
1. 테이블 레이아웃
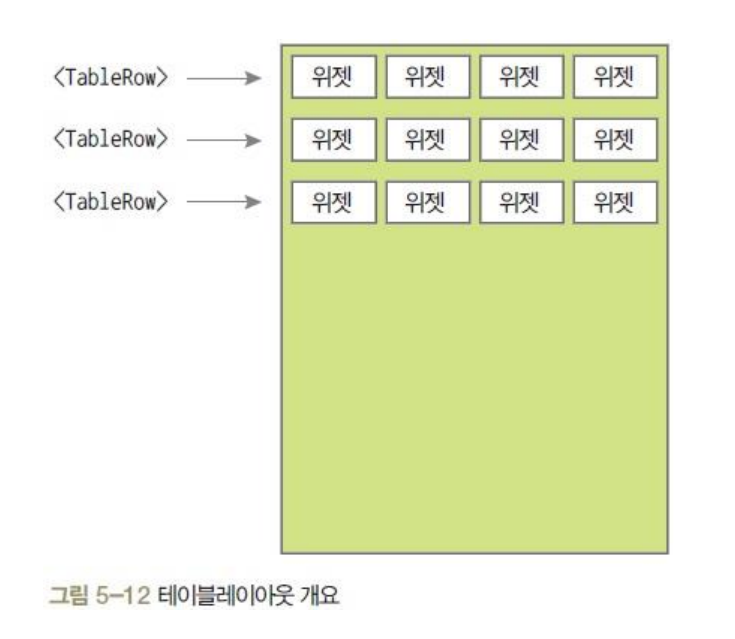
테이블레이아웃은 위젯을 표 형태로 배치할 때 주로 활용. 테이블레이아웃을 사용하여 행과 열의 수를 정하고 그 안에 위젯을 배치. <TableRow>가 행의 수, 열의 수는 <TableRow> 안에 포함된 위젯의 수로 결정
3행 4열의 테이블레이아웃

1) 테이블레이아웃의 속성
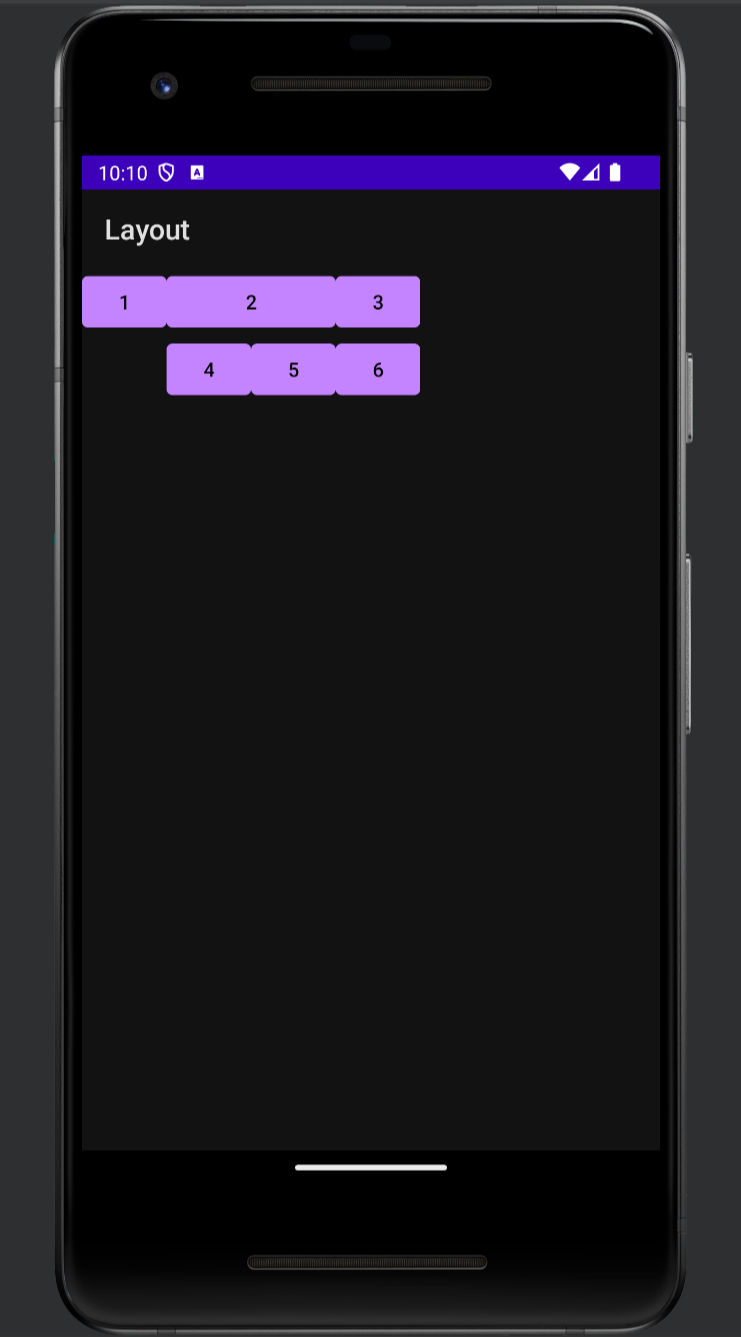
- layout_span과 layout_column은 테이블레이아웃 안에 포함된 위젯에 설정하는 속성
- layout_span은 열을 합쳐서 표시하라는 의미로, 예를 들어 layout_span="2"는 현재 셀부터 2개의 셀을 합쳐서 표시
- layout_column은 지정된 열에 현재 위젯을 표시하라는 의미 - stretchColumns은 <TableLayout> 자체에 설정하는 속성으로, 지정된 열의 너비를 늘이라는 의미
- stretchColumns="*"는 각 셀을 모두 같은 크기로 확장하여 전체 화면을 꽉 차는 효과를 냄. 열번호는 0부터 시작.
