
8. 수정 - 제목, 내용만
- DAO에 수정하는 updateOne() 메서드 작성
- 테스트 코드 작성 후 테스트
- Service 작업
- 컨트롤러에 modify 추가
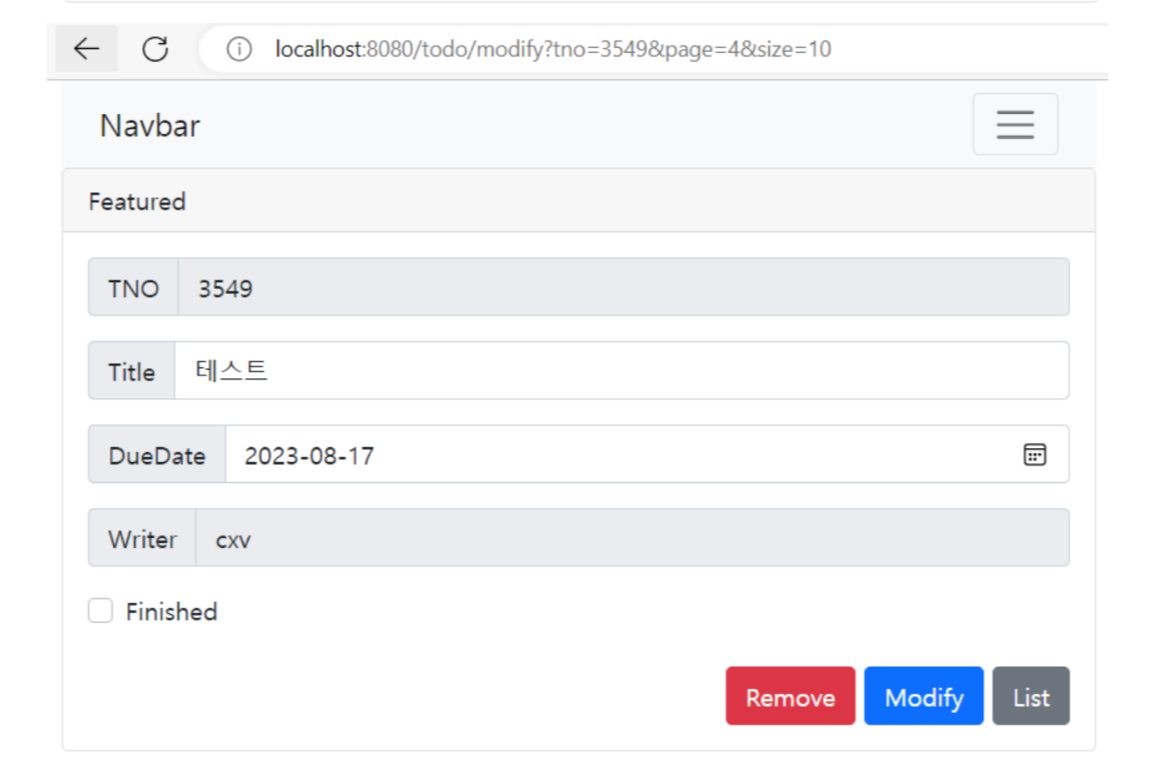
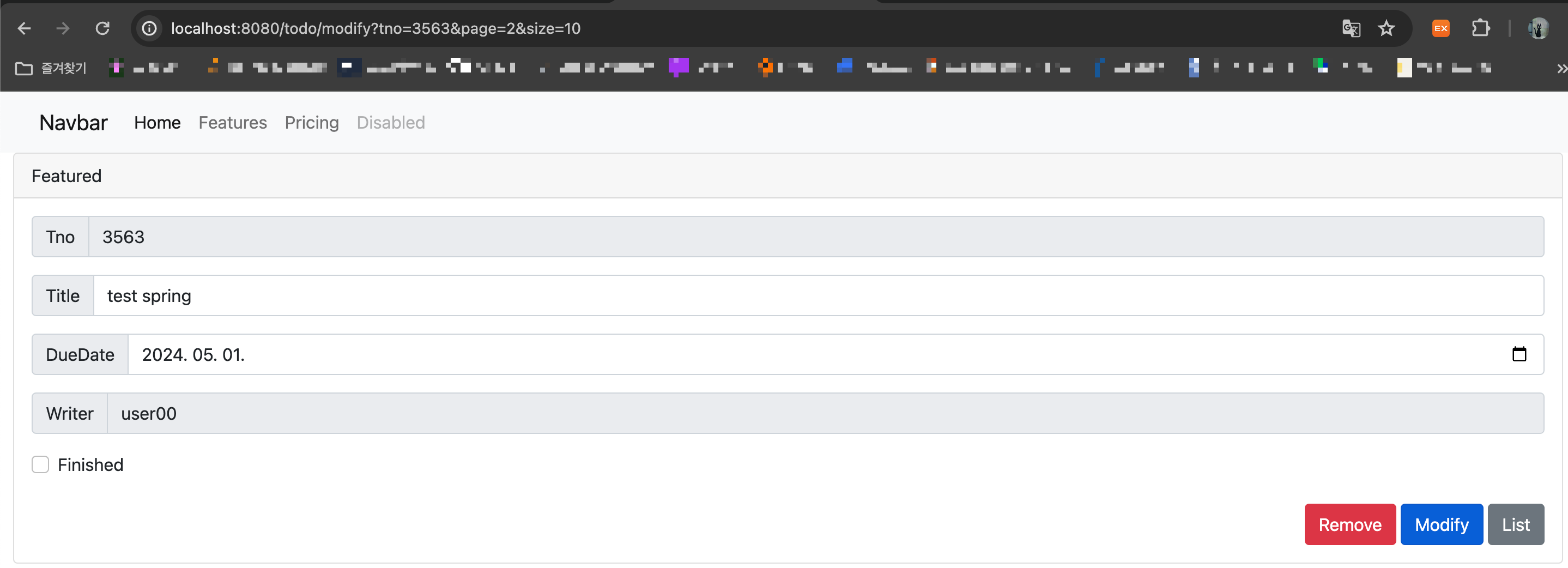
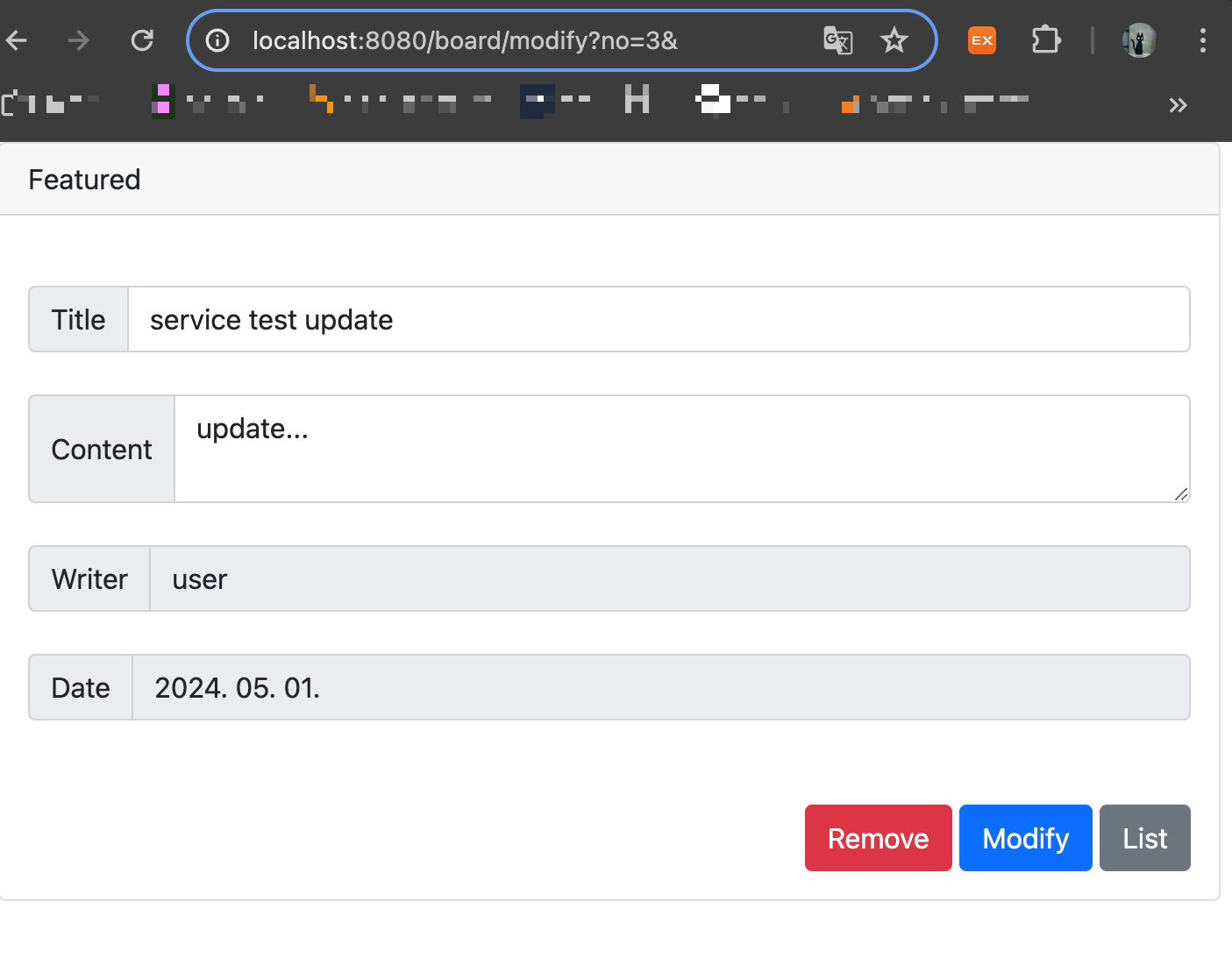
