자 태그 -> 박스처럼 작성한 순서대로 위에서 아래로 쌓이는 형태
01. 제목 태그
h1 ~ h6 : 숫자가 뒤로 갈수록 글자 사이즈가 줄어듦, 타이틀에 사용, 볼드체
-->
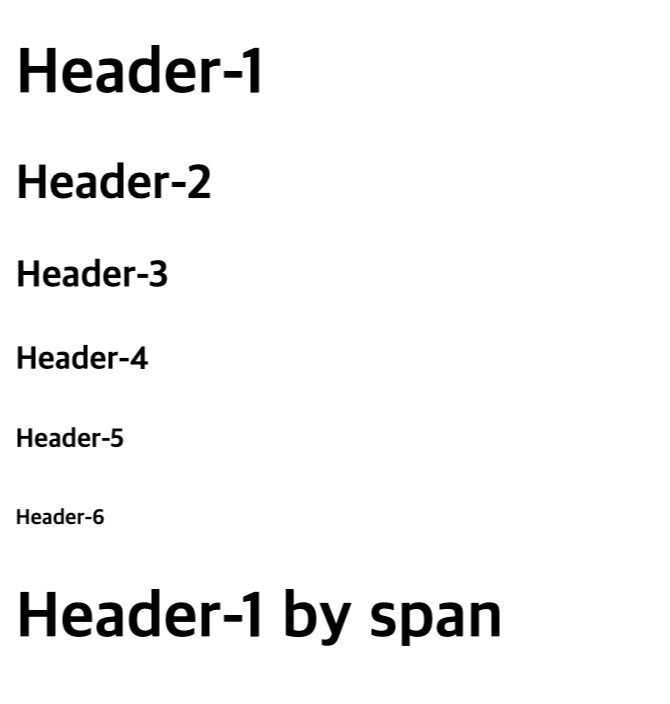
<h1>Header-1</h1>
<h2>Header-2</h2>
<h3>Header-3</h3>
<h4>Header-4</h4>
<h5>Header-5</h5>
<h6>Header-6</h6>
<!-- 다른 태그로도 제목 표현이 가능하나 span 태그는 단순한 텍스트가 들어가는 용도.
html5에서는 표현 뿐만 아니라 '문서 구조'도 중요하니 제목이면 h 태그를 사용 할 것. -->
<span style="font-weight: bold; font-size: 32px;">Header-1 by span</span>
</body>
</html>
2) 텍스트 단락을 만드는 <p> 태그, 줄을 바꾸는 <br> 태그
🍒 <p>와 </p> 태그 사이에 텍스트를 입력하면 텍스트 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어 진다.
🍒 주의할 점은 편집기에서 줄을 바꾸더라도 웹 브라우저에서는 한 줄로 표시된다.
but, 텍스트 단락의 내용이 길어서 웹 브라우저에 한 줄로 표시할 수 없을 경우 자동으로 줄이 바뀐다.
➡️ <br> 태그를 사용하면 원하는 위치에서 줄 바꿈 가능, 닫는 태그가 필요 없다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- p: 단락, 본문에서 단락을 구분하거나 나타낼 때 주로 글자를 담아서 표현 -->
<!-- p 태그는 레이아웃에 사용하지 말고 본문글의 내용의 단락을 나눌 때 사용할 것 -->
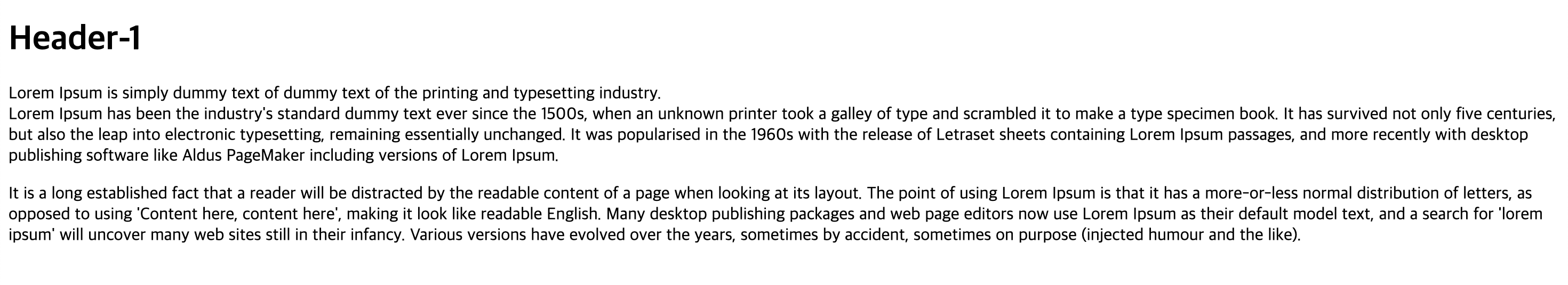
<h1>Header-1</h1>
<p>
Lorem
Ipsum is simply dummy text of dummy text of the printing and typesetting industry. <br>
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting,
remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets
containing Lorem Ipsum passages, and more recently with desktop publishing software
like Aldus PageMaker including versions of Lorem Ipsum.