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow>
<Button
android:layout_width="60dp"
android:text="1" />
<Button
android:layout_width="60dp"
android:layout_span="2"
android:text="2" />
<Button
android:layout_width="60dp"
android:text="3" />
</TableRow>
<TableRow>
<Button
android:layout_width="60dp"
android:layout_column="1"
android:text="4" />
<Button
android:layout_width="60dp"
android:text="5" />
<Button
android:layout_width="60dp"
android:text="6" />
</TableRow>
</TableLayout>
2. 그리드 레이아웃
테이블레이아웃과 마찬가지로 위젯을 표 형태로 배치할 때 사용하지만 좀 더 직관적
테이블레이아웃에서는 다소 어려웠던 행 확장도 간단하게 할 수 있어서 유연한 화면 구성에 적합.
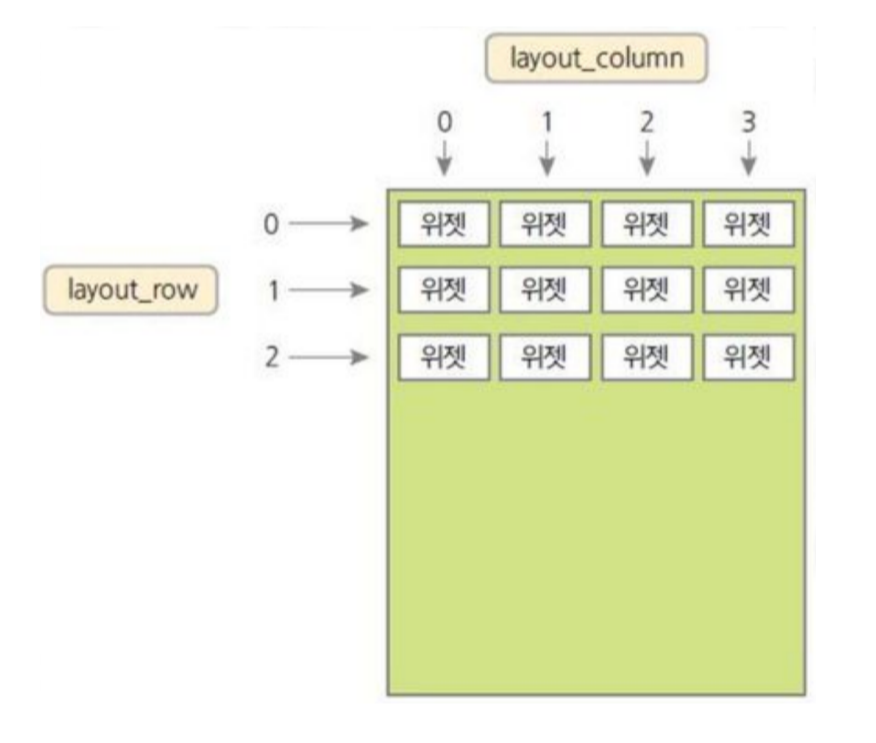
✓ 행과 열을 지정하는 방법 : 2행 3열을 지정하려면 layout_row 속성은 1로, layout_column 속성은 2로 설정

1) 그리드레이아웃의 속성
- rowCount : 행의 수
- columnCount : 열의 수
- orientation : 그리드를 수평 방향으로 우선할 것인지, 수직 방향으로 우선할 것인지를 결정
- 그리드레이아웃 안에 포함될 위젯에서 자주 사용되는 속성 - layout_row : 자신이 위치할 행 번호(0번부터 시작)
- layout_column : 자신이 위치할 열 번호(0번부터 시작)
- layout_rowSpan : 행을 지정된 수만큼 확장
- layout_columnSpan : 열을 지정된 수만큼 확장
- layout_gravity : 주로 fill, fill_vertical, fill_horizontal 등으로 지정
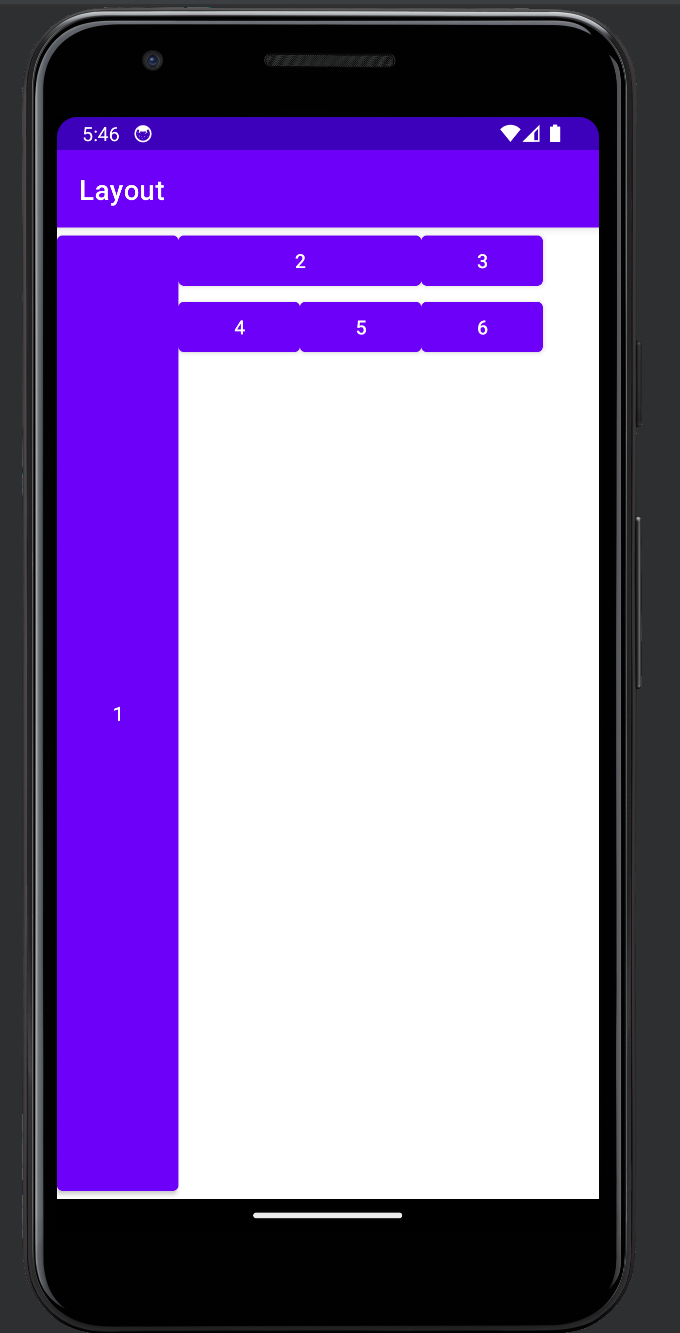
💡 layout_rowSpan이나 layout_columnSpan으로 셀 확장 시 위젯을 확장된 셀에 꽉 채우는 효과를 줌
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="4">
<Button
android:layout_gravity="fill_vertical"
android:layout_column="0"
android:layout_row="0"
android:layout_rowSpan="2"
android:text="1" />
<Button