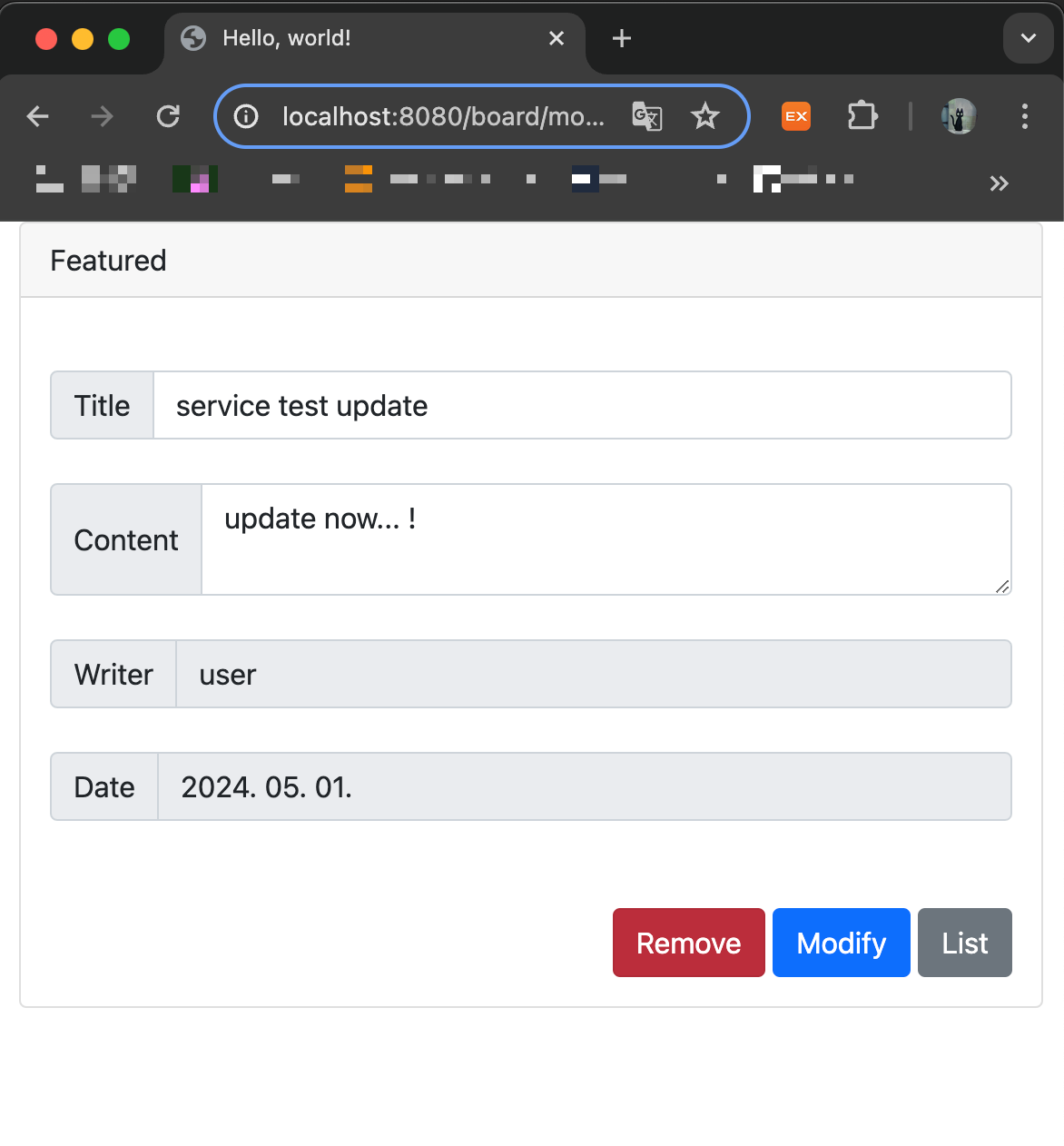
- modify.jsp 작성
public interface BoardMapper {
void insert(BoardVO boardVO); // DB 저장하는 메소드
List<BoardVO> selectAll();
BoardVO selectOne(Integer no);
void updateHit(Integer no);
void updateOne(BoardVO boardVO);
} <update id="updateOne">
UPDATE tbl_board SET title = #{title}, content= #{content} WHERE no = #{no}
</update> @Test
public void updateOne() {
Integer no = 8;
BoardVO boardVO = BoardVO.builder()
.no(no)
.title("수정")
.content("수정된 내용...")