</p>
<p>
It is a long established fact that a reader will be distracted by the readable content of a page
when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution
of letters, as opposed to using 'Content here, content here', making it look like readable English.
Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text,
and a search for 'lorem ipsum' will uncover many web sites still in their infancy.
Various versions have evolved over the years, sometimes by accident, sometimes on purpose
(injected humour and the like).
</p>
</body>
</html>
<body>
<!-- br : 본문 작성시 줄을 바꿔야 하는 경우에 사용
닫는 태그가 없다. <br>, <br/> 모두 사용 가능 -->
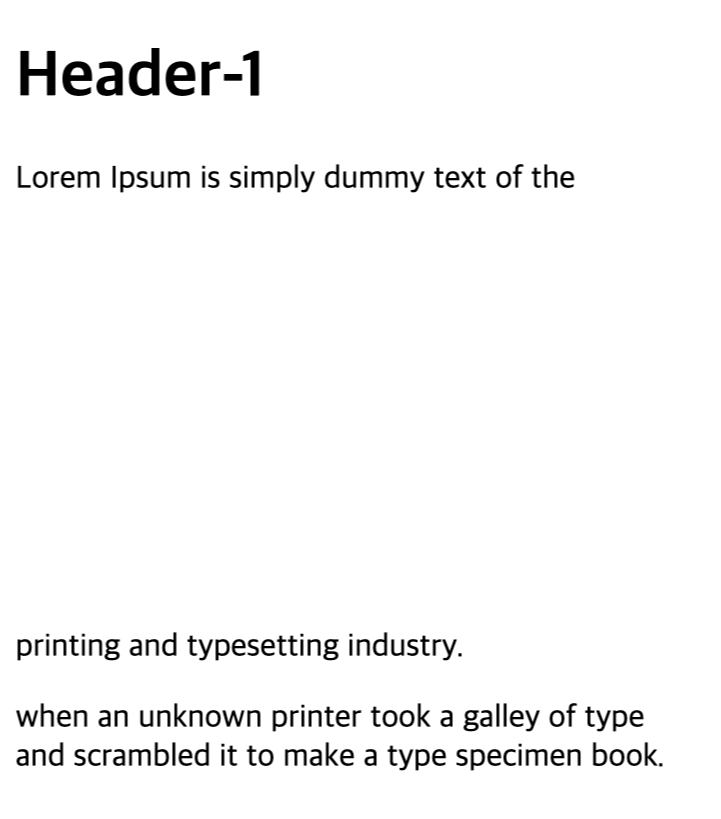
<h1>Header-1</h1>
<p>
Lorem Ipsum is simply dummy text of the <br><br><br><br><br><br><br><br><br><br><br><br> printing and
typesetting industry.
</p>
<p>
when an unknown printer took a galley of type <br/> and scrambled it to make a type specimen book.
</p>
</body>
3) 인용할 때 쓰는 <blockquote> 태그
🍒 인용문을 인식할 수 있도록 <blockquote>와 </blockquote> 태그로 감싸주어야 한다.
