
1. 조회 처리와 화면 개발
BoardController에 특정한 번호의 게시물을 조회하는 기능을 추가
조회할 때는 PageRequestDTO를 같이 활용해서 나중에 목록 화면으로 이동이 가능하도록 구성
@GetMapping("/read")
public void read(Long bno, PageRequestDTO pageRequestDTO, Model model) {
BoardDTO boardDTO = boardService.readOne(bno);
log.info(boardDTO);
model.addAttribute("dto", boardDTO);
}
templates의 board 폴더에는 read.html을 구성
<!DOCTYPE html>
<html lang="en"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
xmlns:th="http://www.thymeleaf.org"
layout:decorate="~{layout/basic.html}">
<head>
<meta charset="UTF-8">
<title>Board Read</title>
</head>
<div layout:fragment="content">
<div class="row mt-3">
<div class="col">
<div class="card">
<div class="card-header">
Board Read
</div>
<div class="card-body">
</div><!--end card body-->
</div> <!-- end card -->
</div> <!-- end col -->
</div> <!-- end row -->
</div>
브라우저에서 /board/read?bno=310 같이 존재하는 번호로 조회

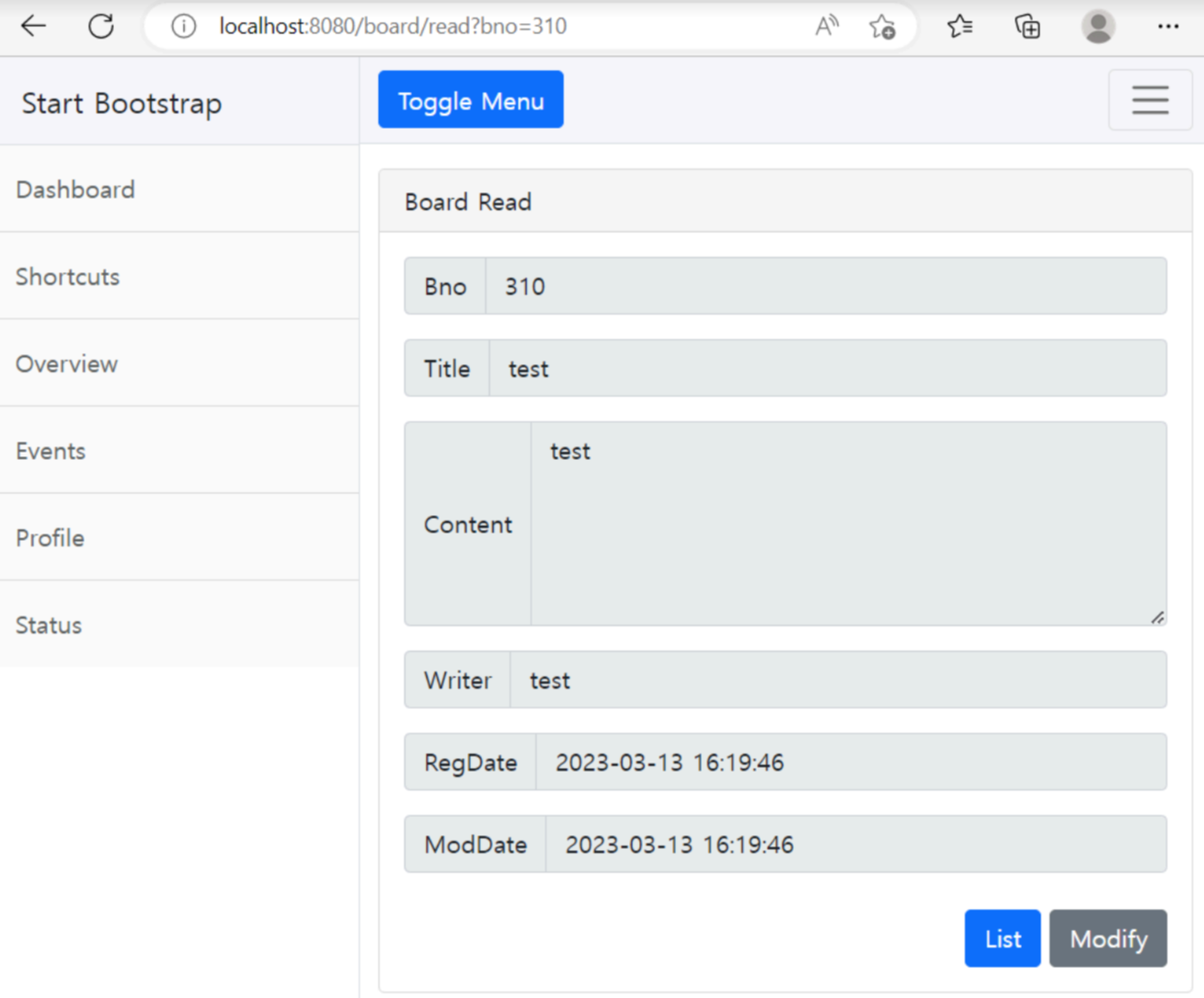
BoardController에서 Model에 'dto'라는 이름으로 전달되는 BoardDTO를 출력하는 부분을 <div class="card-body"> 내에 작성
<div class="card-body">
<div class="input-group mb-3">
<span class="input-group-text">Bno</span>
<input type="text" class="form-control" th:value="${dto.bno}" readonly>
</div>
<div class="input-group mb-3">
<span class="input-group-text">Title</span>
<input type="text" class="form-control" th:value="${dto.title}" readonly>
</div>
<div class="input-group mb-3">
<span class="input-group-text">Content</span>
<textarea class="form-control col-sm-5" rows="5" readonly>[[${dto.content}]]</textarea>
</div>
<div class="input-group mb-3">
<span class="input-group-text">Writer</span>
<input type="text" class="form-control" th:value="${dto.writer}" >
</div>
<div class="input-group mb-3">
<span class="input-group-text">RegDate</span>
<input type="text" class="form-control" th:value="${#temporals.format(dto.regDate, 'yyyy-MM-dd HH:mm:ss')}" readonly>