.build();
boardMapper.updateOne(boardVO);
log.info(boardMapper.selectOne(no));
}public interface BoardService {
void register(BoardDTO boardDTO);
List<BoardDTO> getAll();
BoardDTO getOne(Integer no);
void updateOne(BoardDTO boardDTO);
} @Override
public void updateOne(BoardDTO boardDTO) {
log.info("update...");
BoardVO boardVO = modelMapper.map(boardDTO, BoardVO.class);
log.info(boardVO);
boardMapper.updateOne(boardVO);
} @PostMapping("/modify")
public String modify(@Valid BoardDTO boardDTO,
BindingResult bindingResult,
RedirectAttributes redirectAttributes) {
if (bindingResult.hasErrors()) {
// 유효성 검사 결과 에러가 있으면 수정 페이지로 돌아감
log.info("has error");
redirectAttributes.addFlashAttribute("errors", bindingResult.getAllErrors());
redirectAttributes.addAttribute("no", boardDTO.getNo());
return "redirect:/board/modify";
}
boardService.updateOne(boardDTO);
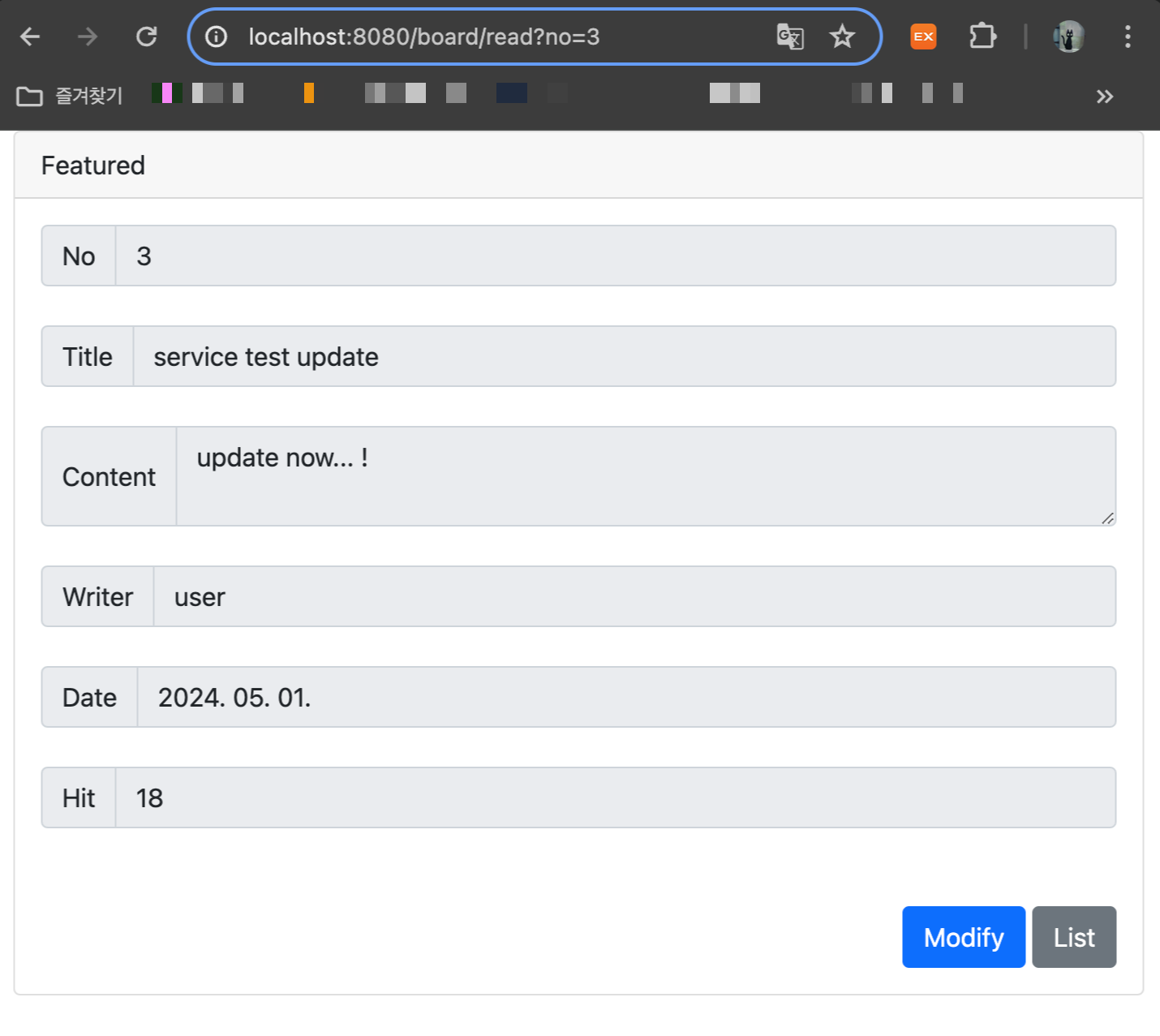
return "redirect:/board/read?no=" + boardDTO.getNo();
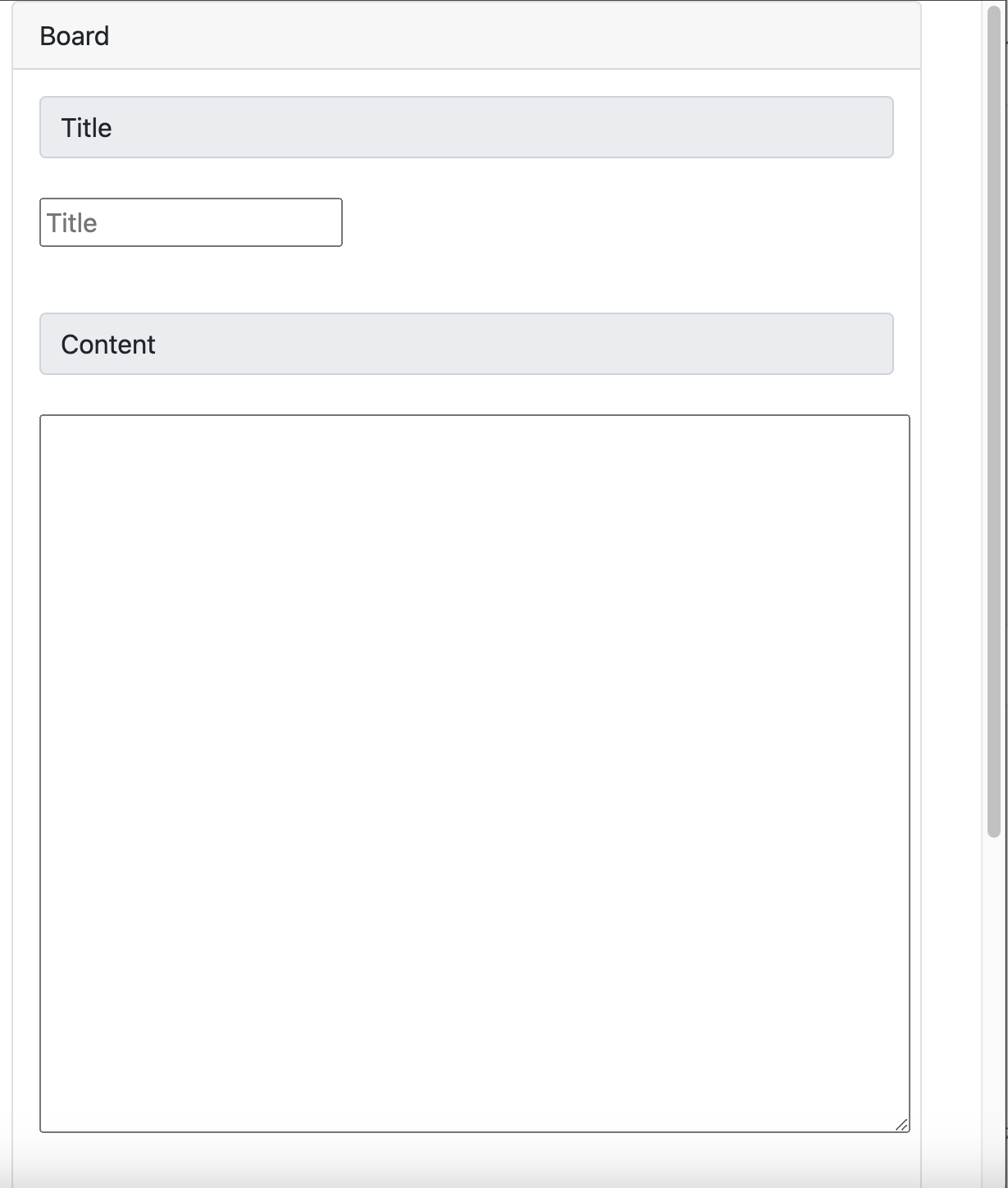
}<div class="card-body">
<form action="/board/modify" method="post">
<input type="hidden" name="no" value="${dto.no}">
<br>
<div class="input-group">
<span class="input-group-text">Title</span>
<input type="text" name="title" class="form-control" value="${dto.title}">
</div><br>
<div class="input-group">
<span class="input-group-text">Content</span>
<textarea name="content" class="form-control">${dto.content}</textarea>
</div><br>
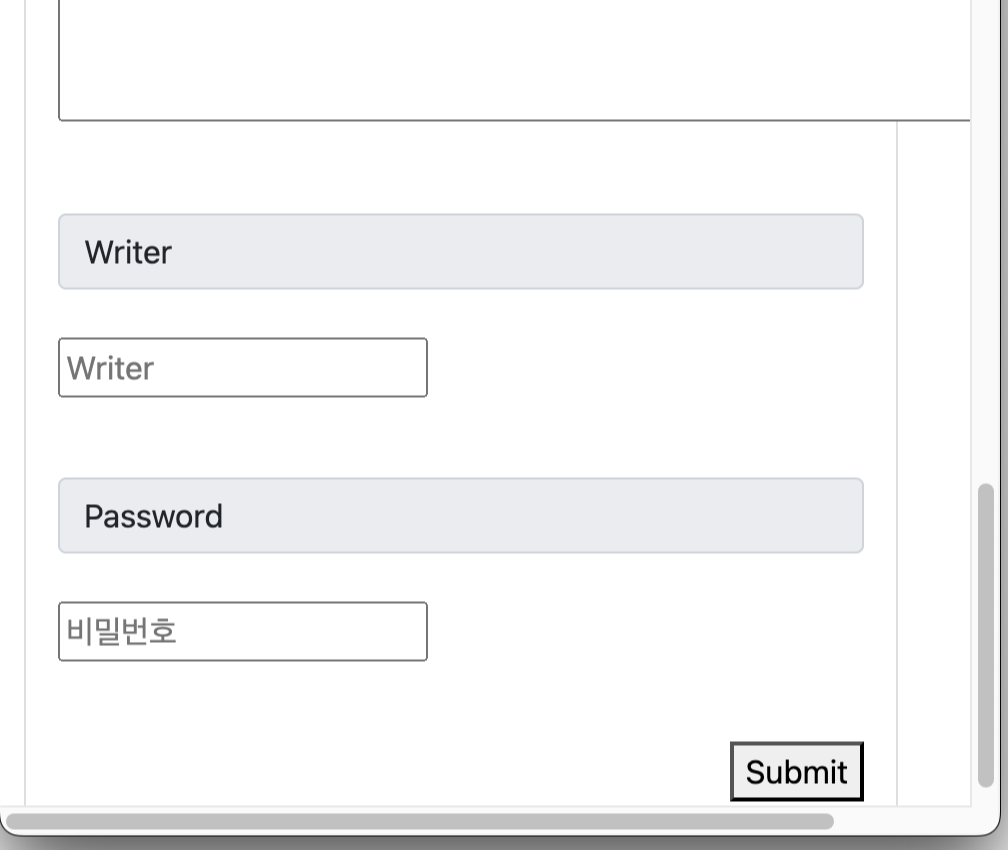
<div class="input-group">
<span class="input-group-text">Writer</span>
<input type="text" name="writer" class="form-control" value="${dto.writer}" readonly>
</div><br>
<div class="input-group">
<span class="input-group-text">Date</span>