🍒 다른 텍스트보다 약간 들여 쓰기 된다.
<body>
<!-- blockquote : 태그는 긴 인용문을 나타낼 때 사용하며, 들여쓰기를 한 것으로 표현 -->
<blockquote>
- 존 레논 (John Lennon) - <br>
그룹 비틀스의 리더로 작가, 그래픽 아티스트, 솔로 가수로도 활동했다.
</blockquote>
</body>
4) 텍스트 굵기 강조 <strong>, <b>
🍒 <strong>~</strong> : 경고, 주의사항과 같이 중요한 내용을 강조할 때
🍒 <b>~<b> : 단순히 글자를 굵게 표현하고 싶을 때
5) 기울인 텍스트 입력 <em>, <i>
🍒 <em>~</em> : emphasis의 줄임말로 문장에서 흐름상 특정 부분을 강조하고 싶을 때 사용
🍒 <i>~</i> : italic의 줄임말로 마음속의 생각이나 용어, 관용구 등에 강조할 때 사용
6) 글자 스타일 적용 <span>
🍒 <span>~</span> : 글자를 꾸밀 때 사용. 스타일의 선택자와 함께 주로 사용.
스타일을 안주면 아무런 효과가 없다. 인라인 태그 중에 사용 빈도가 제일 높다
<body>
<!-- 글자와 같은 성격을 가진 글자 태그(inline) : 옆으로 쌓이는 태그 -->
<!-- 거의 모든 인라인 속성의 태그는 블럭 속성 안에서 사용 된다. -->
<p>
<!-- strong : 경고, 주의사항과 같이 중요한 내용을 강조할 때 -->
<strong>굵게</strong>
<!-- b : 글자를 굵게 표현하고 싶을 때 : 내용이 아니라 표현만 할 때 -->
<b>굵게</b><br>
</p>
<p>
<!-- 주위 텍스트에 비해서 강조된 부분이나 저자의 생각 강조 -->
<em>기울이기</em>
<!-- i : 이탤릭체를 표현하고 싶을 때 : 내용이 아니라 표현만 할 때 -->
<i>기울이기</i><br>
</p>
<p>
<!-- span : 글자를 꾸밀 때 사용. 스타일의 선택자와 함께 주로 사용.
스타일을 안주면 아무런 효과가 없다. 인라인 태그 중에 사용 빈도가 제일 높다 -->
<span>글자내용</span><br>
<span>글자</span>내용<br>
<span style="font-weight: bold;">글자</span>내용<br>
</p>
</body>
7) 수평줄 태그 <hr>
🍒 <hr> : 수평줄을 나타내는 태그, 닫는 태그 x
<body>
<h1>Header-1</h1>
<hr>
<p>
Lorem Ipsum is simply dummy text of the <br> printing and typesetting industry.
</p>
<hr>
<p>
when an unknown printer took a galley of type <br/> and scrambled it to make a type specimen book.
</p>
</body>

8) 기타 태그
🍒 <q>~</q> : 따옴표로 감싼 인용 문구 표현. 짧은 부분 인용할 때 사용
🍒 <mark>~</mark> : 노란 형광펜 효과. 중요한 부분 강조할 때 사용
🍒 <del>~</del> : 문서에서 삭제된 텍스트나 지워야 할 부분 강조. 취소선, 중간줄 표시
🍒 <ins>~</ins> : 문서에 나타난 텍스트에 강조하거나 밑줄 표현시 사용
🍒 <ruby>~</ruby> : 동아시아 국가들의 주석(발음) 내용을 표시하기 위해 사용
🍒 <sub>~</sub> : 글자의 아래로 붙는 아래 첨자
🍒 <sup>~</sup> : 글자의 위로 붙는 위 첨자
<p>
<q>장마</q>기간입니다.<br>
<mark>형광펜 표시</mark> <br>
</p>
<p>
<del>지울 것</del><br>
<ins>밑줄 표현</ins><br>
</p>
<p>
<ruby>
漢子<rt>한자</rt>
</ruby>
<br>
글자의 위로 붙는 <sup>위첨자</sup><br>
글자의 아래로 붙는 <sub>아래첨자</sub>
</p>

3. 목록 만들기
1) 순서 없는 목록을 만드는 태그
🍒 unordered list의 약자인 <ul>과 </ul> 태그를 목록 앞 뒤에 붙인 후 list의 약자인 <li>와 </li> 태그를 삽입한다.