</div>
<div class="input-group mb-3">
<span class="input-group-text">ModDate</span>
<input type="text" class="form-control" th:value="${#temporals.format(dto.modDate, 'yyyy-MM-dd HH:mm:ss')}" readonly>
</div>
<div class="my-4">
<div class="float-end">
<button type="button" class="btn btn-primary">List</button>
<button type="button" class="btn btn-secondary">Modify</button>
</div>
</div>
2. 목록 페이지로 이동
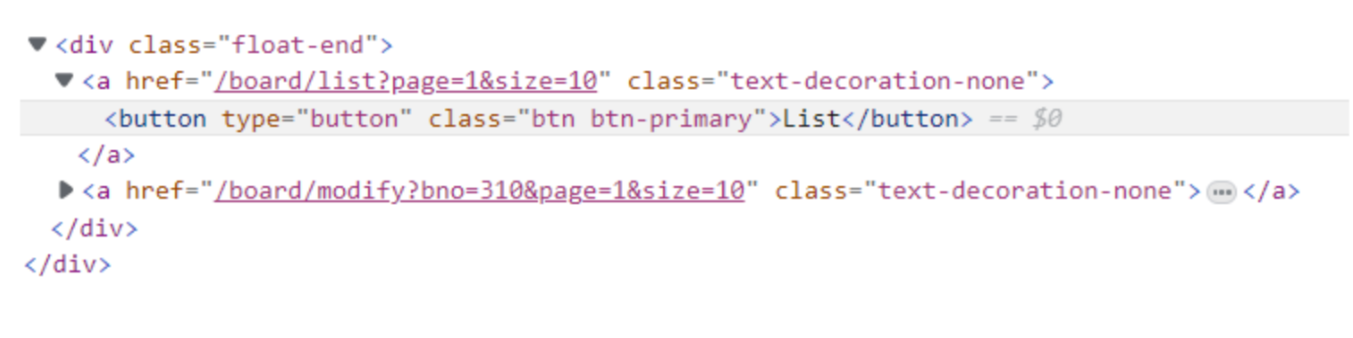
read.html의 마지막 부분에 버튼을 통해서 이동하는 부분이 존재. 이에 대한 처리는 각 버튼을 감싸는 <a>태그를 이용해서 PageRequestDTO의 getLink()를 활용
<div class="my-4">
<div class="float-end" th:with="link = ${pageRequestDTO.getLink()}">
<a th:href="|@{/board/list}?${link}|" class="text-decoration-none">
<button type="button" class="btn btn-primary">List</button>
</a>
<a th:href="|@{/board/modify(bno=${dto.bno})}&${link}|" class="text-decoration-none">
<button type="button" class="btn btn-secondary">Modify</button>
</a>
</div>
</div>
1) 목록에서 조회 링크 처리
목록 화면에서 게시물을 선택해 이동하도록 처리
목록을 반복문으로 처리하는 부분에서 th:with를 이용해 PageRequestDTO의 getLink() 결과를 변수로 처리하고 나머지 링크를 완성
<tbody th:with="link = ${pageRequestDTO.getLink()}">
<tr th:each="dto:${responseDTO.dtoList}">
<th scope="col">[[${dto.bno}]]</th>
<td><a th:href="|@{/board/read(bno =${dto.bno})}&${link}|"> [[${dto.title}]] </a></td>
<td>[[${dto.writer}]]</td>
<td>[[${#temporals.format(dto.regDate, 'yyyy-MM-dd')}]]</td>
</tr>
</tbody>
✓ 완성된 후에는 페이지나 검색 조건을 유지된 채로 목록에서 조회, 조회에서 목록으로 이동이 가능
[ 내용 참고 : IT 학원 강의 ]
'Spring & Spring Boot' 카테고리의 다른 글
| [Spring Boot] AJax와 JASON · 댓글 기능 구현 준비 (0) | 2024.05.30 |
|---|---|
| [Spring Boot] 수정/삭제 처리 (0) | 2024.05.25 |
| [Spring Boot] 등록 처리 (0) | 2024.05.25 |
| [Spring Boot] 컨트롤러와 화면 처리 · 목록 화면 출력 (0) | 2024.05.25 |
| [Spring Boot] 서비스 계층과 DTO의 구현 (0) | 2024.05.25 |