<input type="date" name="dueDate" class="form-control" value="${dto.addDate}" readonly>
</div><br>
<div class="my-4">
<div class="float-end">
<button type="button" class="btn btn-danger">Remove</button>
<button type="button" class="btn btn-primary">Modify</button>
<button type="button" class="btn btn-secondary">List</button>
</div>
</div>
</form>
<script>
const serverValidResult = {};
<c:forEach items="${errors}" var="error">
serverValidResult['${error.getField()}'] = '${error.defaultMessage}';
</c:forEach>
console.log(serverValidResult);
</script>
<script>
const frmModify = document.querySelector('form');
document.querySelector('.btn-danger').addEventListener('click', function () {
frmModify.action = '/board/remove';
frmModify.method = 'post';
frmModify.submit();
});
document.querySelector('.btn-primary').addEventListener('click', function () {
frmModify.action = '/board/modify';
frmModify.method = 'post';
frmModify.submit();
});
document.querySelector('.btn-secondary').addEventListener('click', function (e) {
self.location = `/board/list?${boardDTO.link}`;
});
</script>
</div>

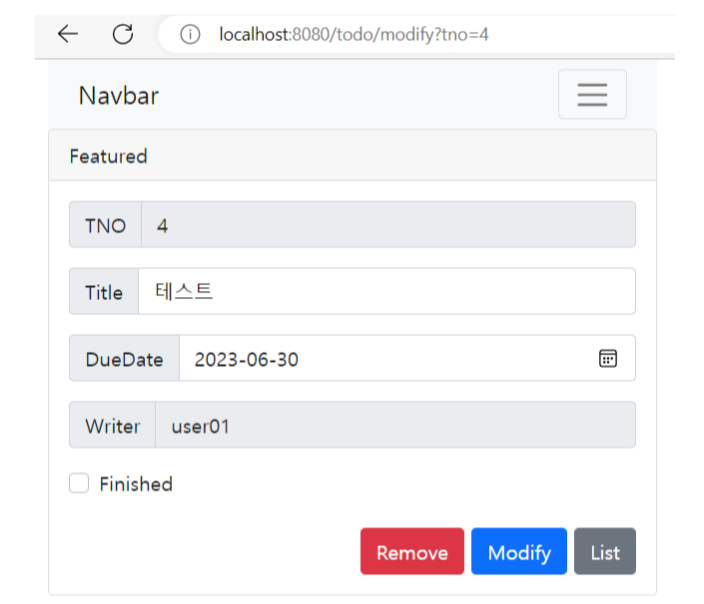
9. 삭제
- DAO에 삭제하는 deleteOne() 메서드 작성
- 테스트 코드 작성 후 테스트
- Service 작업
- 컨트롤러에 remove 추가
public interface BoardMapper {
void insert(BoardVO boardVO); // DB 저장하는 메소드
List<BoardVO> selectAll();
BoardVO selectOne(Integer no);
void updateHit(Integer no);
void updateOne(BoardVO boardVO);
void deleteOne(Integer no);
} <delete id="deleteOne">
DELETE FROM tbl_board WHERE no = #{no}
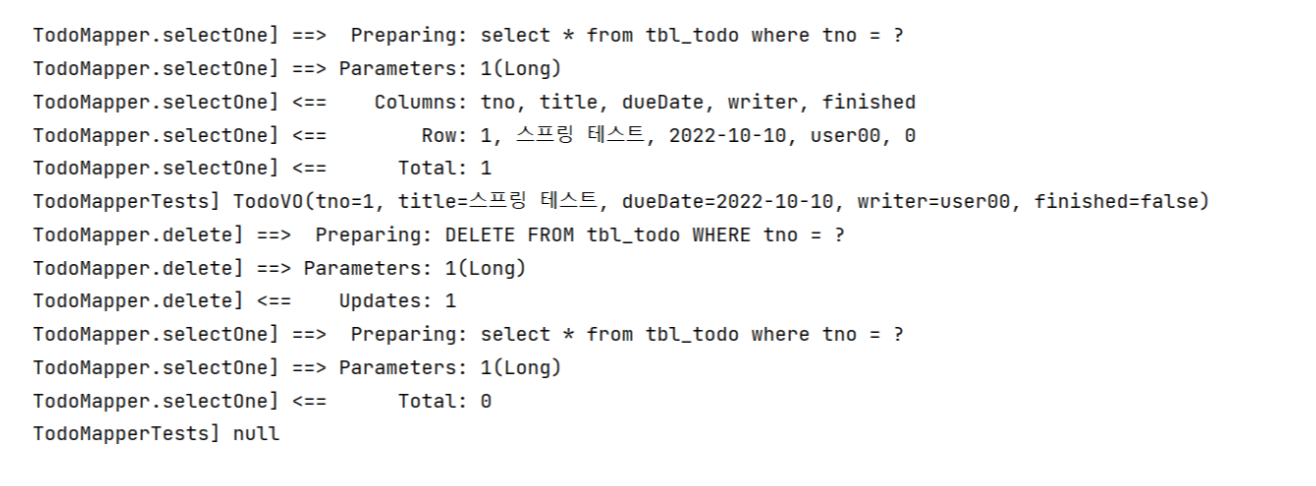
</delete> @Test
public void deleteOne() {
Integer no = 8;
BoardVO boardVO = boardMapper.selectOne(no);
log.info(boardVO);
boardMapper.deleteOne(no); // 삭제
boardVO = boardMapper.selectOne(no);
log.info(boardVO);