🍒 항목 앞에 작은 원이나 사각형을 붙여서 구분하는데 이런 작은 그림을 불릿 bullet 이라고 한다.
<body>
<!-- 순서가 없는 목록 태그 예문 -->
<!-- ul : unordered list의 약자 -->
<!-- li : list item의 약자 -->
<ul>
<li>짜장면 </li>
<li>짬뽕</li>
<li>울면</li>
<li>야끼우동</li>
</ul>
</body>
2) 순서가 있는 목록을 만드는 태그
🍒 ordered list의 약자인 <ol>과 list의 약자인 <li> 태그를 사용해 만든다.
🍒 ol의 type 속성을 사용하면 숫자 이외에도 영문자나 로마 숫자등으로 순서를 나타낼 수 있다.
| 종류 | 설명 |
| type = "1" | 숫자(기본값) |
| type = "a" | 영문 소문자 |
| type = "A" | 영문 대문자 |
| type = "i" | 로마 숫자 소문자 |
| type = "I" | 로마 숫자 대문자 |
🍒 'start' 속성을 사용해서 시작 번호를 바꿀 수도 있다.
<body>
<!-- 순서가 있는 항목 예문 -->
<!-- ol : ordered list의 약자 -->
<ol type="A">
<li>짜장면 </li>
<li>짬뽕</li>
<li>울면</li>
<li>야끼우동</li>
</ol>
<ol start="3">
<li>짜장면 </li>
<li>짬뽕</li>
<li>울면</li>
<li>야끼우동</li>
</ol>
</body>
3) 설명 목록을 만드는 <dl>, <dt>, <dd> 태그
🍒 설명 목록 description list 란 이름과 값 형태로 된 목록을 말한다.
🍒 이름(단어명)을 지정하는 <dt> 태그, 태그와 값(설명) 부분을 지정하는 <dd> 태그로 구성
🍒 <dl>과 </dl> 태그 사이에 한 쌍의 <dt>, <dd> 태그를 넣는다.
▶️ <dt> 태그 하나에 <dd> 태그를 여러 개 사용할 수도 있다.
<body>
<!-- 제목 -->
<h2>SBS아카데이컴퓨터아트학원</h2>
<!-- dl : definition list : 정의 목록 -->
<!-- dt : definition term : 정의 용어 : 용어의 제목 -->
<!-- dd : definition description : 정의 설명 : 용어의 설명 -->
<!-- 정의 목록 전체 선언 -->
<dl>
<!-- 정의될 항목 -->
<dt>강남지정</dt>
<!-- 항목에 대한 설명 -->
<dd>주소:서울특별시 서초구 서초대로 77길3 아라타워 5층</dd>
<dd>전화:02)530-8555</dd>
</dl>
<dl>
<!-- 정의될 항목 -->
<dt>신촌지점</dt>
<!-- 항목에 대한 설명 -->
<dd>주소:서울특별시 서대문구 신촌로 183 유인빌딩 5층</dd>
<dd>전화:02)312-9660</dd>
</dl>
</body>
[ 내용 참고 : IT 학원 강의 및 책 'Do it 한권으로 끝내는 웹 기본 교과서']
'HTML&CSS > HTML' 카테고리의 다른 글
| [HTML] 표 만들기, 표 구조와 구성요소 (0) | 2024.03.25 |
|---|---|
| [HTML] input 태그 주요 속성, 폼에서 사용하는 여러가지 태그 (1) | 2024.03.23 |
| [HTML] 입력 양식 작성하기 | 폼form 삽입하기, input태그와 type 속성 (2) | 2024.03.23 |
| [HTML] 웹 문서 초기화 스타일, 시맨틱 코드 (0) | 2024.03.22 |
| [HTML] 이미지 태그, 하이퍼링크 삽입 (0) | 2024.03.19 |