android:layout_gravity="fill_horizontal"
android:layout_column="1"
android:layout_columnSpan="2"
android:layout_row="0"
android:text="2" />
<Button
android:layout_column="3"
android:layout_row="0"
android:text="3" />
<Button
android:layout_column="1"
android:layout_row="1"
android:text="4" />
<Button
android:layout_column="2"
android:layout_row="1"
android:text="5" />
<Button
android:layout_column="3"
android:layout_row="1"
android:text="6" />
</GridLayout>
3. 프레임 레이아웃

단순히 레이아웃 안의 위젯을 왼쪽 상단부터 겹쳐서 출력
프레임레이아웃 그 자체를 사용하기 보다는 탭 위젯 등과 혼용할 때 유용
👩🏻💻 프레임레이아웃의 속성
- foreground : 프레임레이아웃의 전경 이미지를 지정
- foregroundGravity : 전경 이미지의 위치를 지정. fill, right, left, top, bottom 등의 값을 사용
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:foreground="@drawable/dog2"
android:foregroundGravity="center|fill_horizontal">
<RatingBar
android:id="@+id/ratingBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="80dp"/>
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CheckBox" />
</FrameLayout>
[ 내용 참고 : IT 학원 강의 ]
'Android Studio' 카테고리의 다른 글
| [Android Studio] 파일 처리 | openFileInput() & openFileOutput() & openRawResource() (0) | 2024.05.01 |
|---|---|
| [Android Studio] 날씨와 시간 위젯 | 자동완성 텍스트뷰 위젯 | 진행상태 표시 위젯 (0) | 2024.04.29 |
| [Android Studio] relative layout (0) | 2024.04.25 |
| [Android Studio] 기본 위젯 (0) | 2024.04.25 |
| [Android Studio] Layout 개념과 종류, 리니어 레이아웃과 중첩 리니어 레이아웃 (0) | 2024.04.23 |