}public interface BoardService {
void register(BoardDTO boardDTO);
List<BoardDTO> getAll();
BoardDTO getOne(Integer no);
void updateOne(BoardDTO boardDTO);
void deleteOne(Integer no);
} @Override
public void deleteOne(Integer no) {
boardMapper.deleteOne(no);
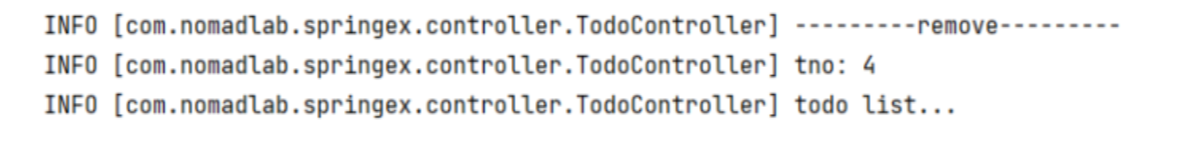
} @PostMapping("/remove")
public String remove(Integer no, RedirectAttributes redirectAttributes) {
log.info("-----remove----");
log.info("no: " + no);
boardService.deleteOne(no);
return "redirect:/board/list";
}



10. 비밀번호 확인
- PasswdVO 작성
- BoardMapper 인터페이스 작성
- BoardMapperxml 작성
- BoardMapperTest 클래스 작성
- PasswdDTO 작성
- BoardService 작성
- BoardServiceImpl 작성
@Getter
@ToString
@AllArgsConstructor
@NoArgsConstructor
@Builder
public class PasswdVO {
private int no;
private String passwd;
}public interface BoardMapper {
...
BoardVO selectOneByPasswd(PasswdVO passwdVO);
} <select id="selectOneByPasswd" resultType="com.example.spring_ex_01_2404.domain.BoardVO">
SELECT * FROM tbl_board WHERE no = #{no} AND passwd = SHA2(#{passwd}, 256)
</select> @Test
public void selectOneByPasswd() {
PasswdVO passwdVO = PasswdVO.builder()
.no(12)
.passwd("1234").build();
BoardVO boardVO = boardMapper.selectOneByPasswd(passwdVO);
log.info(boardVO);
}@ToString
@Data
@Builder
@AllArgsConstructor
@NoArgsConstructor
public class PasswdDTO {
private Integer no;
private String passwd;
}public interface BoardService {
...
boolean isCurrentPasswd(PasswdDTO passwdDTO);
} @Override
public boolean isCurrentPasswd(PasswdDTO passwdDTO) {
PasswdVO passwdVO = modelMapper.map(passwdDTO, PasswdVO.class);
return boardMapper.selectOneByPasswd(passwdVO) != null;
} @Test
public void isCurrentPasswd() {
PasswdDTO passwdDTO = PasswdDTO.builder()
.no(12)
.passwd("1234").build();
log.info(boardService.isCurrentPasswd(passwdDTO));
}
JSP 코드 - 수정 or 삭제에 따라 버튼 내용 및 문구 타이틀 변경 추가
<div class="card-body">
<h3>${reason == "incorrect" ? "틀린 비밀번호 입니다." : "비밀번호를 입력해주세요!"}</h3>
<form action="/board/passwd" method="post">
<input type="hidden" name="no" value="${no}">
<input type="hidden" name="mode" value="${mode}">
<div class="input-group">
<span class="input-group-text">Password</span>
<input type="password" name="passwd" placeholder="비밀번호">
</div><br>
<div class="my-4">
<div class="float-end">
<button type="submit" class="btn btn-danger">${mode == "remove" ? "삭제" : "수정"}</button>
</div>
</div>
</form>
</div>
Controller - 수정, 삭제 하기 전 비밀번호 확인 코드
@GetMapping("/modify")
public String modify(Integer no, Model model,
HttpServletRequest request,
RedirectAttributes redirectAttributes) {
// 1. 세션에 저장된 비밀번호를 불러옴.
HttpSession session = request.getSession();
String passwd = (String) session.getAttribute("passwd");
// 2. 비밀번호가 없으면 비밀번호 입력 페이지로 리다이렉트
if (passwd == null || passwd.isEmpty()) {
redirectAttributes.addAttribute("no", no);
redirectAttributes.addAttribute("mode", "modify");
return "redirect:/board/passwd";
}
// 3. 비밀번호가 틀리면 비밀번호 입력 페이지로 리다이렉트
if (!boardService.isCurrentPasswd(PasswdDTO.builder().no(no).passwd(passwd).build())) {
session.removeAttribute("passwd");
redirectAttributes.addAttribute("no", no);
redirectAttributes.addAttribute("mode", "modify");
redirectAttributes.addFlashAttribute("reason", "incorrect");
return "redirect:/board/passwd";
}
BoardDTO boardDTO = boardService.getOne(no);
model.addAttribute("dto", boardDTO);
return "/board/modify";
}
@RequestMapping("/remove")
public String remove(Integer no, HttpServletRequest request, RedirectAttributes redirectAttributes) {
// 1. 세션에 저장된 비밀번호를 불러옴.
HttpSession session = request.getSession();
String passwd = (String) session.getAttribute("passwd");
// 2. 비밀번호가 없으면 비밀번호 입력 페이지로 리다이렉트
if (passwd == null || passwd.isEmpty()) {
redirectAttributes.addAttribute("no", no);
redirectAttributes.addAttribute("mode", "remove");
return "redirect:/board/passwd";
}
// 3. 비밀번호가 틀리면 비밀번호 입력 페이지로 리다이렉트
if (!boardService.isCurrentPasswd(PasswdDTO.builder().no(no).passwd(passwd).build())) {
session.removeAttribute("passwd");
redirectAttributes.addAttribute("no", no);
redirectAttributes.addAttribute("mode", "remove");
redirectAttributes.addFlashAttribute("reason", "incorrect");
return "redirect:/board/passwd";
}
// 4. 게시물 삭제
log.info("-----remove----");
boardService.deleteOne(no);
// 5. 삭제 후 비밀번호 삭제
session.removeAttribute("passwd");
return "redirect:/board/list";
}
// 비밀번호 입력 페이지
@GetMapping("/passwd")
public void passwd(Integer no, String mode, Model model) {
model.addAttribute("no", no);
model.addAttribute("mode", mode);
}
@PostMapping("/passwd")
public String passwdPost(Integer no, String mode, String passwd, HttpServletRequest request,
RedirectAttributes redirectAttributes) {
log.info("...passwdPost()");
log.info(mode);
// 1. 전달받은 비밀번호를 세션에 저장
HttpSession session = request.getSession();
session.setAttribute("passwd", passwd);
// 2. 해당 처리 페이지로 리다이렉트
redirectAttributes.addAttribute("no", no);
return "redirect:/board/" + mode;
}






[ 내용 참고 : IT 학원 강의 ]
'Spring & Spring Boot' 카테고리의 다른 글
| [Spring Boot] Thymeleaf (0) | 2024.05.09 |
|---|---|
| [Spring Boot] 스프링 부트 개념 · 프로젝트 실행 · 기본 설정 (0) | 2024.05.09 |
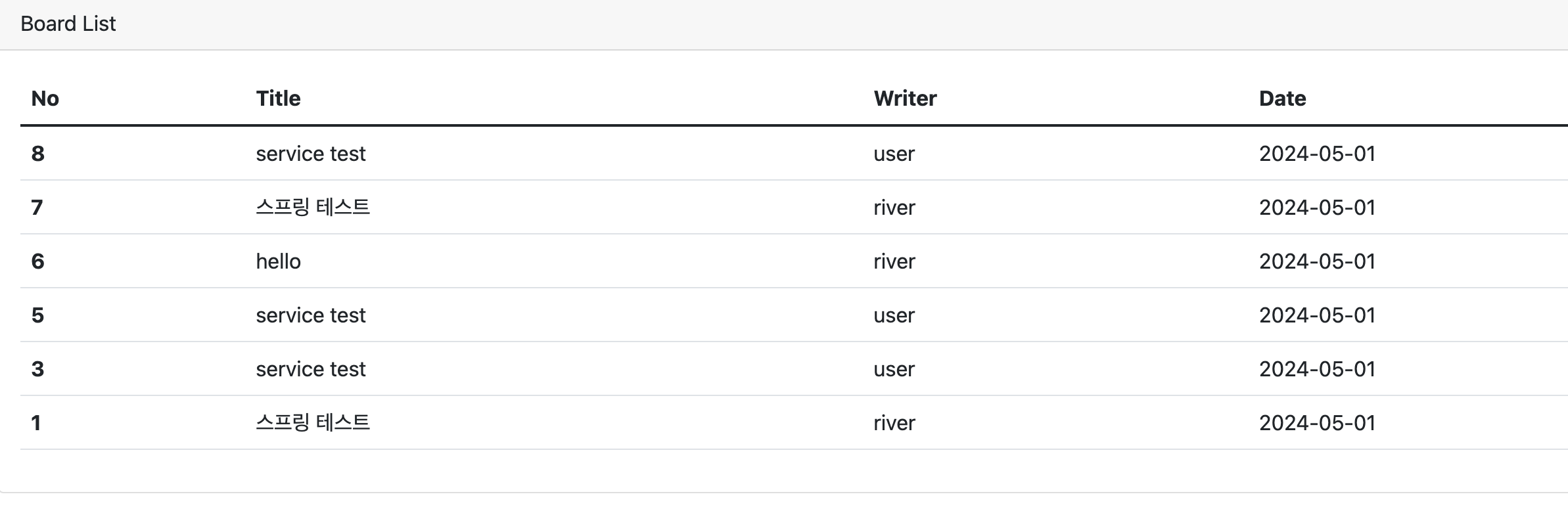
| [Spring] 간단한 게시판 만들기 | 등록 · 목록 · 조회 (0) | 2024.05.01 |
| [Spring] 검색 조건을 위한 화면 처리 (0) | 2024.04.30 |
| [Spring] 검색&필터링 (0) | 2024.04.29 |